在Chrome浏览器中查看网页的网络请求延迟,可以通过使用内置的开发者工具来实现。以下是详细的步骤:

1.打开Chrome浏览器:首先,确保你已经打开了你想要检查的网页。
2.打开开发者工具:你可以通过以下几种方式之一来打开开发者工具:
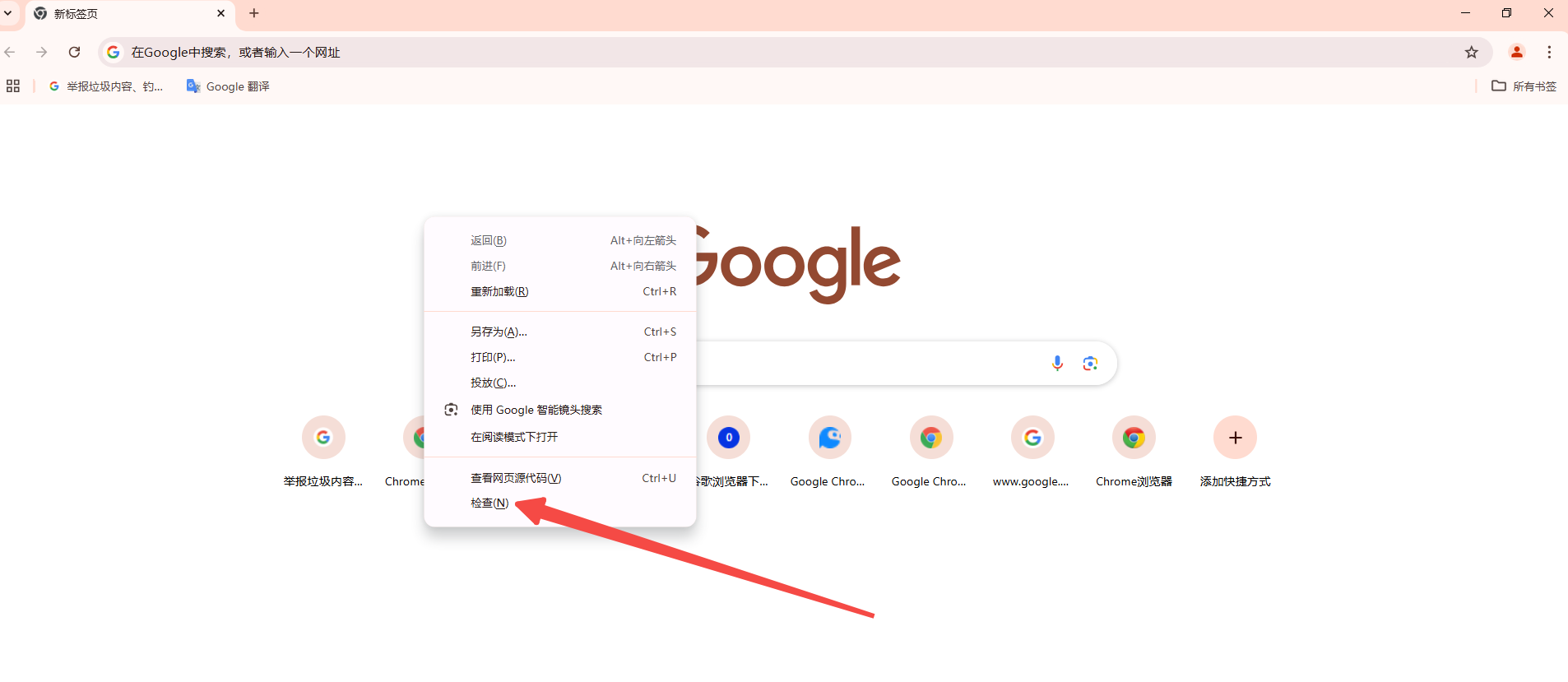
-右键点击网页上的任意位置,然后选择“检查”(Inspect)。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
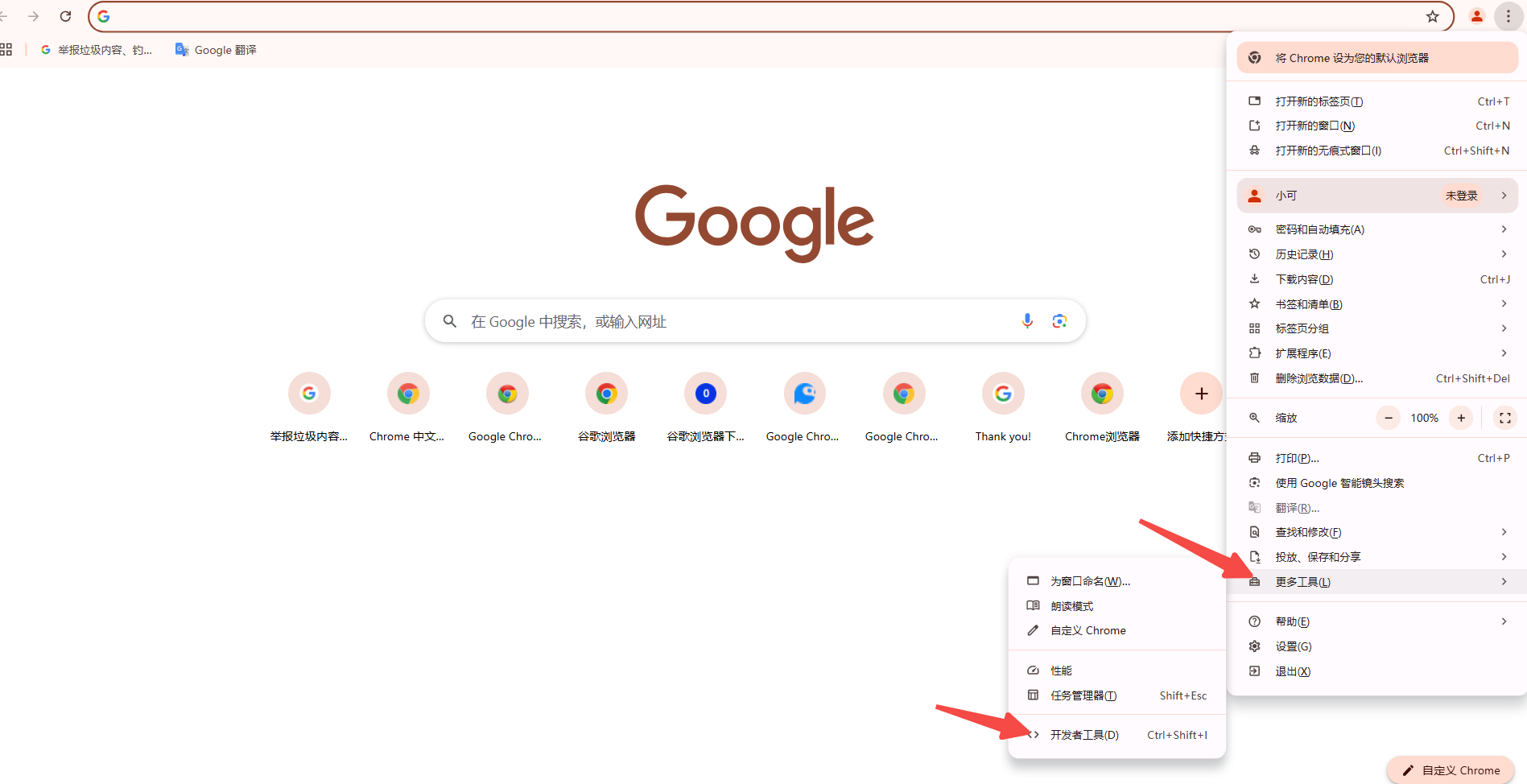
-在菜单栏中选择“更多工具”-“开发者工具”。

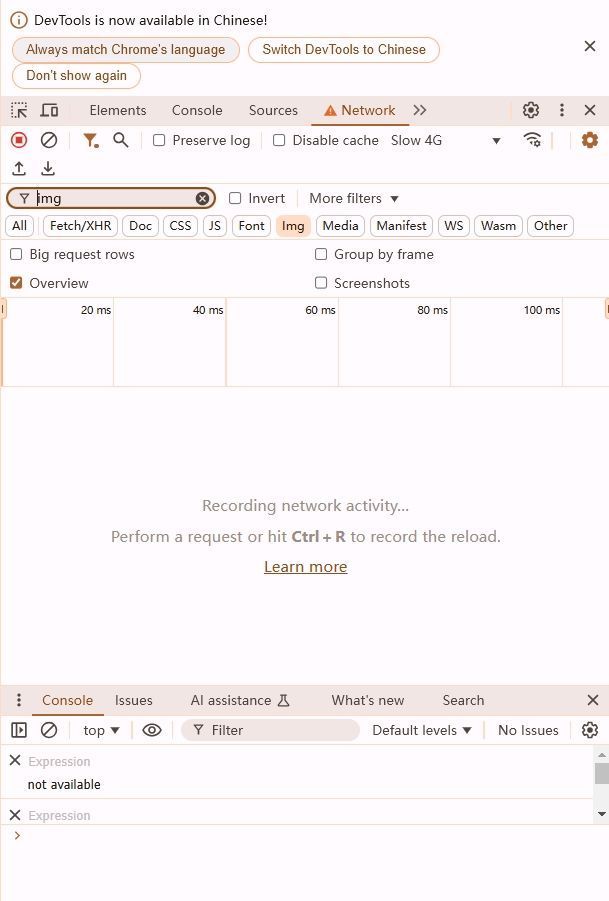
3.进入“网络”面板:在开发者工具中,点击顶部的“Network”(网络)标签。这将显示当前网页的所有网络活动。

4.刷新页面:为了捕获网络请求,你需要刷新页面。你可以点击开发者工具中的刷新按钮(通常是一个圆形箭头图标),或者按`F5`键。
5.查看网络请求:现在,你将在“网络”面板中看到所有网络请求的列表。每个请求都会显示其URL、状态码、类型、大小和时间等信息。
6.分析延迟:要查看特定请求的延迟,你可以点击该请求以展开详细信息。在“Timing”(时间)选项卡中,你可以看到不同阶段的延迟信息,包括:
-Queuing:请求排队等待的时间。
-Stalled:请求被阻塞的时间。
-Proxy negotiation:与代理服务器协商的时间(如果有的话)。
-DNS Lookup:DNS解析所需的时间。
-Initial connection:建立初始连接所需的时间。
-SSL:SSL握手所需的时间(如果适用)。
-Request sent:发送请求所需的时间。
-Waiting(TTFB):等待服务器响应的时间(Time To First Byte)。
-Content Download:下载内容所需的时间。
7.优化建议:根据这些数据,你可以识别出可能导致延迟的问题,例如服务器响应时间长、DNS解析慢等,并采取相应的优化措施。
通过以上步骤,你可以在Chrome浏览器中查看并分析网页的网络请求延迟,从而帮助提高网页的性能和用户体验。
