在现代网页开发和调试过程中,了解网页如何与服务器进行交互是非常重要的。Chrome浏览器提供了强大的开发者工具,可以帮助我们查看网页中的所有数据请求日志。本文将详细介绍如何使用这些工具来查看和分析网页的数据请求日志。

1.打开开发者工具
-方法一:使用快捷键
-Windows/Linux:按F12或Ctrl+Shift+I
-macOS:按Command+Option+I
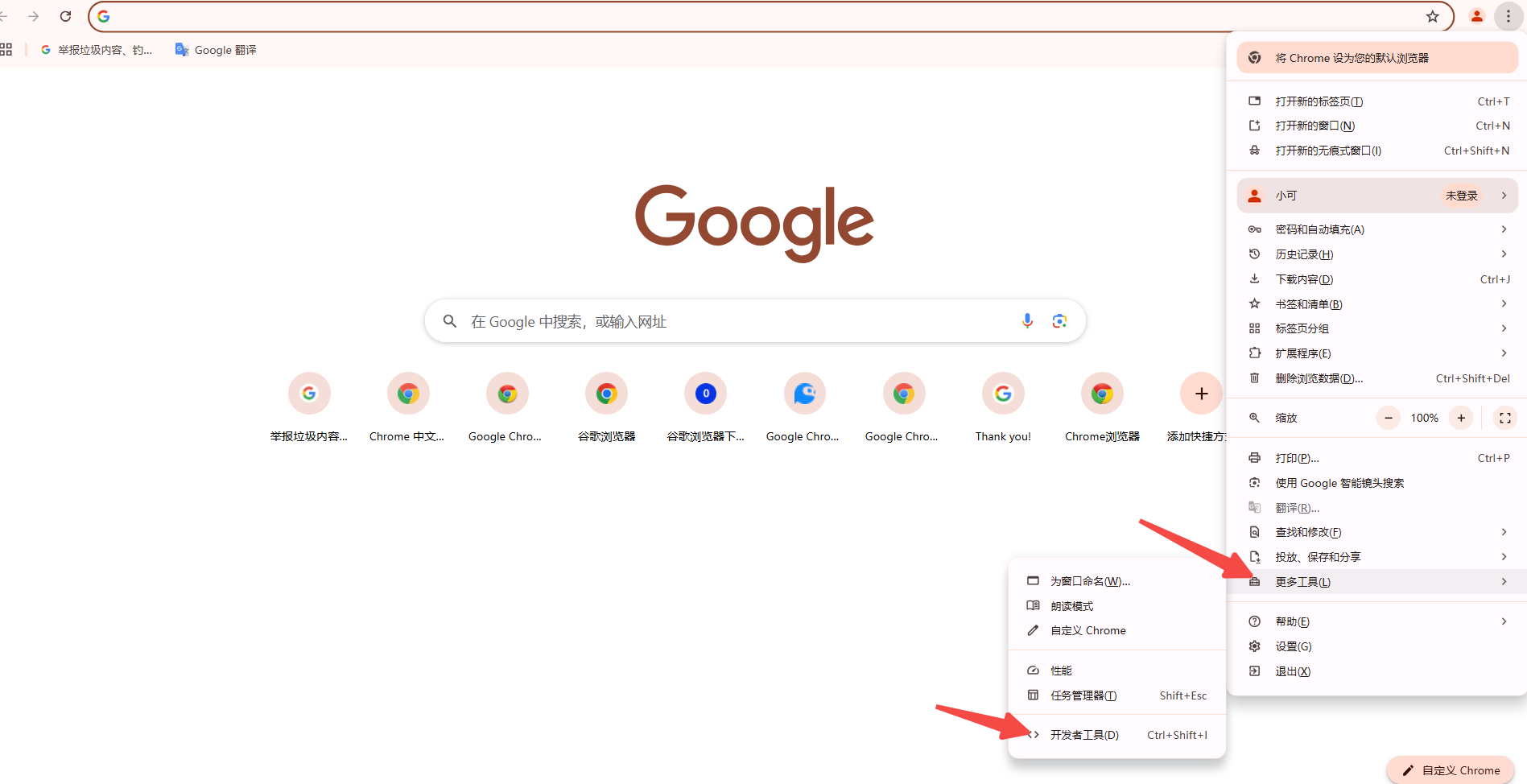
-方法二:通过菜单
-点击Chrome浏览器右上角的三点菜单(更多选项),选择“更多工具”-“开发者工具”。

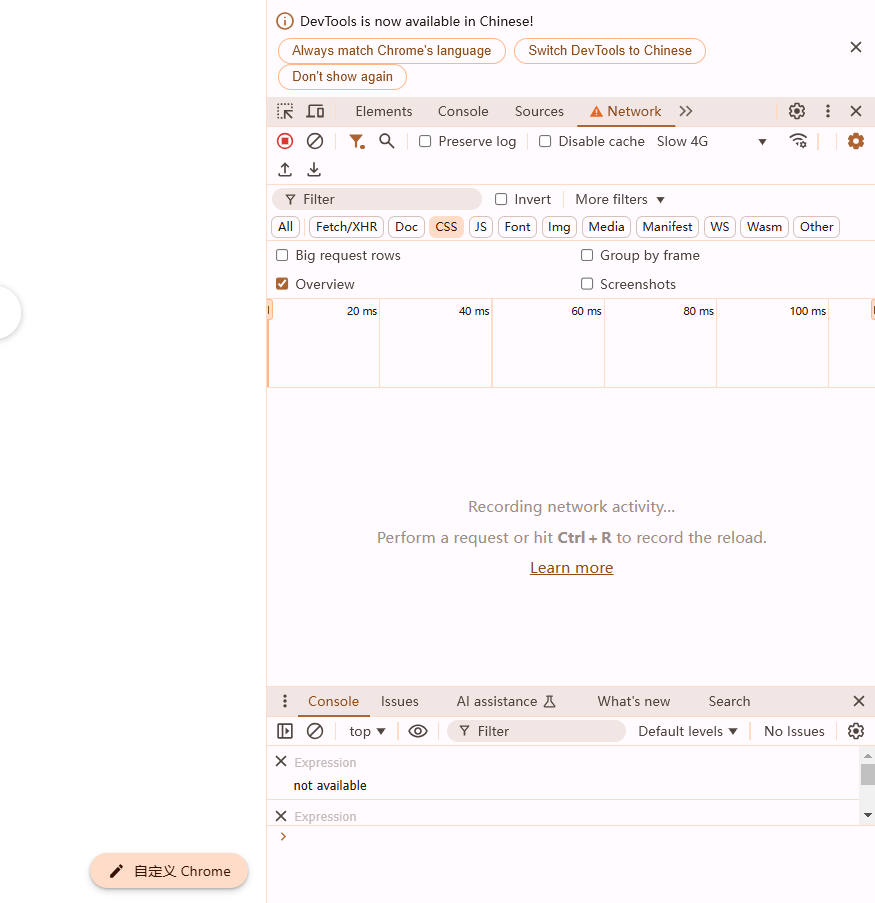
2.进入Network面板
在开发者工具界面中,点击顶部的“Network”标签,进入网络面板。这个面板会显示当前页面的所有网络活动。

3.刷新页面以捕获网络请求
在Network面板打开的情况下,刷新当前页面(可以按F5)。此时,Network面板会记录所有的网络请求,并在列表中显示。
4.分析网络请求
在Network面板中,你可以看到每个请求的详细信息,包括:
-URL:请求的资源地址
-Method:HTTP方法(如GET,POST)
-Status:HTTP状态码(如200,404)
-Type:请求的类型(如script,css,img,xhr)
-Size:请求或响应的大小
-Time:请求的持续时间(从发起到接收最后一个字节的时间)
-Waterfall:请求的各个阶段的耗时分布图
5.查看具体请求的详细信息
点击特定的请求,可以在右侧面板中查看该请求的详细信息:
-Headers:请求头和响应头信息
-Preview:响应内容的预览
-Response:完整的响应内容
-Cookies:请求和响应中携带的Cookie信息
-Timing:详细的时间分布图表,展示各个阶段的耗时情况
6.使用Preserve Log选项
默认情况下,当页面跳转时,之前的网络请求日志会清空。如果你希望保留这些日志,可以使用Preserve Log功能:
-勾选Network面板左上角的“Preserve log”复选框。这样,即使页面跳转,之前的请求记录也会保留下来。
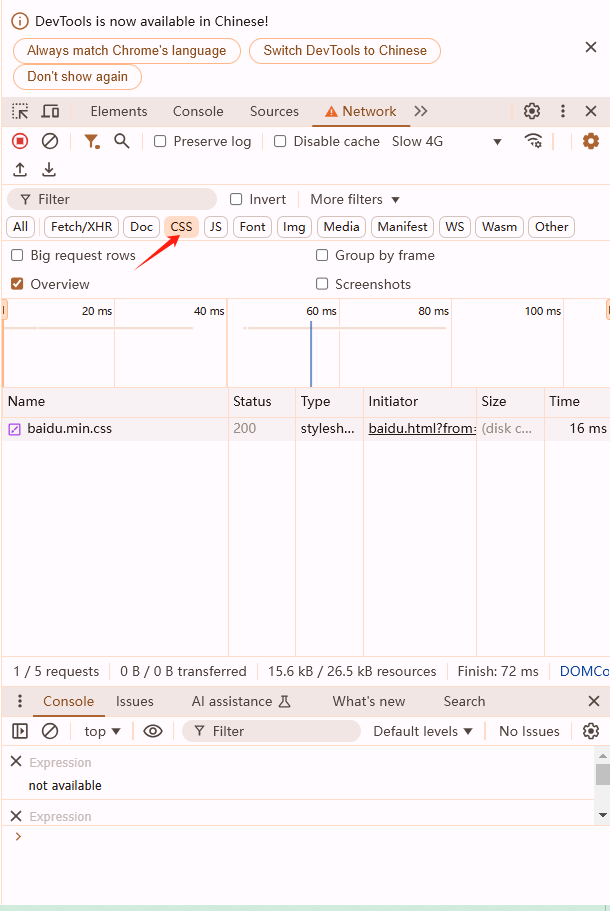
1.过滤请求类型
在Network面板上方,有一个下拉菜单可以让你过滤特定类型的请求(如XHR,JS,CSS,Media,Fonts,etc.),帮助你专注于特定类型的资源。

2.搜索请求
在Network面板下方,有一个搜索框,你可以输入关键词来快速查找特定的请求。
3.导出请求日志
右键点击特定的请求,然后选择“Save as HAR with content”,可以将请求日志保存为HAR文件。这个文件可以用其他工具进一步分析。
4.复制请求URL
右键点击特定的请求,选择“Copy URL”,可以快速复制请求的URL,方便在其他浏览器或工具中打开。
通过Chrome浏览器的开发者工具,我们可以方便地查看和分析网页中的所有数据请求日志。这不仅可以帮助我们理解网页的行为,还可以在调试和优化网页性能时提供重要的参考信息。掌握这些技能,对于任何前端开发人员和Web开发者来说都是必不可少的。希望这篇教程能帮助你更好地利用Chrome开发者工具来查看和分析网页的数据请求日志。
