在当今数字时代,浏览器已成为我们日常生活中不可或缺的一部分。无论是工作、学习还是娱乐,我们几乎都需要通过浏览器来访问和浏览网页。而在浏览网页的过程中,图片是网页内容的重要组成部分之一,它们不仅能够增加网页的美观度,还能传递丰富的信息。随着网络技术的不断发展,用户对网页图片质量的要求也越来越高。因此,如何优化谷歌浏览器(Chrome)的图片质量,成为提升用户体验的关键之一。

1.图片质量的重要性
视觉体验:高质量的图片能够给用户带来更好的视觉享受,使网页内容更加吸引人。高质量图片对于吸引用户注意力、增强用户互动和提升品牌形象至关重要。
信息传达:清晰的图片能更准确地传达信息,避免因图片模糊或失真而造成的误解。在某些领域,如医疗健康,图片质量更是关乎诊断准确性和患者安全。
用户体验:图片质量是用户体验的重要组成部分。高质量的图片能够提升用户满意度,降低跳出率,并增加用户在网站上的停留时间。
2.Chrome浏览器与图片质量
Chrome浏览器的普及性:Chrome是全球使用最广泛的浏览器之一,其市场份额遥遥领先。这意味着优化Chrome的图片质量能惠及全球数亿用户。
Chrome的图片处理机制:Chrome使用Blink渲染引擎来处理和显示网页内容,包括图片。了解Blink引擎的工作原理对于优化图片质量至关重要。
影响图片质量的因素:图片质量受多种因素影响,包括图片格式、分辨率、压缩算法、网络速度等。在Chrome中,这些因素同样重要,并且相互关联。
3.常见的图片格式
JPEG:适用于照片和复杂图像,支持高压缩,但有损压缩可能会导致质量损失。
PNG:支持透明背景,无损压缩,适用于图标和需要保持清晰边界的图像。
GIF:支持动画,颜色有限,未压缩时质量较好,但文件体积较大。
WebP:由Google开发,兼具无损和有损压缩,支持透明背景,是未来网页图像的趋势。
SVG:矢量图形,无限放大不失真,适用于图标和简单图形。
1.使用WebP格式
WebP是一种由Google开发的现代图像格式,旨在为网页提供更优质的图片。它结合了有损和无损两种压缩方式,能够在保证图片质量的同时显著减小文件大小。相比于JPEG和PNG,WebP在同等质量下文件更小,这对于加快网页加载速度和降低带宽使用非常有帮助。
-自动转换工具:可以使用如webp-convert这样的自动化工具将上传的图片转换为WebP格式。这类工具通常支持批量转换,并能自动检测和处理各种图片格式。
-手动转换方法:如果需要更多控制,可以使用像Photoshop这样的图像编辑软件打开图片,然后另存为WebP格式。这样可以在转换前调整图片质量和尺寸,确保达到最佳效果。
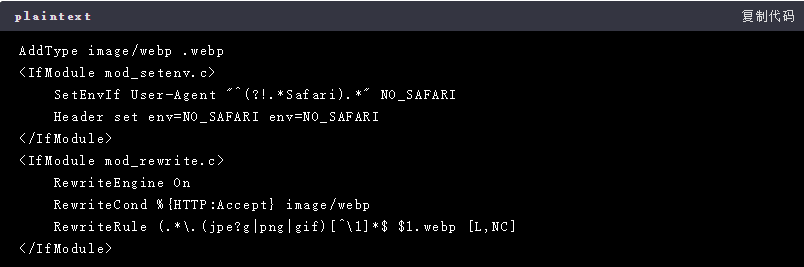
-兼容性解决方案:虽然WebP有很多优点,但并不是所有的浏览器都支持这种格式。为了解决兼容性问题,可以在服务器端设置HTTP头部信息,当浏览器不支持WebP时返回JPEG或PNG格式的图片。例如,在Apache服务器上可以通过.htaccess文件添加如下代码:

2.利用Chrome开发者工具
Chrome开发者工具是一个强大的调试和优化工具,可以帮助开发人员更好地理解和改进网页性能,包括图片质量。
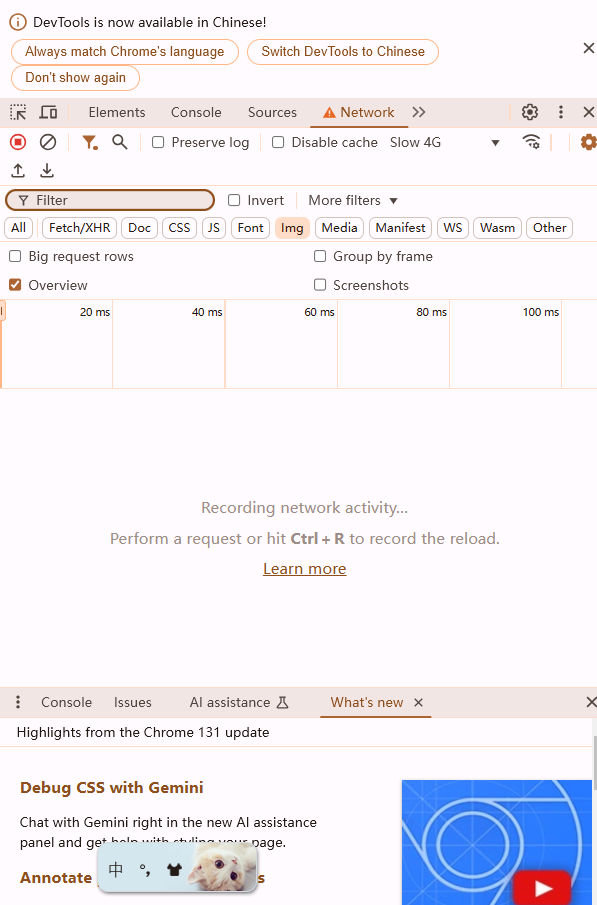
-分析图片资源:在Chrome中打开任意网页,按F12键或右键点击页面选择“检查”来打开开发者工具。切换到“网络”标签页,重新加载页面,查看所有加载的资源列表。在这里可以筛选出图片资源,并查看它们的加载时间和文件大小。

-优化建议:对于过大的图片,可以考虑压缩或调整分辨率。对于不必要的图片,可以直接删除以减少HTTP请求次数。
-覆盖网络条件测试:在开发者工具的“网络”标签页中,可以模拟不同的网络条件(如3G或低速宽带),观察图片在不同网络环境下的表现。这有助于确保图片在各种网络条件下都能快速加载。
3.响应式图片技术
响应式图片技术根据不同设备的屏幕尺寸和分辨率提供适当大小的图片,从而提高网页加载速度和节省带宽。
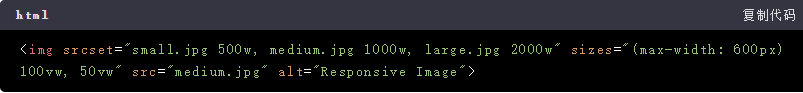
-srcset属性:使用srcset属性可以为同一个img元素指定多个不同分辨率的图片链接。浏览器会根据当前设备的屏幕密度选择合适的图片加载。例如:

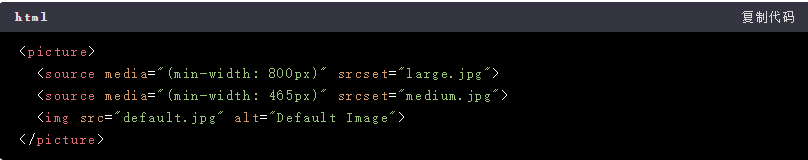
-picture元素:picture元素提供了更大的灵活性,允许根据媒体查询选择不同的图片源。这对于需要基于多种条件(如宽度、高度和分辨率)来选择图片的场景非常有用。例如:

-自适应图片库:除了手动编写代码外,还可以使用像Scott Jehl的Picturefill这样的库来帮助实现响应式图片功能。这些库可以自动为不支持picture元素的老旧浏览器添加兼容支持。
4.使用图像CDN服务
内容分发网络(CDN)通过在全球范围内分布的服务器缓存静态资源(如图片),可以显著提高网页加载速度。当用户请求一个网页时,CDN会自动从最近的数据中心提供所需的资源,从而减少延迟时间。
-选择合适的CDN提供商:市面上有许多CDN提供商可供选择,如Cloudflare、Akamai和Amazon CloudFront等。选择时应考虑价格、覆盖范围、性能和支持等因素。
-配置CDN:一旦选择了CDN提供商,就需要将网站的图片资源指向CDN的边缘服务器。这通常涉及修改DNS设置或更新图片链接以包含CDN域名。例如,将http://example.com/images/sample.jpg替换为http://cdn.example.com/images/sample.jpg。
-监控和维护:使用CDN后,定期监控其性能以确保最佳表现非常重要。此外,还需要关注任何可能影响CDN运行的问题,如服务器故障或配置错误。
1.案例一:电商网站图片优化
1.1背景介绍
一家中型电商平台发现其首页加载缓慢,尤其是在移动设备上。经过分析,发现问题主要出在大量未经优化的大图上。该平台决定采取一系列措施来优化图片质量并加快加载速度。
1.2实施步骤
-图片压缩:使用TinyPNG对所有产品图片进行了无损压缩,平均减少了30%的文件大小。
-格式转换:将部分适合WebP格式的图片转换成WebP格式,进一步减少文件大小。
-响应式设计:利用srcset和picture元素实现了响应式图片设计,确保不同设备上加载合适大小的图片。
-CDN加速:启用了Cloudflare CDN来加速全球范围内的图片加载速度。
1.3结果分析
经过上述优化措施后,首页的平均加载时间从4秒缩短到了1.5秒,同时提高了用户体验和转化率。此外,由于图片加载更快,用户在移动设备上的留存率也有显著提升。
2.案例二:个人博客图片优化
2.1背景介绍
一位博主注意到他的博客文章加载速度较慢,尤其是在包含多张图片的文章中更为明显。他决定通过优化图片来改善这一情况。
2.2实施步骤
-手动压缩:使用Adobe Photoshop中的“导出为”功能手动压缩每张图片,确保每张图片的质量与文件大小之间达到平衡。
-WebP转换:将适合WebP格式的图片转换成WebP格式,以利用其更高的压缩效率。
-延迟加载:为所有图片添加了loading="lazy"属性,实现图片的延迟加载,只在用户滚动到它们所在位置时才开始加载。
-自适应图片:使用srcset属性为不同分辨率的设备提供合适的图片版本。
2.3结果分析
通过这些优化措施,博客文章的平均加载时间减少了近一半,用户反馈表明阅读体验有了显著提升。此外,SEO排名也因为页面加载速度的提升而有所改善。
3.案例三:企业网站图片优化
3.1背景介绍
一家企业希望提升其官方网站的性能,特别是在首页上展示的一系列高质量产品图片导致加载速度缓慢。他们决定对这些图片进行优化以加快加载速度并改善用户体验。
3.2实施步骤
-自动压缩工具:部署了自动化工具来处理上传到网站上的每一张图片,自动将其压缩至最优状态而不损失太多质量。
-格式转换:将适合WebP格式的图片转换成WebP格式,以利用其更高的压缩效率。
-响应式设计:利用srcset和picture元素实现了响应式图片设计,确保不同设备上加载合适大小的图片。
-CDN加速:启用了Cloudflare CDN来加速全球范围内的图片加载速度。
3.3结果分析
经过上述优化措施后,首页的平均加载时间从4秒缩短到了1.5秒,同时提高了用户体验和转化率。此外,由于图片加载更快,用户在移动设备上的留存率也有显著提升。
-图片质量的重要性:高质量的图片能够提升用户体验、增强信息传达效果并改善SEO排名。
-Chrome浏览器的作用:作为全球领先的浏览器之一,Chrome在图片渲染方面具有重要作用。通过优化Chrome浏览器的图片处理机制,可以进一步提升图片质量。
-优化策略:包括使用WebP格式、利用Chrome开发者工具进行分析与优化、采用响应式图片技术以及使用图像CDN服务等多种方法。这些策略可以有效提高网页加载速度并节省带宽成本。
-实践案例:通过实际案例展示了如何成功应用上述优化策略来解决具体问题并取得显著成效。这些案例证明了优化措施的有效性并为其他网站提供了参考价值。
