Chrome浏览器中的开发者工具(DevTools)是一套内置的功能强大的工具集,它使开发人员和测试人员能够深入分析和调试网页。在DevTools中,Network面板是一个至关重要的部分,它能够记录和显示网页上的所有网络活动,包括资源的加载时间、请求类型、状态码、文件大小等详细信息。了解和使用Network面板对于优化网页性能、排查网络问题以及确保良好的用户体验至关重要。本文将详细介绍如何使用Chrome浏览器的Network面板查看网络请求的负载情况。

在开始使用Network面板之前,请确保你已经安装了Chrome浏览器,并且熟悉基本的网页浏览操作。此外,建议对网页开发和网络基础知识有一定了解,以便更好地理解Network面板中的信息。
1.打开Chrome浏览器:双击桌面上的Chrome浏览器图标,或者在任务栏中找到Chrome的快捷方式并单击它。等待浏览器完全启动,直到出现空白标签页或你的默认主页。
2.访问目标网页:在地址栏中输入你想要分析的网络请求的网页URL,然后按回车键。等待网页完全加载。如果网页尚未打开,请确保网络连接正常,并尝试重新加载页面。
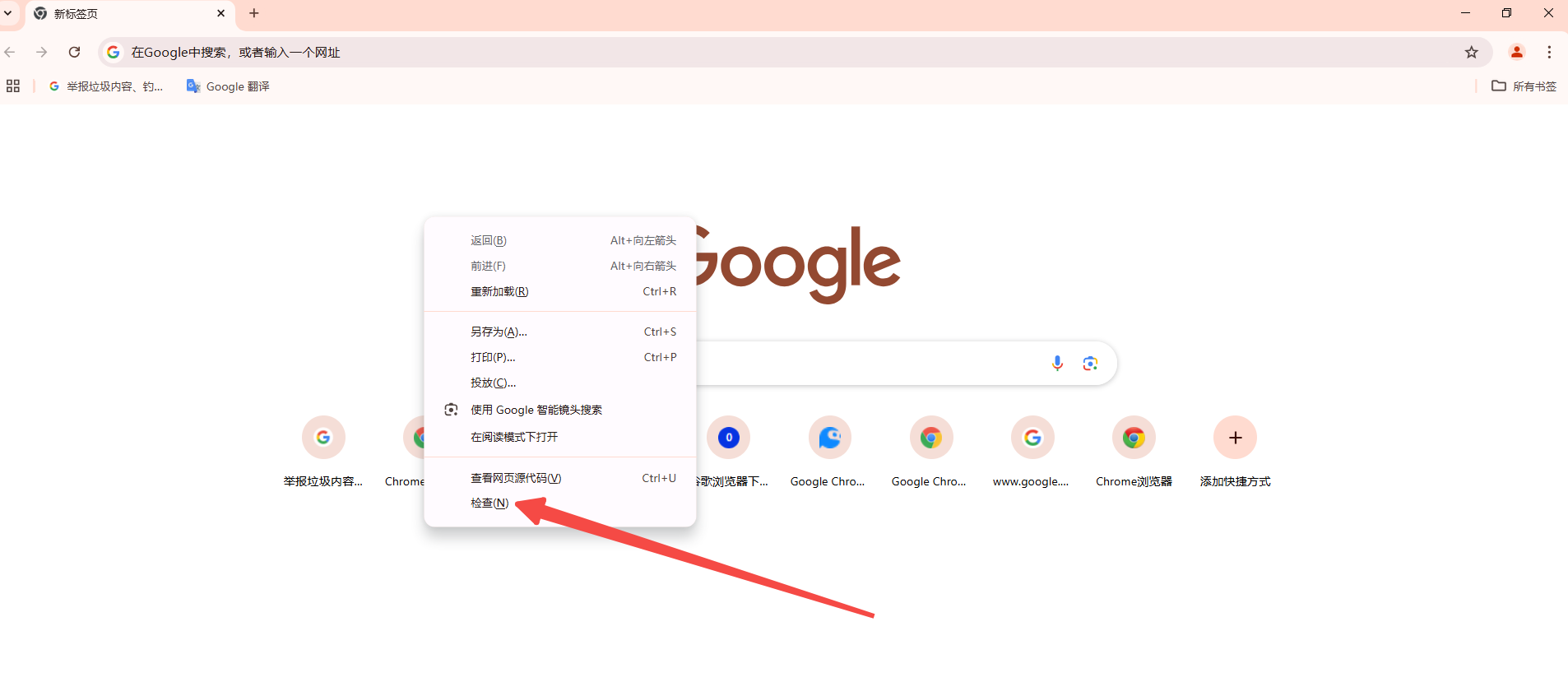
3.打开开发者工具:右键点击网页中的任意位置,然后从弹出的上下文菜单中选择“检查”或“审查元素”(Inspect)。这将在浏览器底部或侧边打开开发者工具窗口。或者,你可以使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)直接打开开发者工具。

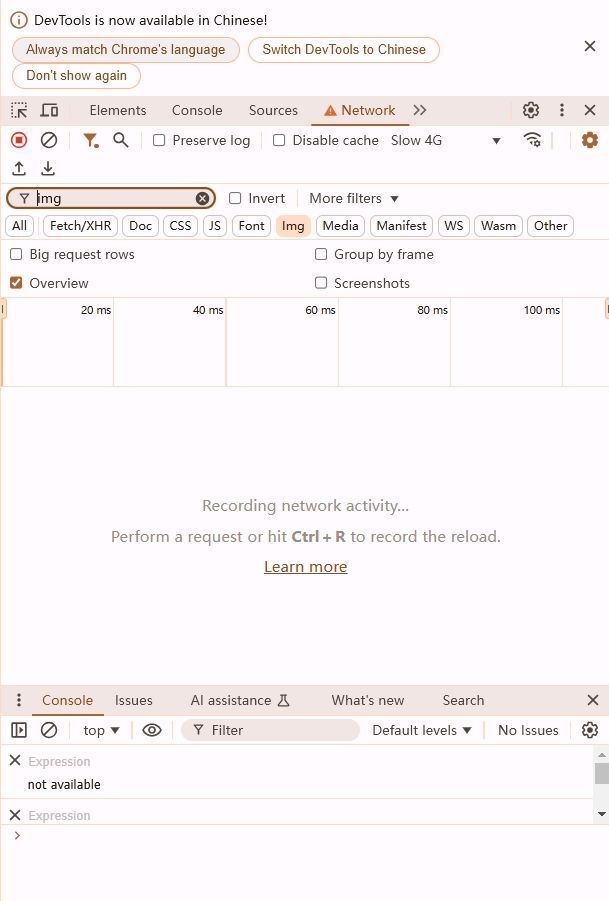
4.导航到Network面板:在开发者工具窗口中,你会看到多个标签页,包括“Elements”、“Console”、“Sources”等。点击“Network”标签页,即可进入Network面板。在这里,你将看到网页上所有网络活动的详细列表。

1.刷新网页以捕获网络请求:为了捕获网络请求,你需要刷新当前页面。你可以直接按`F5`键,或者点击浏览器地址栏中的刷新图标。当页面刷新时,Network面板会自动开始记录所有的网络请求。
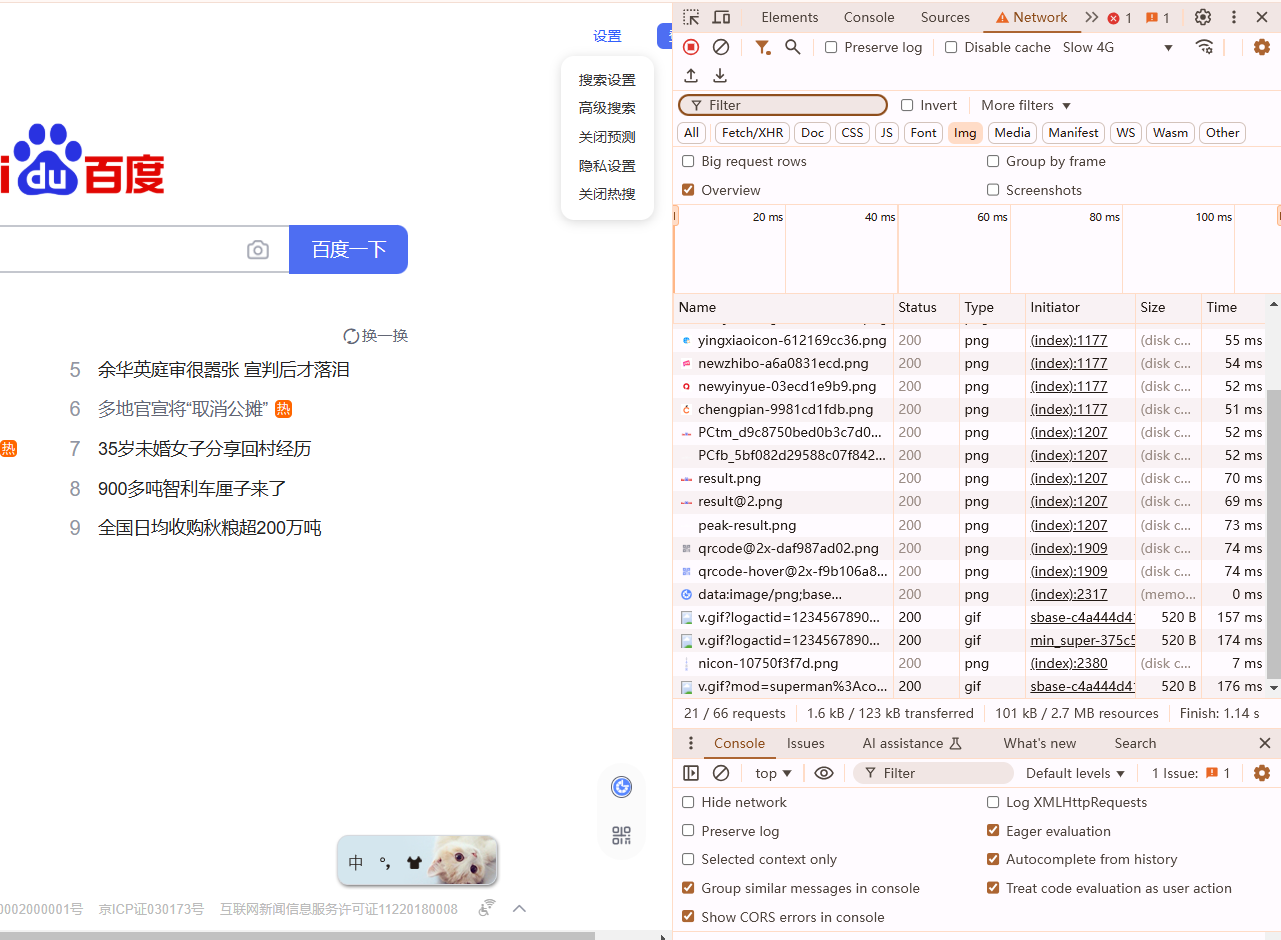
2.观察网络请求列表:在Network面板中,你将看到一个按时间顺序排列的网络请求列表。每个请求都包含以下信息:

-Name:请求的名称,通常是文件名或API端点。
-Status:HTTP状态码,例如200(成功)、404(未找到)、500(服务器错误)等。
-Type:请求的类型,如`docs`、`styles`、`scripts`、`fetch`、`XHR`等。
-Initiator:发起请求的网页元素或函数。
-Time:请求的响应时间,包括从发送请求到接收到最后一个字节的时间。
-Size:请求或响应的大小,以字节为单位。
3.查看请求详情:点击列表中的任何一个请求,你将看到该请求的详细信息,包括:
-Headers:请求头和响应头的详细信息,包括HTTP方法、状态码、请求URL、Host、User-Agent等。
-Preview:响应数据的预览,通常是格式化后的HTML、JSON或其他类型的数据,具体取决于响应的内容类型。这对于快速检查返回的数据非常有用。
-Response:完整的响应内容,包括原始的HTTP响应数据。你可以在这里查看实际返回给浏览器的数据。对于JSON格式的数据,你可以点击“View source”以更易读的格式查看。
-Timing:请求的详细时间线,包括队列时间、代理协商时间、DNS查找时间、初始连接时间、SSL握手时间、发送请求时间、等待时间(TTFB)、内容下载时间等。这些信息对于识别性能瓶颈非常有用。
-Cookies:与该请求相关的Cookie信息,包括发送到服务器的Cookie和从服务器接收的Cookie。
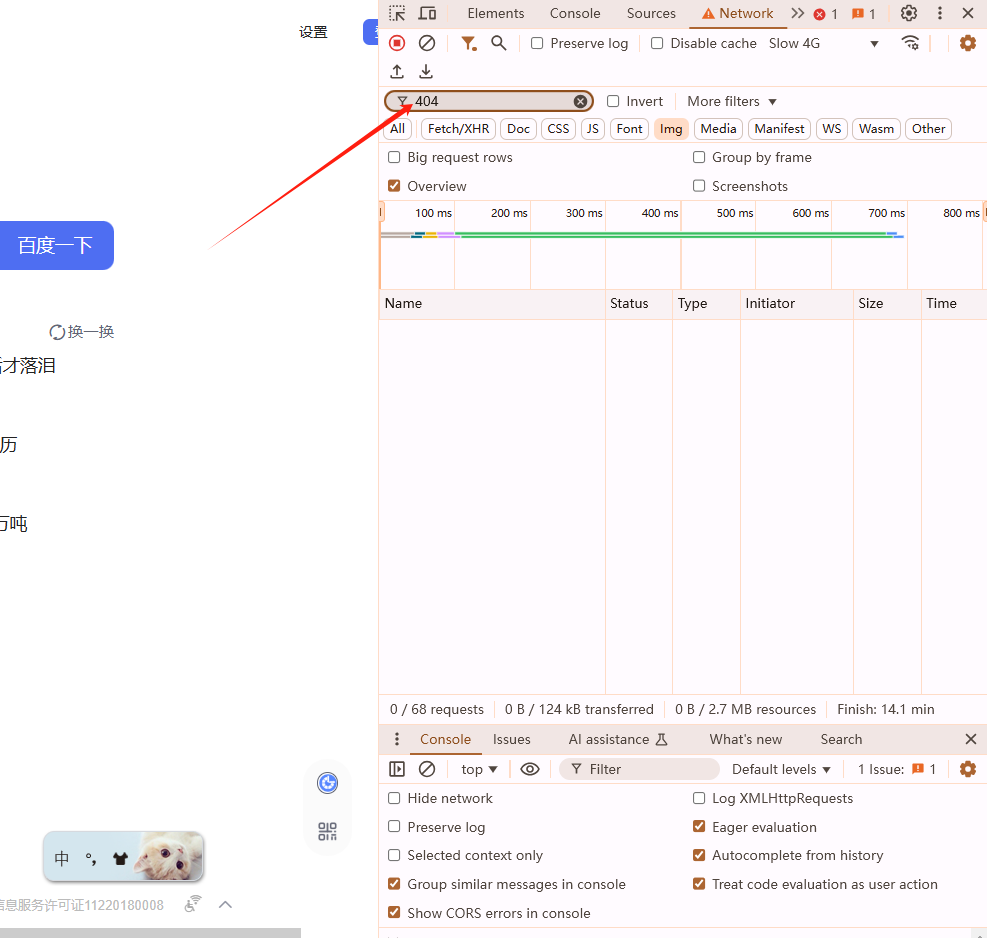
1.使用过滤器:在Network面板顶部,有一个过滤器输入框,允许你输入关键字来过滤请求。你可以根据名称、URL、状态码等进行过滤。例如,如果你想查看所有状态码为404的请求,可以在过滤器中输入“404”。

2.使用筛选器:你还可以使用筛选器来只显示特定类型的请求。点击过滤器旁边的小箭头,展开筛选器下拉菜单。在这里,你可以勾选或取消勾选不同类型的请求,如`docs`、`styles`、`scripts`、`fetch`、`XHR`等。这可以帮助你专注于特定类型的网络活动。
3.清除日志:如果你想要清除当前的网络请求日志并重新开始记录,可以点击Network面板左上角的圆形箭头按钮(这是一个圆圈,中间有一个向右的箭头)。这将清除所有当前的网络请求记录,并重新开始捕获新的请求。
1.保存网络请求数据:如果你想要保存网络请求数据以供将来分析或分享,可以右键点击Network面板中的一个请求,然后选择“Save as HAR with content”或“Save as HAR”。这将保存整个网络请求日志为一个.har文件。你可以在以后使用Chrome浏览器或其他支持.har文件的工具重新加载和分析这些数据。
2.分享网络请求数据:要分享网络请求数据,你可以将保存的.har文件发送给其他人。他们可以使用Chrome浏览器加载这个.har文件,并在Network面板中查看相同的网络请求数据。这对于协作分析或向团队成员展示问题是非常有用的。
