本文将给大家介绍的是Chrome浏览器查看和修改网页请求头教程,将从查看网页请求头、修改网页请求头、常见问题解答等几个方面为大家做个详细的介绍。

1.打开开发者工具
-方法一:快捷键:按下`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)。
-方法二:右键菜单:在网页上点击右键,选择“检查”或者“审查元素”。

2.导航到Network面板
在开发者工具中,点击顶部的“Network”选项卡。
3.刷新页面
按`F5`刷新页面,此时Network面板会记录所有网络请求。

4.查看请求头
-在Network面板中,找到你想查看的请求,点击它。
-在右侧面板中,你会看到该请求的详细信息,包括Headers。
-切换到“Headers”标签,你可以看到完整的请求头信息。
1.使用Chrome扩展插件
推荐使用“ModHeader”插件来修改HTTP请求头。
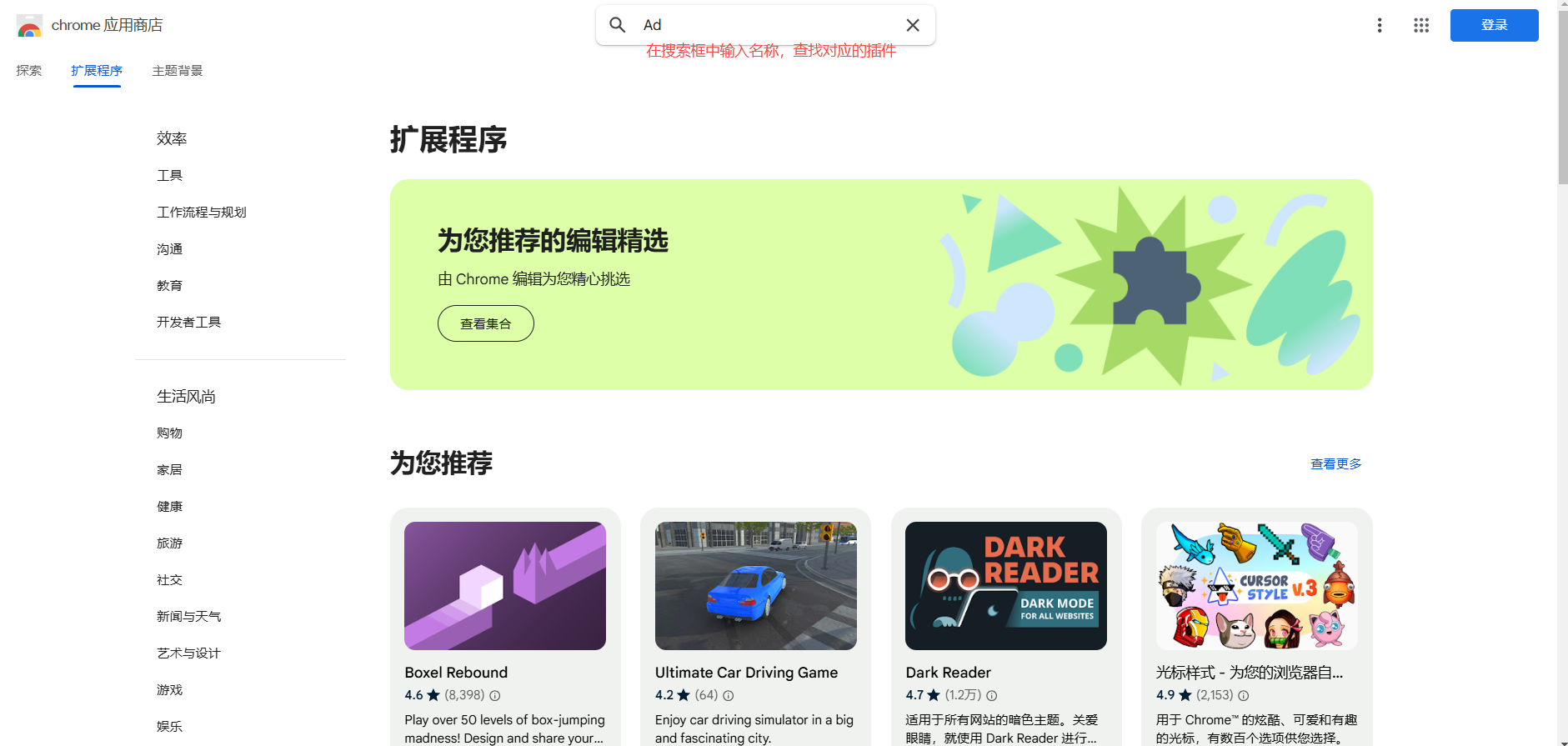
安装ModHeader插件
-访问Chrome Web Store,搜索“ModHeader”,找到并添加至Chrome。

-安装完成后,浏览器右上角会出现一个新的图标,点击它启动插件。
配置请求头
-点击ModHeader插件图标,进入设置界面。
-选择你要修改的规则类型(基于URL或资源类型)。
-点击“Add”按钮,添加新的头部名称和值。
-保存后,这些规则会自动应用到符合条件的HTTP请求上。
2.使用本地代理服务器
对于高级用户,可以使用本地代理服务器来修改请求头。常用的代理服务器包括Fiddler和Charles。
以Fiddler为例
-下载并安装Fiddler。
-启动Fiddler,确保它正在运行。
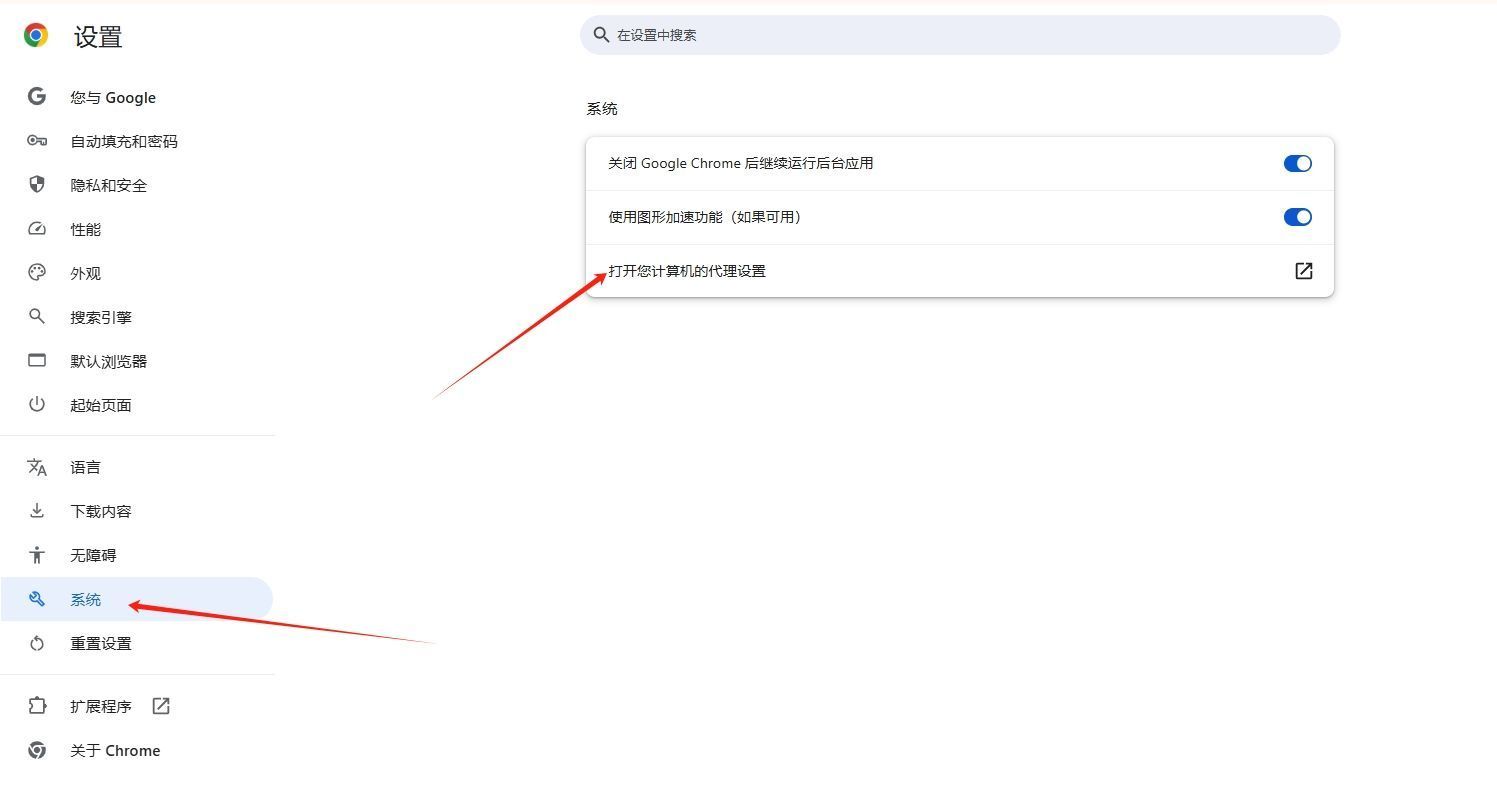
-打开Chrome浏览器,进入设置-系统-打开代理设置。

-在代理设置中,将地址设置为`127.0.0.1`,端口设置为Fiddler默认的端口号`8888`。
-现在,所有的HTTP/HTTPS流量都会通过Fiddler。你可以在Fiddler中查看和修改请求头。
1.如何查看响应头?
-在Network面板中,选择某个请求,然后切换到“Headers”标签页。在这里你可以同时查看请求头和响应头。
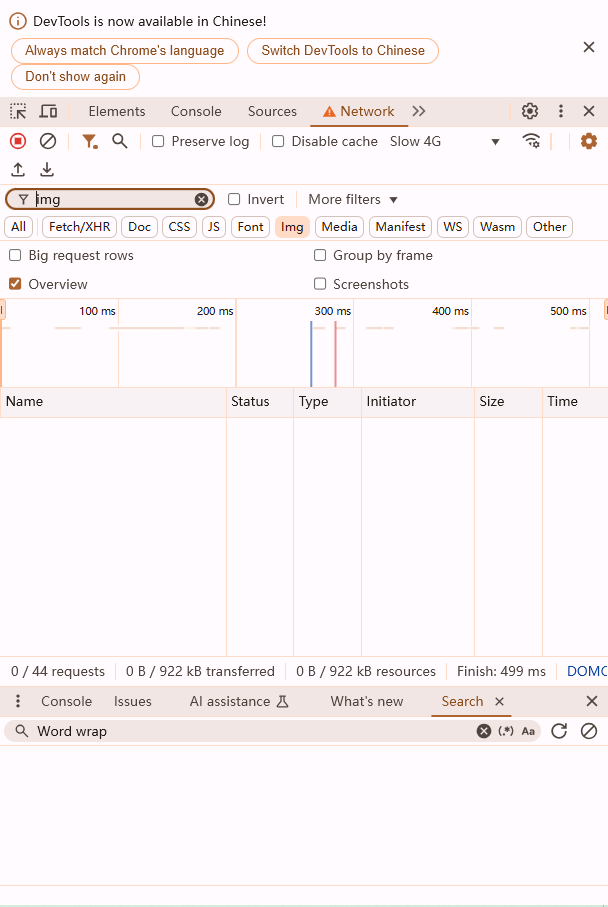
2.如何只查看特定类型的请求?
-在Network面板中,使用过滤器可以根据资源类型(如XHR,JS,CSS等)筛选请求。
3.为什么看不到某些请求的请求头?
-确保你在刷新页面之前已经打开了开发者工具,并且Network面板处于活动状态。否则,一些请求可能不会被记录下来。
