在数字时代,浏览器不仅仅是我们访问网页的工具,它们还提供了强大的开发和调试功能。Chrome浏览器的Web开发者工具就是这样一个功能强大的集成调试环境,它允许开发者深入分析和调整网页的各个方面。无论你是前端开发者、后端工程师还是网站管理员,掌握这些工具都将极大地提升你的工作效率和问题解决能力。在本教程中,我们将详细介绍如何使用Chrome浏览器的Web开发者工具来调试网页,从基本的界面认识和使用技巧,到高级的性能分析和网络请求监控。

Chrome浏览器的Web开发者工具是一套内置于Chrome中的开发者工具,专为开发人员设计,用于对网页进行调试和分析。这些工具涵盖了从基本的元素检查、JavaScript控制台,到复杂的网络请求分析、性能剖析等多个方面。
要开始使用Web开发者工具,首先需要打开它。有几种方法可以做到:
-快捷键:在Windows/Linux上,可以按`Ctrl+Shift+I`组合键;在Mac上,则是`Cmd+Option+I`。
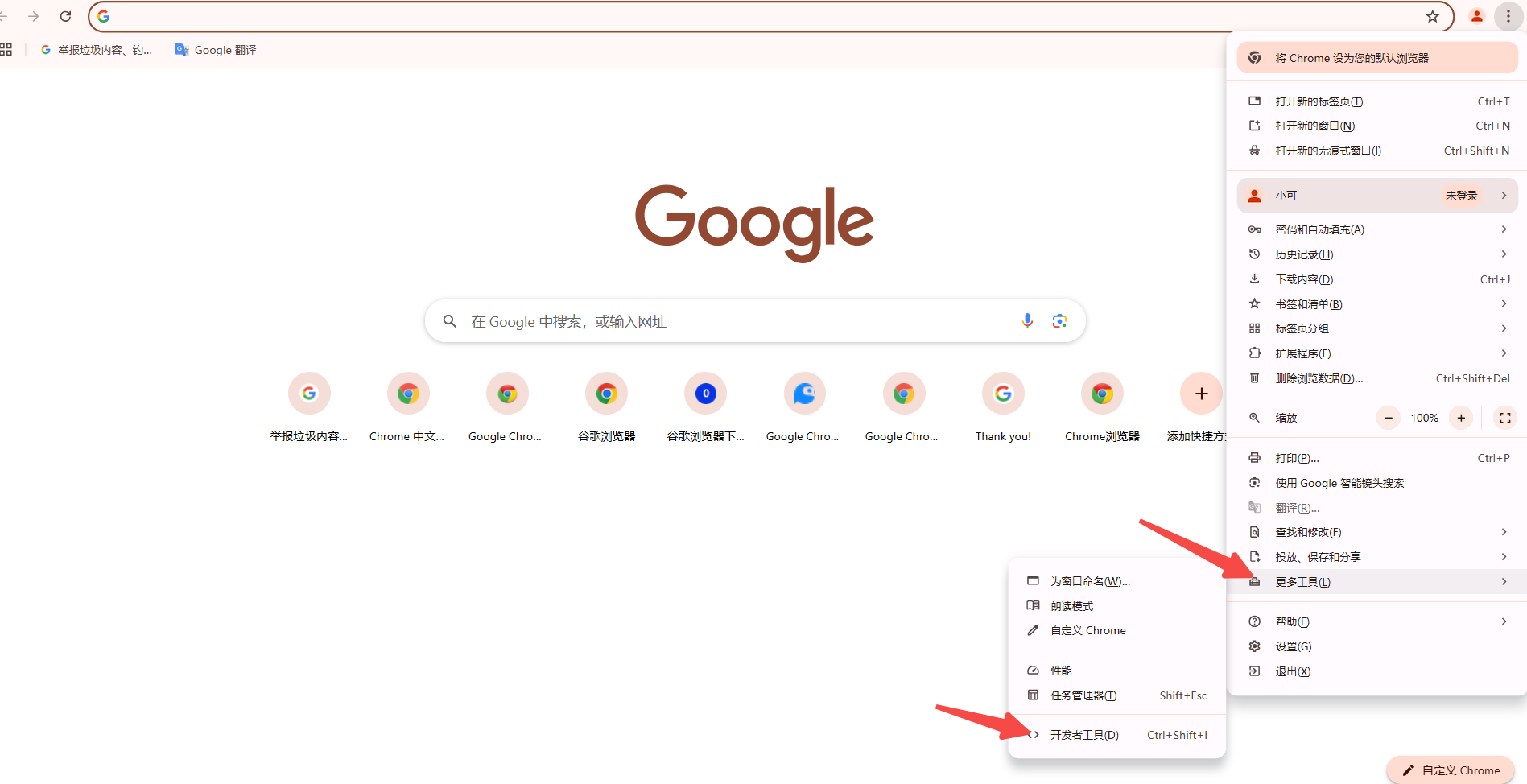
-菜单选项:点击Chrome右上角的三个垂直排列的点(更多选项按钮),选择“更多工具”-“开发者工具”。

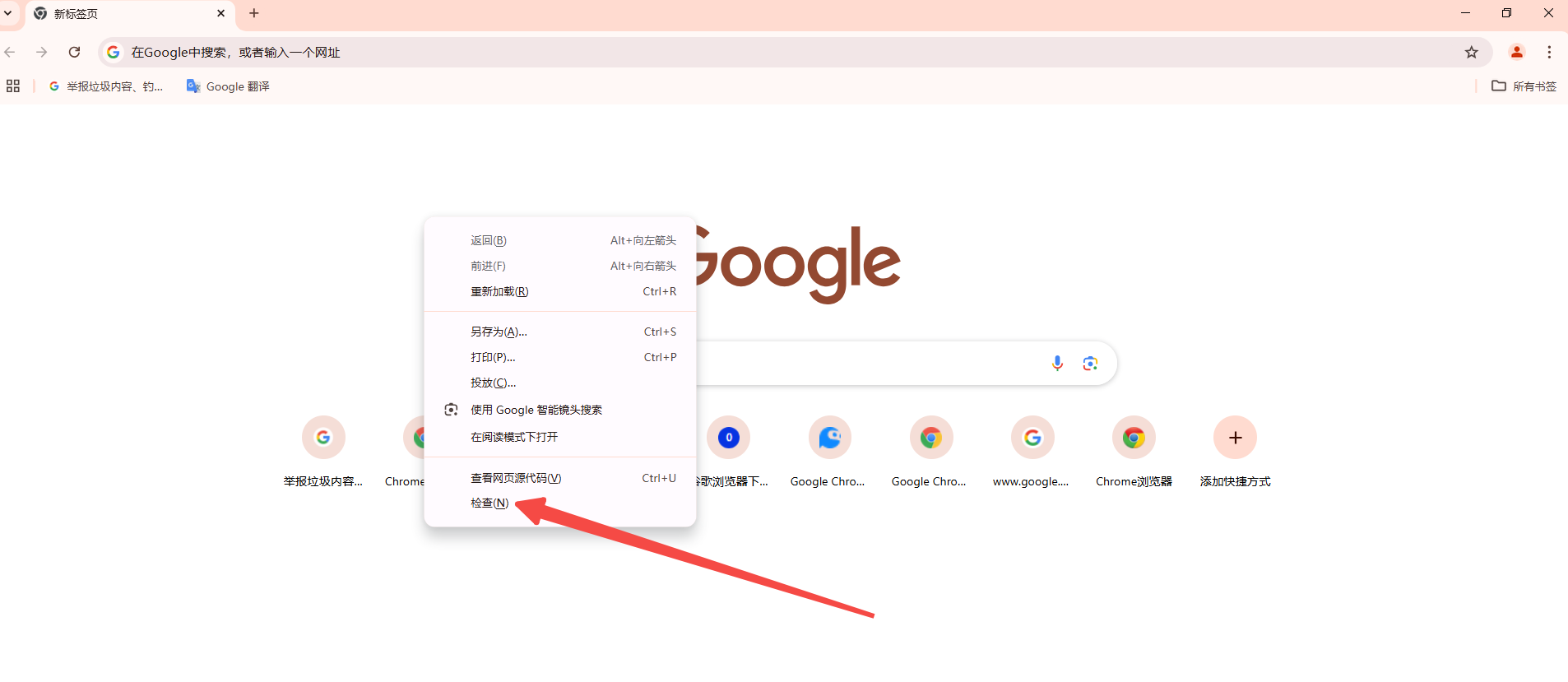
-右键菜单:在页面上的任意位置点击鼠标右键,选择“检查”或“审查元素”。

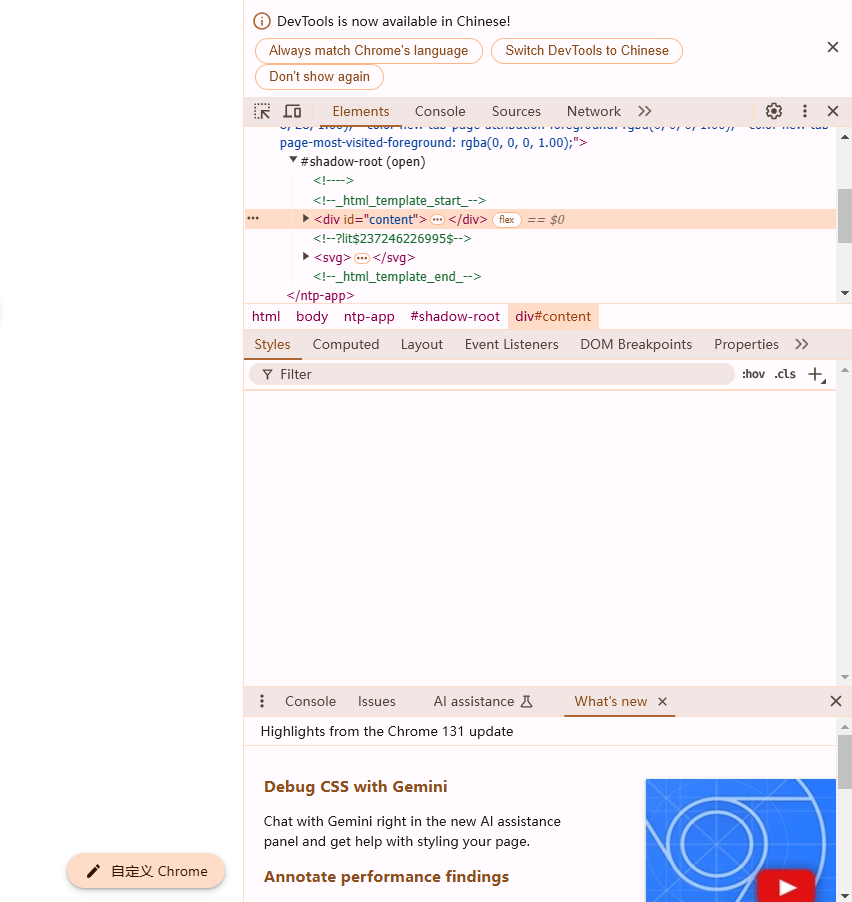
一旦打开了Web开发者工具,你会看到一个包含多个面板的窗口。默认情况下,这个窗口会以抽屉形式停靠在Chrome窗口的右侧,但你可以通过点击右上角的“三点菜单”并选择“独立窗口”来将其分离。

1.元素面板(Elements)
元素面板是开发者工具中最直观的部分,它显示了当前网页的DOM结构。你可以通过这个面板查看、编辑HTML和CSS,甚至实时更改页面内容。
查看元素:在元素面板中,你可以浏览网页的DOM树,找到你想检查的元素。点击某个元素,即可在右侧的属性面板中查看其详细信息。
编辑元素:双击某个元素的属性值或样式,即可进行编辑。更改会立即反映在网页上,但注意这只会影响当前会话,不会永久更改原始文件。
实时预览:在元素面板中所做的任何更改都会实时反映在网页上,方便你预览效果。
2.控制台面板(Console)
控制台面板是JavaScript开发人员的好帮手,它允许你直接在浏览器中执行JavaScript代码,查看日志信息,以及跟踪错误和异常。
执行JavaScript代码:在控制台中输入JavaScript代码并按回车键执行。这对于快速测试代码片段非常有用。
查看日志:控制台会显示网页加载过程中生成的所有日志信息,包括由`console.log()`等函数输出的信息。
跟踪错误:如果网页中存在JavaScript错误,控制台会高亮显示这些错误,并提供堆栈跟踪信息以帮助你定位问题根源。
3.源代码面板(Sources)
源代码面板允许你查看构成网页的所有资源文件,包括JavaScript、CSS和HTML文件。这对于调试和优化代码非常有用。
查看文件:在源代码面板中,你可以浏览所有与网页关联的文件。点击文件名即可查看其内容。
设置断点:为了调试JavaScript代码,你可以在源代码面板中设置断点。当代码执行到断点处时,会自动暂停,允许你逐行检查代码的执行情况。
调用堆栈:当代码暂停执行时,你可以查看调用堆栈以了解函数是如何被调用的。这对于理解复杂的程序逻辑非常有用。
4.网络面板(Network)
网络面板用于监控和分析网页发送和接收的所有网络请求。这对于优化网页性能和排查网络问题非常有帮助。
查看请求:网络面板会列出所有网络请求,包括它们的URL、状态码、传输大小和耗时等详细信息。你可以点击某个请求以查看更多详细信息。
过滤请求:为了更容易找到你关心的请求,你可以使用过滤器(如XHR、JS、CSS等)来缩小显示范围。
分析性能:网络面板还提供了性能分析功能,可以帮助你识别慢速请求和潜在的性能瓶颈。
5.性能面板(Performance)
性能面板允许你记录和分析网页的性能指标,如帧率、内存使用情况和事件计时等。这对于优化网页性能非常重要。
录制性能:点击性能面板左上角的红色圆点开始录制性能数据。在录制过程中,你可以像平时一样使用网页。完成后再次点击圆点停止录制。
查看结果:停止录制后,性能面板会显示详细的性能分析报告,包括帧率变化、内存使用情况和事件计时等信息。
优化建议:根据性能分析报告,你可以识别出性能瓶颈并采取相应的优化措施。例如,减少不必要的重绘和重排、优化JavaScript执行时间等。
除了上述基本面板外,Chrome的Web开发者工具还提供了许多高级功能和技巧,以满足更复杂的调试需求:
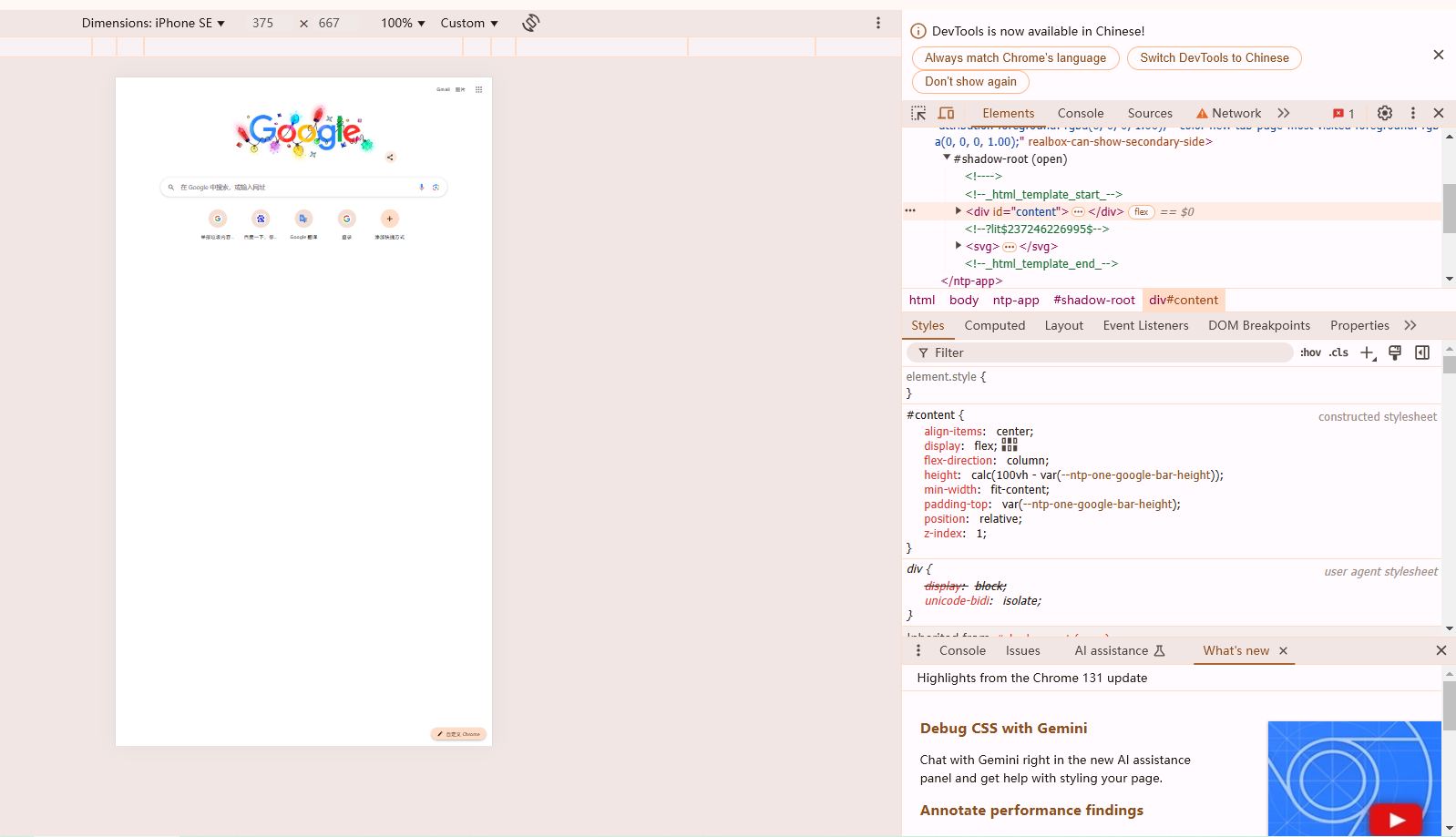
1.设备模式(Device Mode)
设备模式允许你模拟不同设备(如手机、平板等)的视口尺寸和触摸事件,以便测试网页在不同设备上的显示效果和响应速度。

2.断点调试(Breakpoints)
断点调试是调试JavaScript代码的重要手段之一。通过在特定代码行设置断点,你可以控制代码的执行流程并逐行检查代码的执行情况。
3.网络请求修改(Modify Network Request)
在网络面板中,你可以修改网络请求的参数(如URL、头部信息等),以模拟不同的请求场景并测试网页的响应情况。
4.性能剖析(Profile)
性能剖析功能允许你对JavaScript代码进行性能分析,以识别性能瓶颈和优化点。通过分析CPU和内存的使用情况,你可以找出哪些函数或操作消耗了最多的资源,并据此进行优化。
现在我们已经了解了Chrome Web开发者工具的基本用法和高级功能,接下来通过一个实战案例来巩固这些知识。假设我们正在开发一个网页应用,其中包含一个表单和一个动态更新的数据表格。我们可以使用Web开发者工具来调试表单提交过程中的网络请求、分析数据表格的渲染性能以及检查JavaScript代码中的错误。
检查网络请求:在网络面板中监控表单提交时发送的请求,确保请求参数正确无误且响应速度符合预期。
分析渲染性能:使用性能面板录制并分析数据表格的渲染过程,找出可能导致卡顿或延迟的原因(如过多的重绘或重排)。
调试JavaScript代码:在控制台和源代码面板中设置断点、查看变量值和调用堆栈,以快速定位并修复JavaScript代码中的错误。
