谷歌浏览器(Google Chrome)作为目前全球使用最广泛的浏览器之一,其成功离不开强大的扩展程序支持。Chrome扩展程序允许开发者通过简单的Web开发技术来增强和定制浏览器功能,为用户提供更加个性化和高效的上网体验。本教程将带你从零开始,逐步了解和掌握Chrome扩展的开发过程。

1.什么是Chrome扩展?
Chrome扩展是一种软件单元,可以用来增强Chrome浏览器的功能。它们基于HTML、CSS和JavaScript等Web技术构建,可以修改浏览器的行为和外观。例如,广告拦截器、主题修改器以及各种实用工具都属于扩展的范畴。
2.Chrome扩展的基本组件
一个基本的Chrome扩展通常包含以下几个文件和组件:
-manifest.json:扩展的配置文件,定义了扩展的基本信息和权限。
-background script:后台脚本,持久运行,处理不需要与用户界面交互的任务。
-content script:内容脚本,注入到网页中,用于修改网页内容或捕获网页数据。
-popup/options page:可选的用户界面,点击扩展图标时显示。
-icons:扩展在不同情况下使用的图标。
3.Chrome扩展的工作原理
Chrome扩展通过与浏览器的交互来实现各种功能。当用户加载一个网页时,浏览器会根据manifest文件中的设置,决定是否以及如何执行扩展脚本。例如,content scripts会在特定的网页上执行,而background scripts则在后台持续运行。
让我们从头开始创建一个简单的Chrome扩展。这个扩展将修改网页的背景颜色。
1.创建项目结构
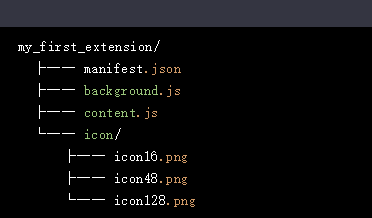
在你的计算机上创建一个新的文件夹,命名为`my_first_extension`。在该文件夹中创建以下文件和子文件夹:

2. 编写manifest.json
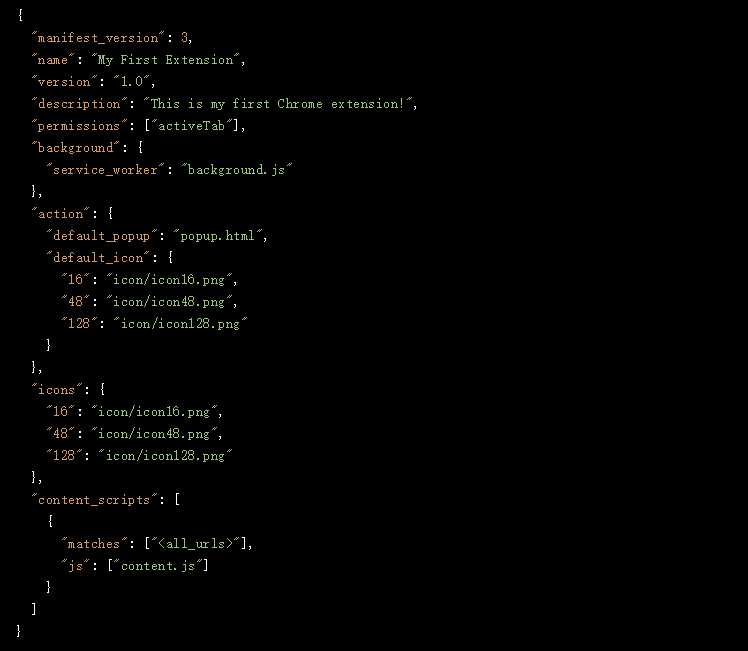
在 my_first_extension 文件夹中创建一个名为 manifest.json 的文件,并添加以下内容:

这个文件定义了扩展的基本信息,包括名称、版本、描述和权限。它还指定了background script和content script,以及不同尺寸的图标。
3. 编写background脚本
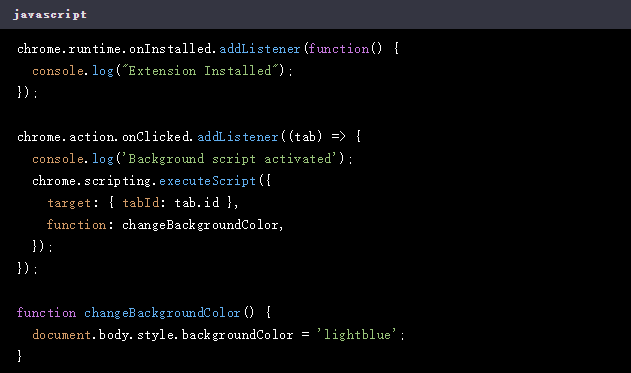
在 my_first_extension 文件夹中创建一个名为 background.js 的文件,并添加以下内容:

这个脚本将在用户点击扩展图标时改变当前网页的背景颜色。
4.编写content脚本
在my_first_extension文件夹中创建一个名为content.js的文件,并添加以下内容:

在这个简单的例子中,我们将所有逻辑都放在background script中,但在实际开发中,content script可以用来直接操作网页内容。
5.添加图标
下载或创建三个不同尺寸的图标(16x16、48x48和128x128),并将它们命名为icon16.png、icon48.png和icon128.png,然后放入my_first_extension/icon文件夹中。
6.加载你的扩展
打开Chrome浏览器,输入chrome://extensions/进入扩展管理页面。启用开发者模式,然后点击“加载已解压的扩展”,选择你的my_first_extension文件夹。你的扩展应该会出现在所有扩展列表中。
7.测试你的扩展
刷新任意一个网页,并点击工具栏中的扩展图标。你应该会看到网页背景颜色变为浅蓝色。同时,可以在控制台中看到背景脚本的输出。
1.声明式Web请求权限匹配机制
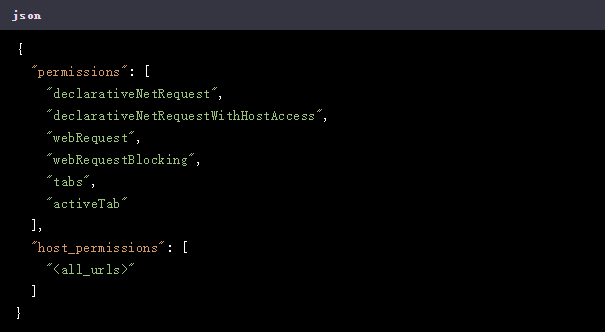
从Chrome扩展Manifest V3开始,推荐使用声明式的Web请求权限匹配机制。编辑manifest.json文件,添加"declarative_net_request"权限和规则:

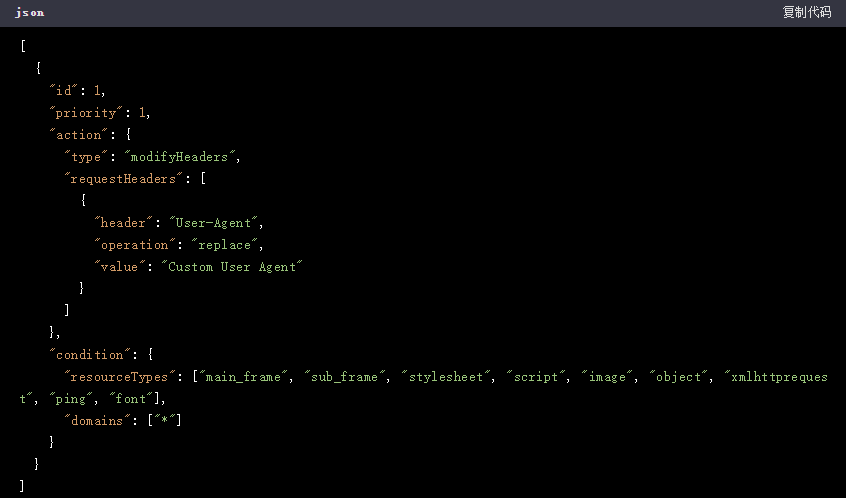
并在my_first_extension文件夹中创建rules.json文件:

这样,你就可以自定义请求头信息,而无需在代码中动态修改。
2.Content Scripts与Background Scripts通信
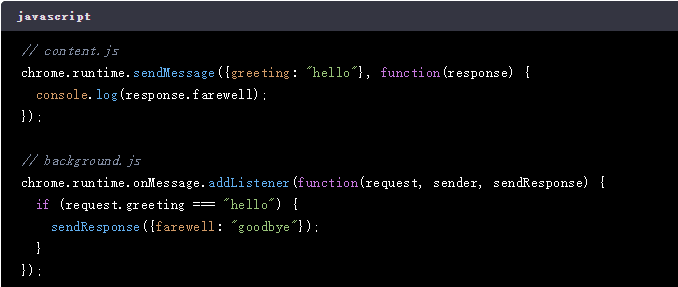
在某些情况下,你需要在content scripts和background scripts之间进行通信。这可以通过chrome.runtime.sendMessage和chrome.runtime.onMessage实现。例如:

这种方式可以实现双向通信,增强扩展的功能和灵活性。
3.Options Page与Popup Page的使用
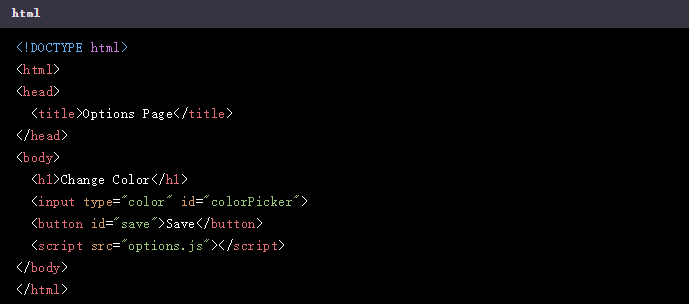
有时你需要提供更复杂的用户界面,这时可以使用options page或popup page。Options page是一个独立的HTML页面,用户可以在其中进行配置设置。例如,在my_first_extension文件夹中创建options.html文件:
 然后在manifest.json中添加:
然后在manifest.json中添加:

在options.js中,你可以使用如下代码保存用户的颜色选择:

这样就可以让用户自定义扩展的某些行为。
通过本教程,你已经了解了Chrome扩展的基本概念和开发流程。从创建简单的背景脚本到复杂的内容脚本通信,再到使用options page进行用户设置,这些都是开发功能强大的Chrome扩展的基础。希望你能在此基础上继续探索,开发出更多有趣且实用的扩展,提升用户的浏览体验。
