谷歌浏览器(Chrome)的开发者模式日志是开发者用于调试网页和应用的强大工具。它可以帮助开发者了解网页加载过程中发生了什么,包括网络请求、资源加载、错误信息等。以下是如何开启和使用Chrome开发者模式日志的步骤:

1、打开Chrome浏览器并访问你想要调试的网页。
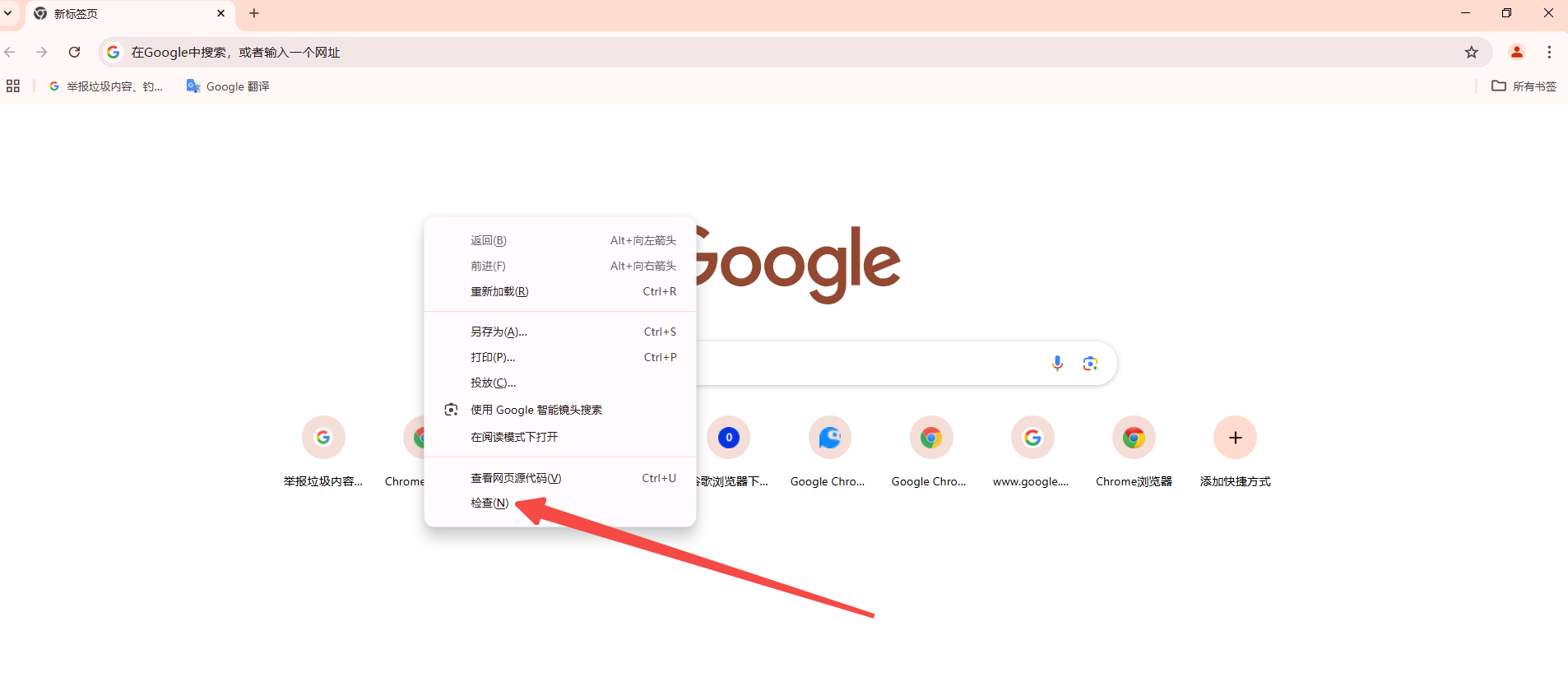
2、按下F12键或者右键点击页面并选择“检查”(Inspect),这将打开开发者工具。

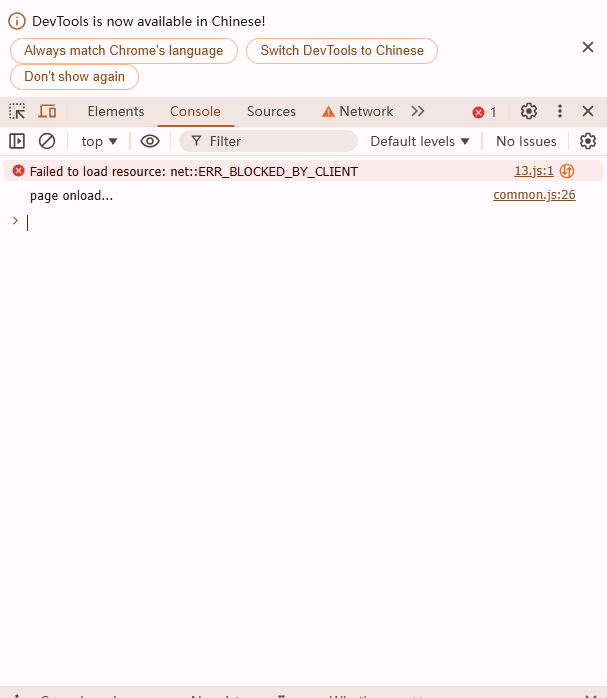
3、在开发者工具中,切换到“Console”选项卡。这是默认的日志查看位置。

4、如果你想查看更多类型的日志,可以点击顶部的菜单栏中的“View”按钮,然后选择“Developer Tools Log”。这将打开一个新的窗口,显示所有类型的日志信息。
5、在开发者工具日志窗口中,你可以看到各种类型的日志消息,如网络请求、资源加载、错误信息等。你可以使用过滤器来筛选特定的日志类型或关键字。
6、如果你对某个日志消息感兴趣,可以点击它以获取更多详细信息。例如,点击一个网络请求日志,你可以看到该请求的URL、状态码、响应时间等信息。
7、你还可以使用控制台(Console)来执行JavaScript代码和查看变量的值。只需在控制台中输入你的代码并按回车键即可。
通过使用Chrome开发者模式日志,你可以更好地了解网页的运行情况,找出问题所在并进行修复。希望这个教程对你有所帮助!
