在现代Web开发中,浏览器的本地存储技术扮演着至关重要的角色。IndexedDB作为一种常见的本地存储解决方案,被广泛应用于存储大量结构化数据。本文将详细介绍如何在Chrome浏览器中通过开发者工具查看和管理IndexedDB数据库。

1.打开Chrome浏览器:启动Chrome浏览器并访问你想要调试的网页。
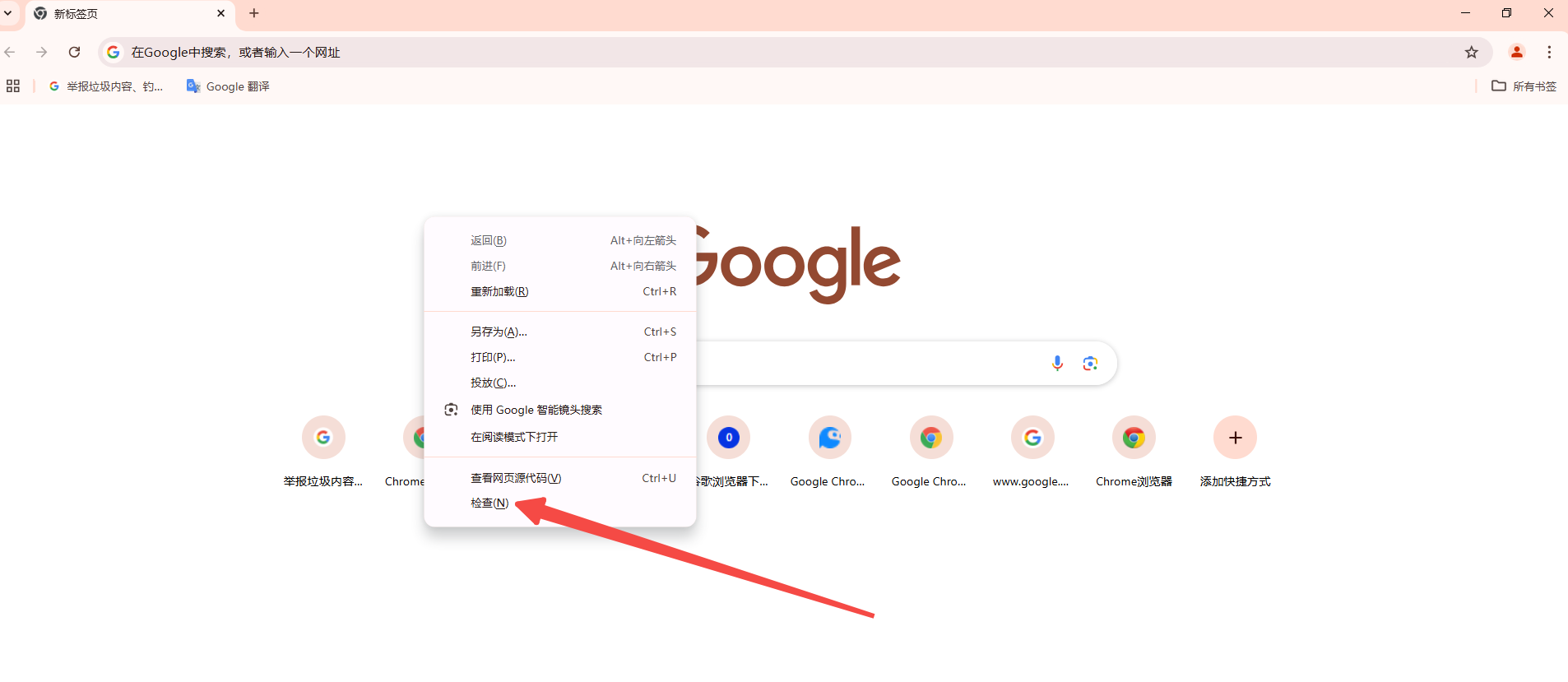
2.打开开发者工具:按下F12键或右键点击页面选择“检查”来打开开发者工具。

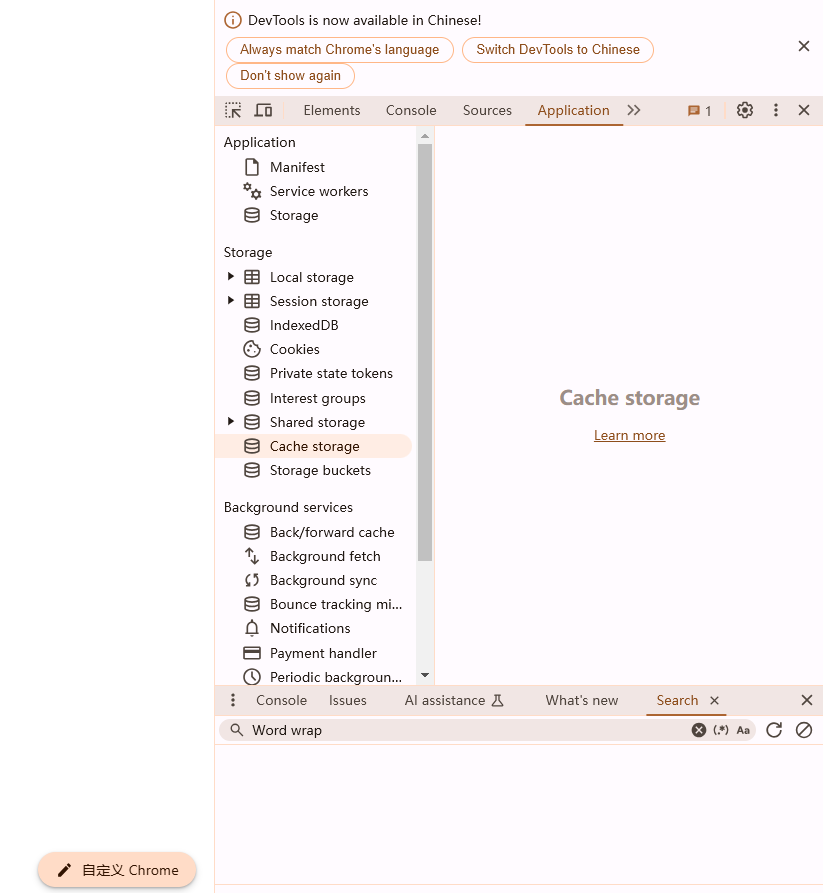
3.导航到Application面板:在开发者工具中,选择“Application”面板。这个面板提供了一些列工具来查看和管理网页应用的资源,包括Cookies、Local Storage、Session Storage、IndexedDB和Web SQL。

4.查看IndexedDB数据库:
-在左侧栏中展开“IndexedDB”部分,可以看到所有已打开的IndexedDB数据库。
-选择一个数据库,可以查看其源、版本号和有关数据库的其他信息。
-单击对象存储(Object Store),查看键值对。
-单击“Value”列中的单元格以展开该值。
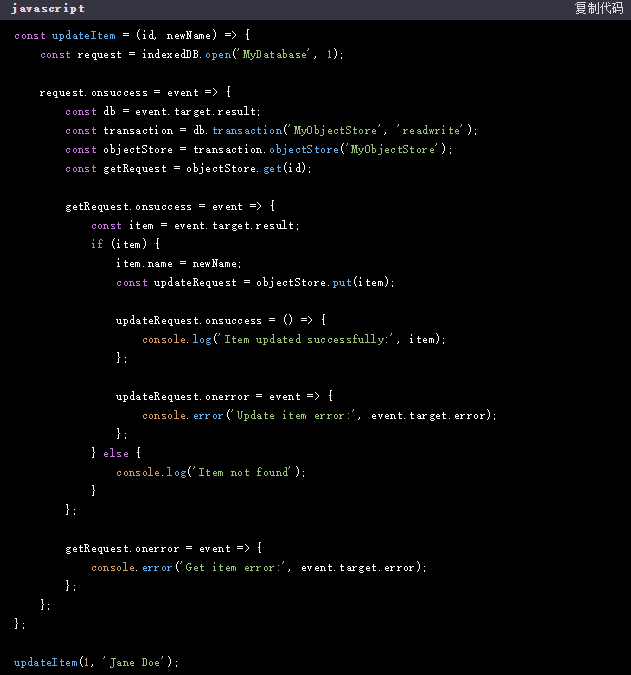
虽然无法直接从Application工具中编辑IndexedDB键和值,但可以通过Console选项卡运行JavaScript代码来编辑数据。例如:

1.删除特定键值对:
-在IndexedDB详情页中,单击要删除的键值对。DevTools将其突出显示为蓝色,表示已选中。按Delete键或单击“垃圾桶标志”即可删除。
2.删除整个对象存储:
-选择对象存储并右键点击,然后选择“Delete Object Store”。
3.清空整个IndexedDB数据库:
-选择根节点上的数据库名称,然后右键点击选择“Delete Database”。
通过以上步骤,你可以轻松地在Chrome浏览器中查看和管理IndexedDB数据库。掌握这些操作技巧,可以帮助你更高效地管理和调试Web应用程序。
