在Chrome浏览器中查看并清除网络请求的缓存数据是一个常见的需求,特别是在开发和调试网页时。以下是详细的步骤指导,帮助你完成这一任务:

1.打开开发者工具
首先,你需要打开Chrome浏览器的开发者工具。你可以通过以下几种方式之一来打开它:
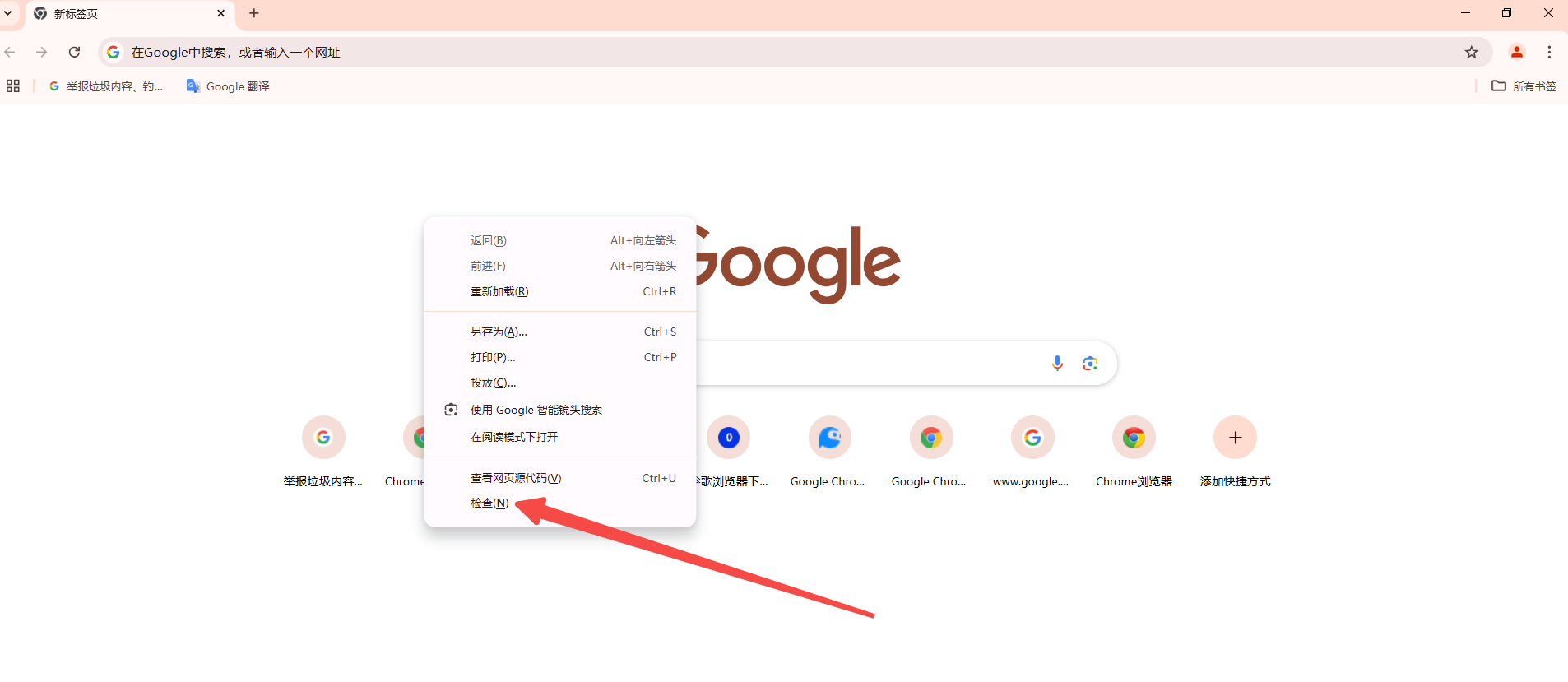
-右键点击页面上的任意位置,然后选择“检查”或“审查元素”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
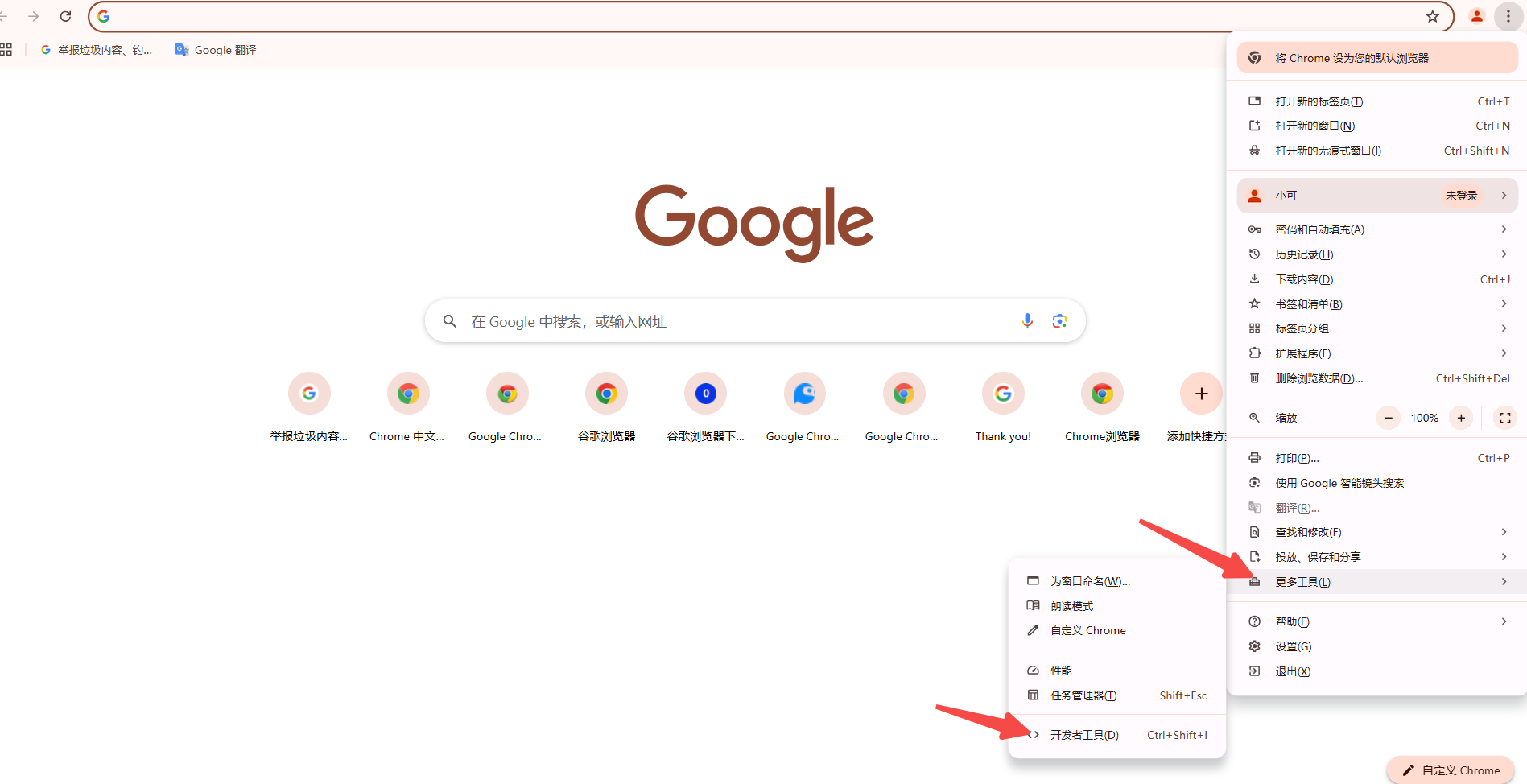
-点击菜单栏中的三个垂直点(更多选项),然后选择“更多工具”-“开发者工具”。

2.导航到Network面板
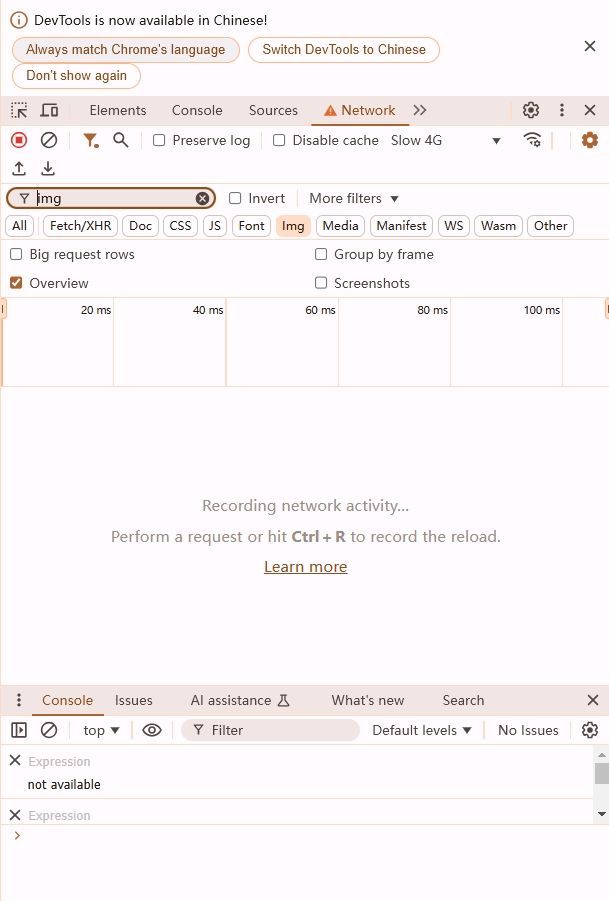
在开发者工具打开后,你会看到多个面板,如Elements、Console、Sources等。点击顶部的“Network”标签,这将带你进入网络请求监控界面。

3.刷新页面以捕获网络请求
为了查看当前页面的所有网络请求,你需要刷新页面。你可以直接按`F5`键或点击浏览器地址栏中的刷新按钮。刷新后,Network面板将显示所有发出的网络请求。
4.分析网络请求
在Network面板中,你可以看到每个请求的类型(如Document,Stylesheet,Script等)、状态码、大小、耗时等信息。你可以点击任何请求来查看其详细信息,包括Headers、Preview、Response等。
5.清除缓存数据
要清除网络请求的缓存数据,你可以使用开发者工具中的“Clear storage”功能。点击开发者工具右上角的三点菜单(更多操作),然后选择“Clear storage”。这将清除Cookies、本地存储、会话存储、服务工作线程和索引数据库等内容。请注意,这不会影响浏览器的其他设置或书签。
6.禁用缓存(可选)
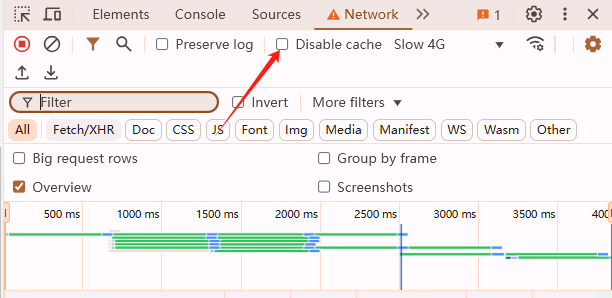
如果你希望在测试过程中禁用缓存,可以在Network面板中勾选“Disable cache”(禁用缓存)复选框。这样,每次页面加载都会从服务器获取最新的资源,而不是使用本地缓存的版本。

通过以上步骤,你可以有效地查看和管理Chrome浏览器中的网络请求及其缓存数据。这对于前端开发者来说尤其有用,因为它可以帮助你诊断和解决与网络相关的问题,确保你的网页在不同环境下都能正确加载和运行。
