图像懒加载是一种优化网页性能的技术,它允许网页仅在用户滚动到图像附近时才加载它们。这可以显著提高页面的加载速度,并减少带宽的使用,特别是在有很多图像的长页面上。Chrome浏览器作为目前广泛使用的网络浏览器之一,提供了多种方法来启用图像懒加载功能。本教程将详细介绍如何在Chrome浏览器中启用这一功能。

图像懒加载是一种延迟加载图像的技术,直到它们即将进入视口(即用户屏幕可见区域)之前才进行加载。这样可以加快页面的初始加载速度,提升用户体验,尤其是对于那些包含大量图像或长页面内容的网页。
-提升页面加载速度:仅在需要时加载图像,减少初始加载的资源量。
-节省带宽:对于拥有大量图像的网站尤其有用,避免加载用户未查看的图像。
-改善用户体验:更快的页面响应时间让用户感觉更加流畅。
1.实验性功能(适用于Chrome 73及更高版本)
Chrome浏览器提供了一个实验性功能,允许用户启用图像懒加载。请注意,由于这是一项实验性功能,默认情况下可能是禁用的。以下是启用步骤:
-打开Chrome浏览器。
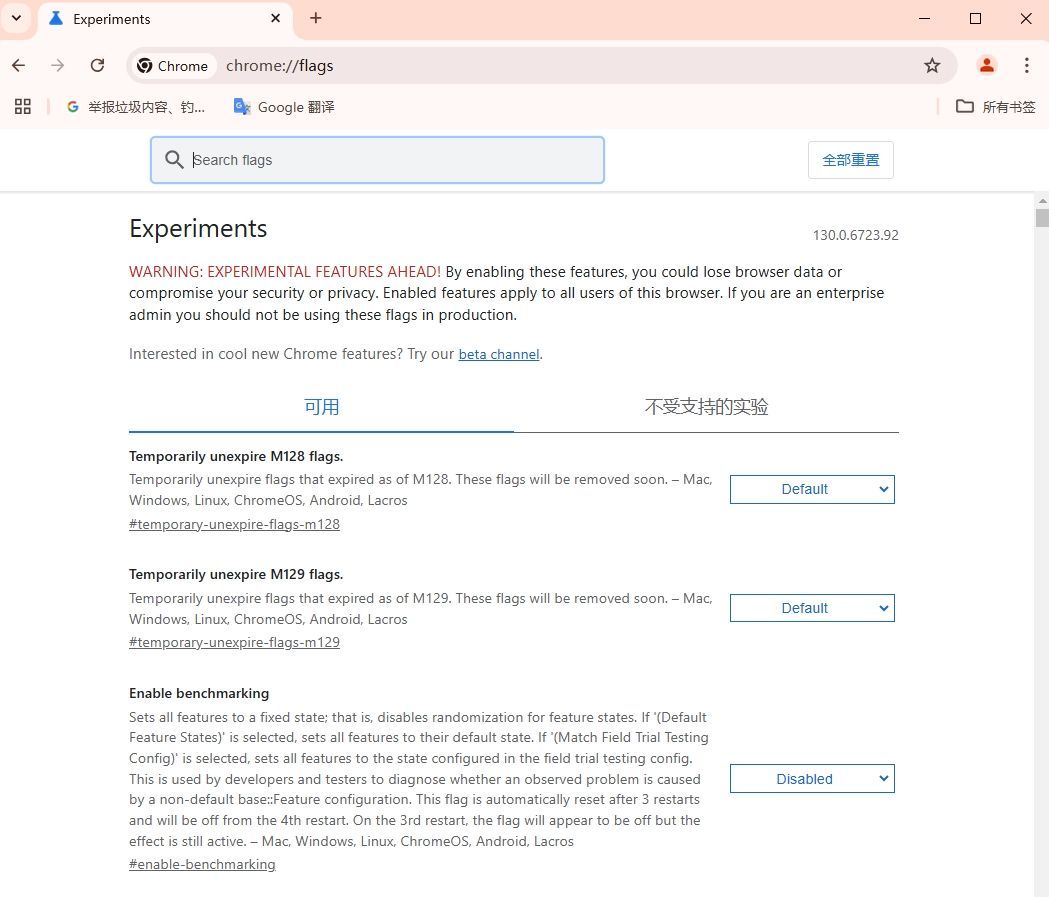
-在地址栏中输入`chrome://flags`并按回车键。这将带你进入实验性功能页面。

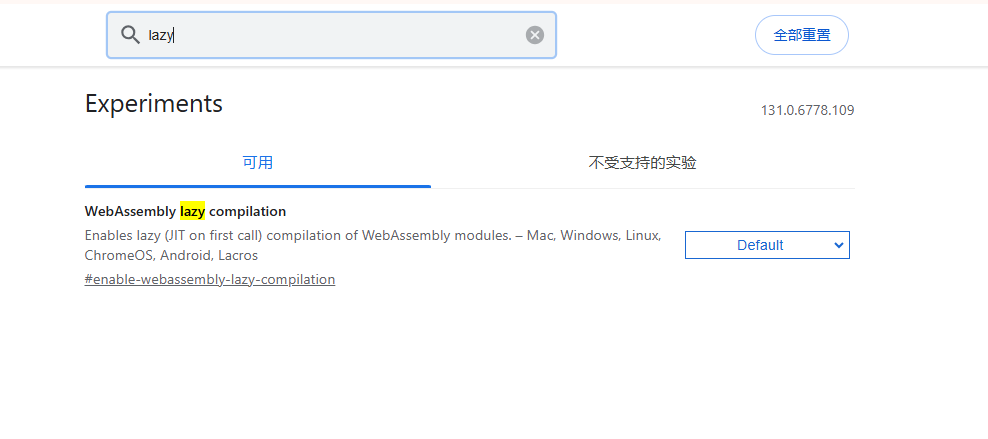
-在搜索栏中输入`lazy`以查找与懒加载相关的设置。

-找到“Enable lazy image loading”和“Enable lazy frame loading”两个选项。
-将这两个选项都设置为`Enabled`。
-点击页面底部的“Relaunch”按钮重启浏览器,使更改生效。
2.开发者工具(适用于所有版本的Chrome)
如果你希望对单个网页进行测试,而不想修改全局设置,可以使用Chrome开发者工具来启用图像懒加载:
-打开你想要测试的网页。
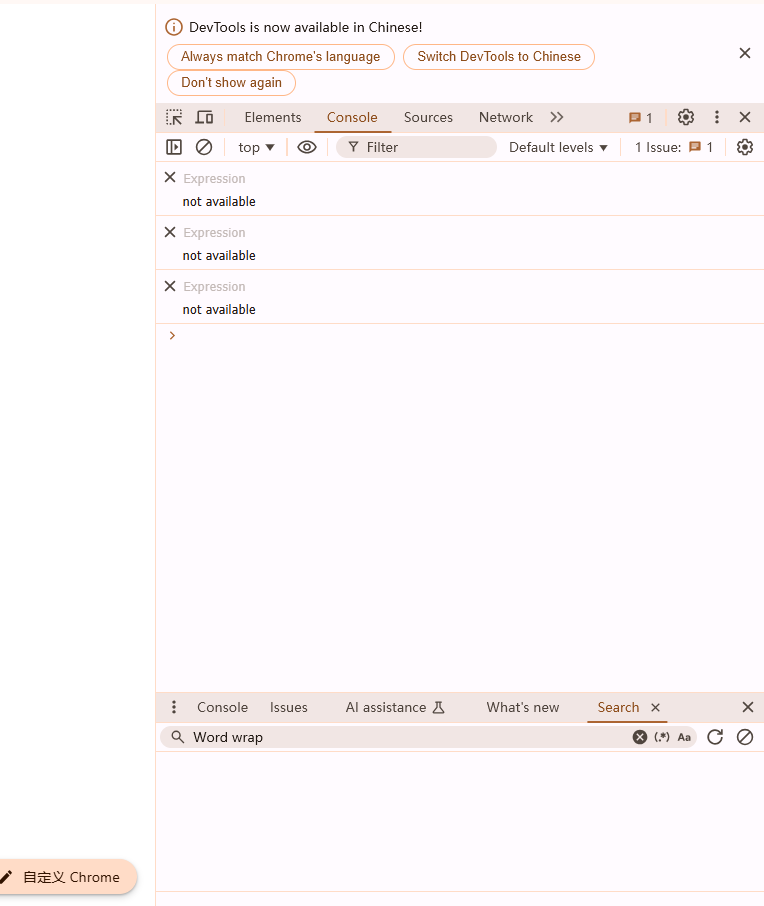
-右键点击页面,选择“检查”(Inspect)。
-在开发者工具中,点击“Console”标签。

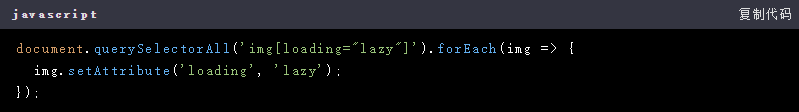
-在控制台中输入以下JavaScript代码并按回车:

这段代码将为当前页面中的所有<img>标签添加loading="lazy"属性,从而实现懒加载。
除了在浏览器中设置外,你还可以在HTML代码中直接为图像添加`loading="lazy"`属性来实现懒加载。例如:

这种方法的好处是你不需要依赖浏览器的实验性功能,而且更加直观和易于维护。
启用Chrome浏览器的图像懒加载功能可以显著提升网页性能,特别是对于那些图像密集型的网页。你可以通过修改浏览器的实验性功能设置,或者在HTML代码中直接添加懒加载属性来实现这一目的。无论你选择哪种方法,都能为用户带来更快、更流畅的浏览体验。
