Chrome浏览器的开发者工具是一套内置的工具,用于帮助开发人员和用户调试、分析和优化网页。这些工具包括元素检查器、控制台、源代码查看器、网络分析器等。本文将详细介绍如何在Chrome浏览器中检查和管理开发者工具的设置。

1.快捷键方式:
-Windows/Linux:按Ctrl+Shift+I或F12
-Mac:按Cmd+Option+I
2.通过菜单打开:
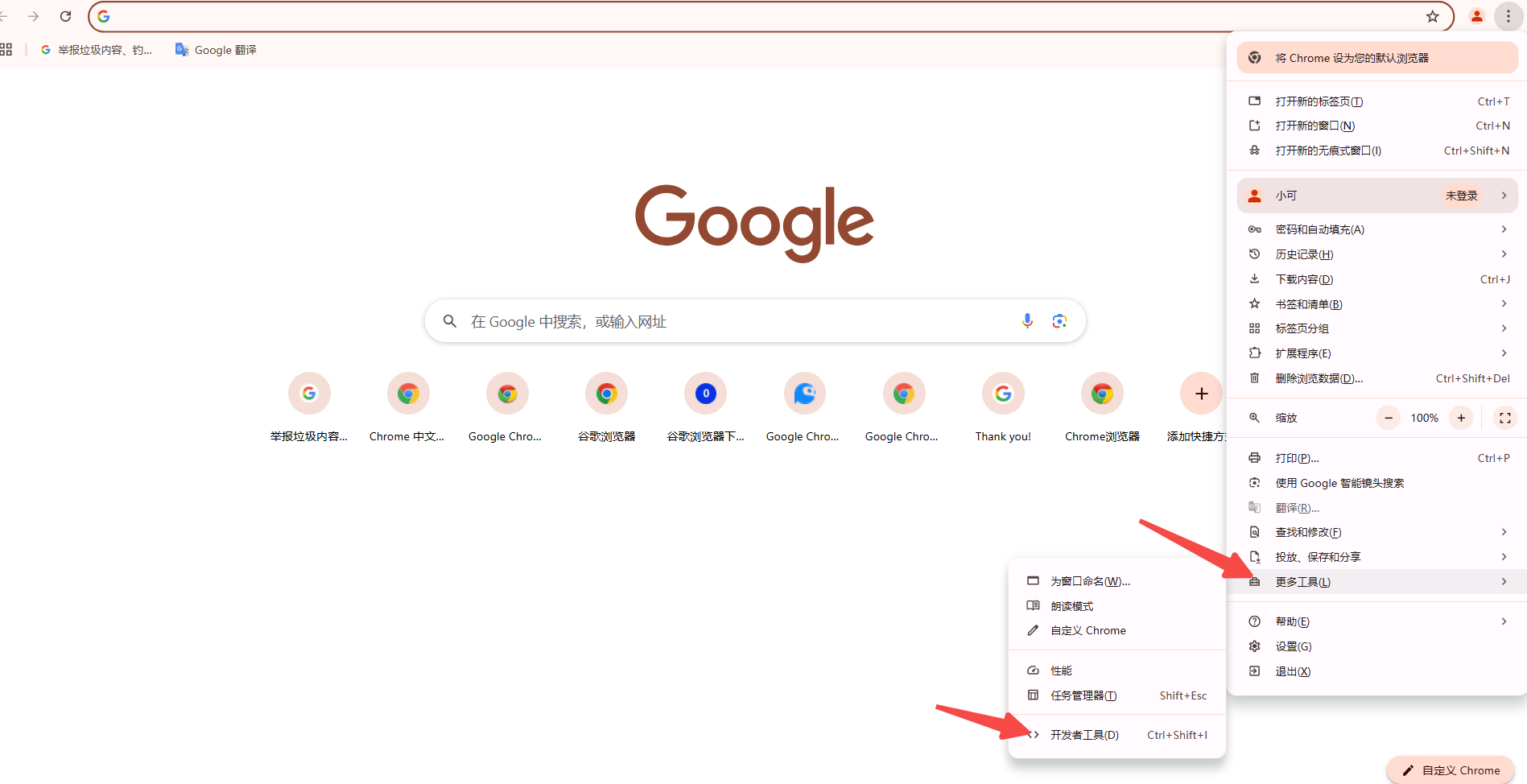
-点击浏览器右上角的三个垂直点(自定义及控制Google Chrome)。
-选择“更多工具”-“开发者工具”。

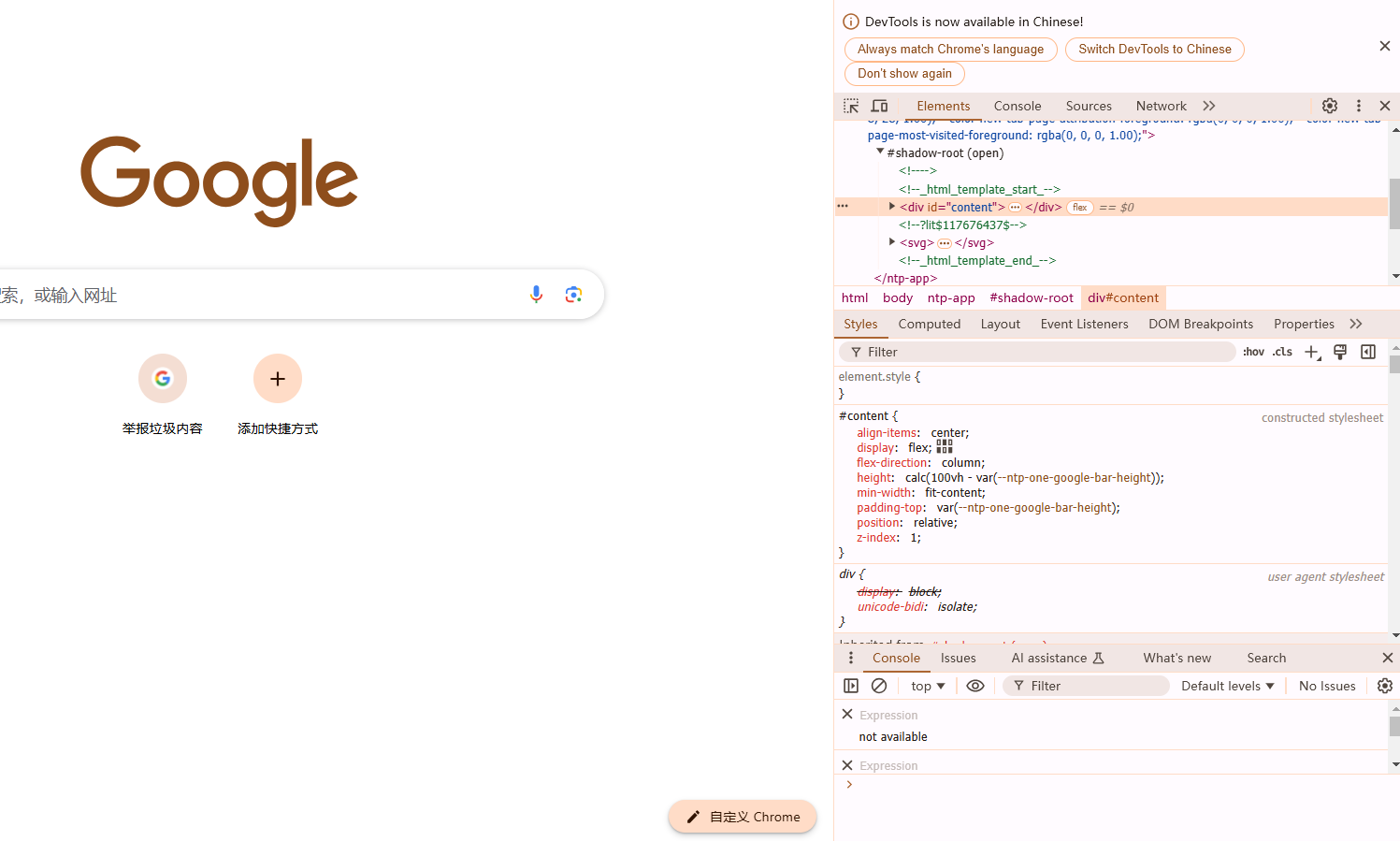
打开开发者工具后,会显示多个面板,每个面板有不同的功能:

1.元素面板(Elements):用于查看和编辑网页的HTML结构和CSS样式。右键点击页面中的任意元素,然后选择“检查”,即可在元素面板中查看该元素的详细信息。
-检查元素:右键点击页面元素,选择“检查”。
-修改样式:在右侧样式窗格中直接编辑CSS属性。
-修改DOM:在元素面板中编辑HTML代码。
2.控制台面板(Console):用于执行JavaScript代码和查看日志信息。
-运行JavaScript:直接在控制台中输入JavaScript代码并按Enter键执行。
-查看日志:所有console.log()的输出都会显示在这里。
3.源代码面板(Sources):查看网页的所有资源文件,如HTML、CSS、JavaScript。
-设置断点:点击行号为特定行设置断点,当JavaScript执行到该行时会暂停。
-调试代码:使用单步执行、继续执行等功能调试代码。
4.网络面板(Network):记录并分析网页上每个网络请求的详细信息。
-查看网络请求:刷新页面后,网络面板会显示所有资源的加载情况。
-过滤请求:使用顶部的过滤器选择需要查看的资源类型。
5.性能面板(Performance):记录和分析网页的性能,找出性能瓶颈。
-录制性能:点击录制按钮开始记录网页加载过程。
-分析结果:停止录制后,可以查看详细的性能报告。
6.应用面板(Application):查看和管理存储数据,如LocalStorage、Cookies等。
-查看存储:检查和修改本地存储的数据。
-清除存储:点击“清除存储”按钮,删除所有存储的数据。
7.安全面板(Security):检查网页的安全性,如SSL证书的有效性。
-查看证书:检查当前网站的安全证书信息。
-查看安全问题:查看与安全相关的所有问题。
8.审计面板(Lighthouse):对网页进行性能、可访问性等方面的审查。
-生成报告:点击“生成改进报告”按钮,Lighthouse会对网页进行全面审查并生成报告。
1.设置外观和位置:点击右上角的三个点按钮,可以选择“外观”来调整主题颜色(如浅色、深色),也可以选择“单独窗口”使开发者工具在独立的窗口中显示。
 2.快捷键设置:在设置中选择“快捷键”,可以查看所有可用的快捷键,并根据需求自定义新的快捷键。
2.快捷键设置:在设置中选择“快捷键”,可以查看所有可用的快捷键,并根据需求自定义新的快捷键。
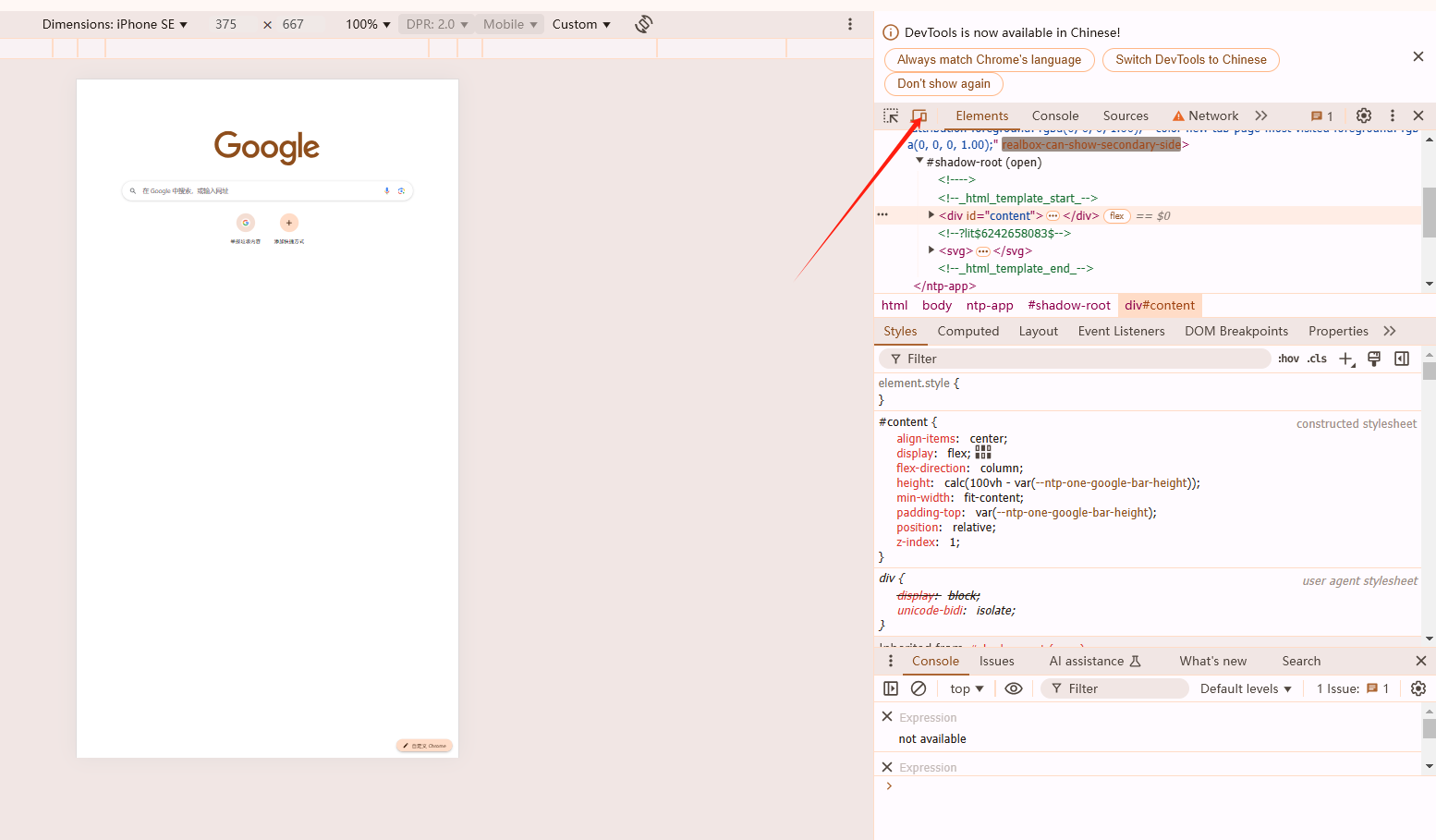
3.设备模式:在左上角有一个手机图标,点击它可以切换到设备模式,模拟不同的移动设备来查看网页效果。可以选择iPhone、iPad、Android等设备,并自定义屏幕尺寸和方向。

4.传感器仿真:在设备模式中,还可以模拟设备的传感器,如地理位置、加速度计等,这对于开发地理定位应用非常有用。
Chrome开发者工具是一个功能强大的平台,适用于各种网页调试和优化任务。通过掌握这些工具的使用,您可以更高效地进行网页开发和问题排查。希望这篇教程能帮助您更好地了解和使用Chrome的开发者工具。
