在Chrome浏览器中查看和分析所有网络请求,你可以使用内置的开发者工具(Developer Tools)。以下是详细的步骤:

1.快捷键方式:
-Windows/Linux:按`Ctrl+Shift+I`或`F12`。
-Mac:按`Cmd+Option+I`或`F12`。
2.菜单方式:
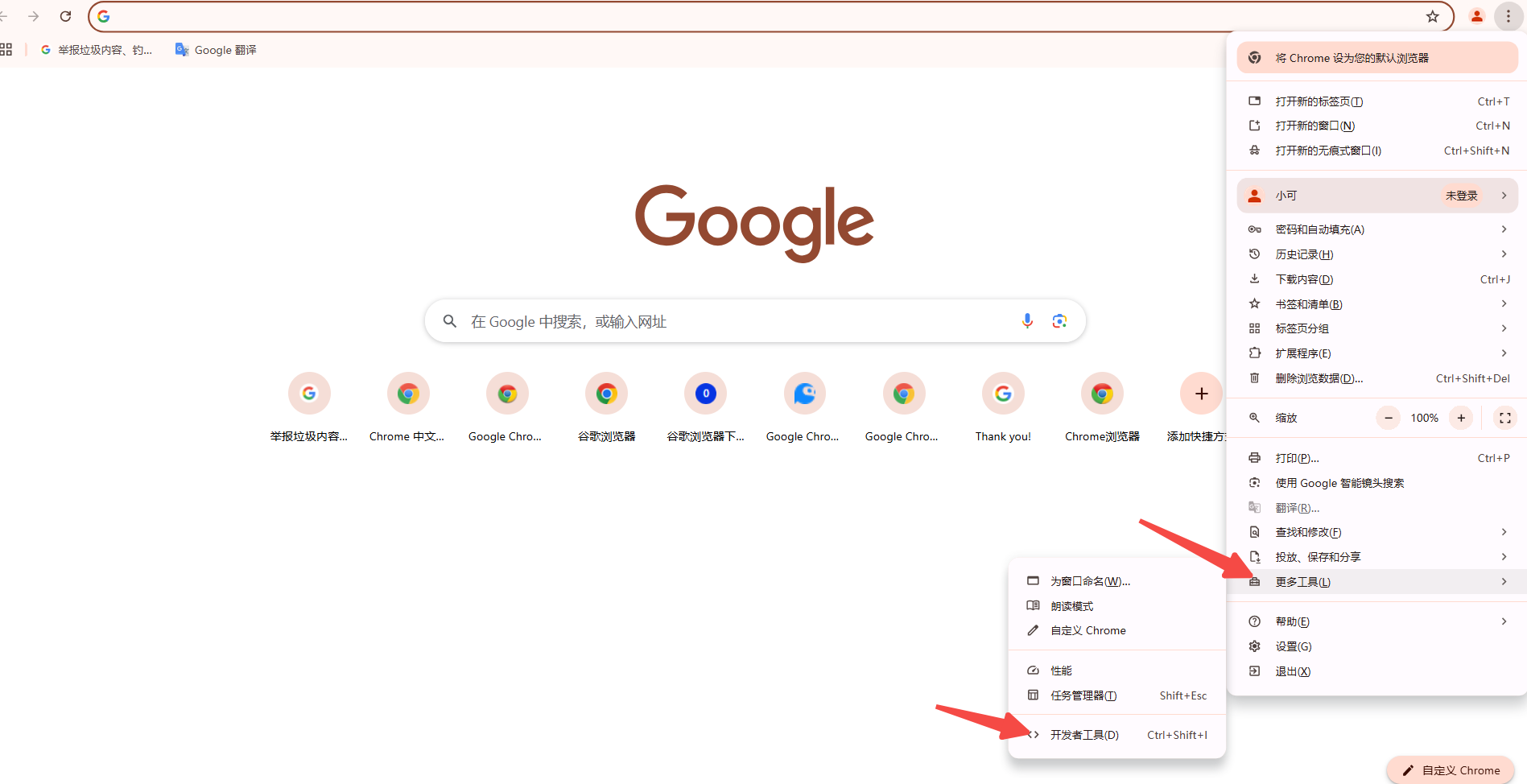
-点击右上角的三个垂直点(菜单按钮)-更多工具-开发者工具。

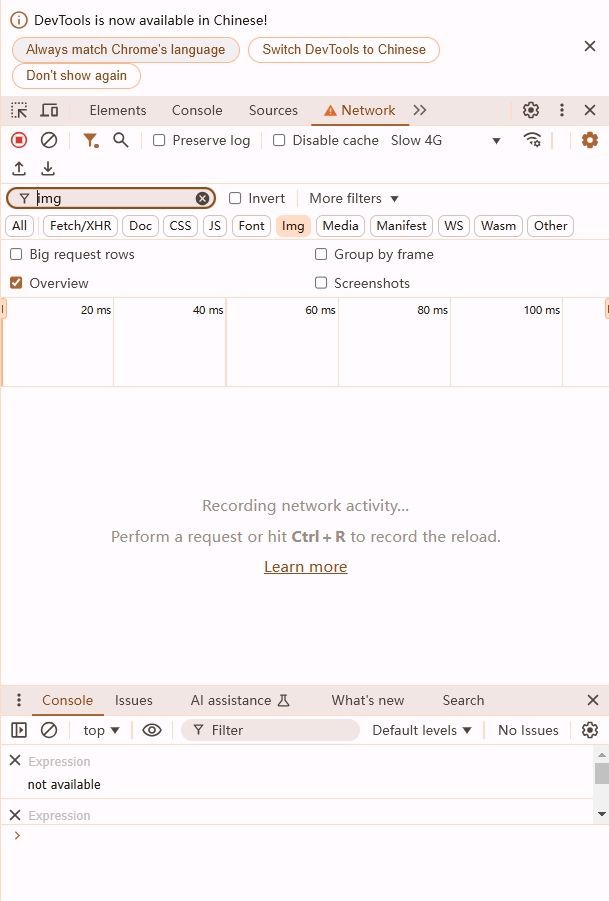
1.切换到“Network”标签:
-在开发者工具窗口中,点击上方的“Network”(网络)标签。这将显示当前页面的所有网络活动。

2.刷新页面以捕获请求:
-确保“Network”选项卡处于活动状态,然后刷新你的网页(按`F5`或`Ctrl+R`),这样你可以看到所有的网络请求被记录下来。
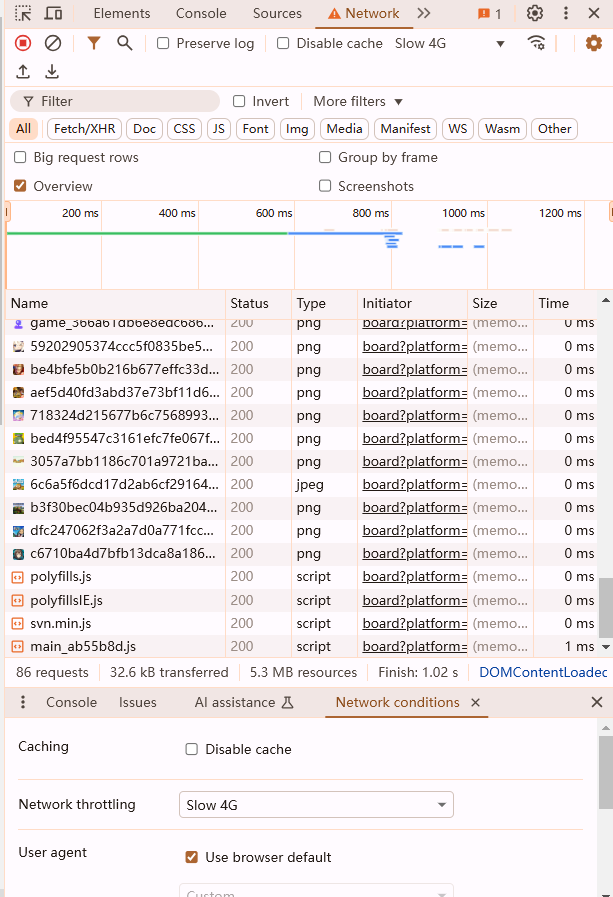
3.浏览网络请求:
-你会看到一列请求列表,每个条目代表一个单独的网络请求。这些请求包括文档、图片、CSS、JavaScript等资源。

1.选择特定的请求:
-单击任意一个请求,可以在右侧面板中查看更多详细信息。
2.查看请求头信息:
-在右侧面板中的“Headers”部分,可以查看该请求的详细HTTP头信息,包括方法、URL、状态码、响应头等。
3.查看响应数据:
-在“Response”部分,可以查看服务器返回的数据,这对于调试API请求非常有用。
4.查看预览和源:
-“Preview”选项卡提供了请求返回数据的可视化预览,而“Source”选项卡则显示了原始数据。
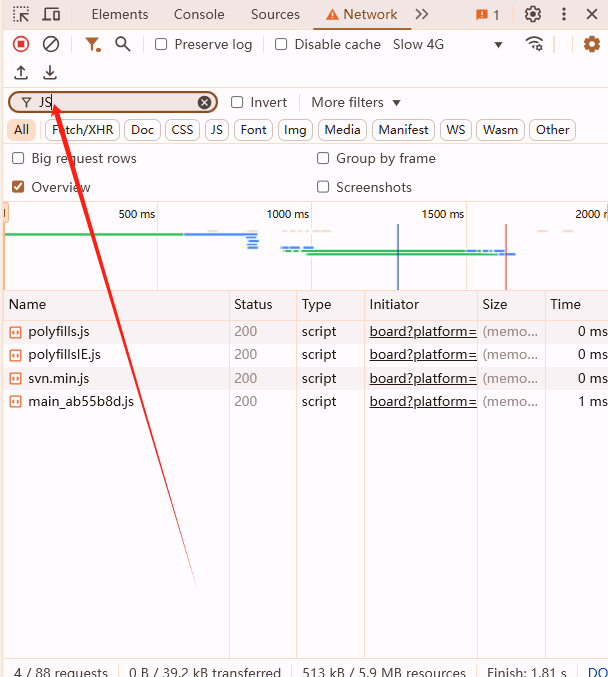
5.过滤器功能:
-在顶部有一个过滤框,你可以输入关键词来过滤特定类型的请求(如XHR、JS、CSS等),或者按状态码进行过滤(如200、404等)。

6.时间轴分析:
-每个请求旁边都有一个时间轴,显示了请求的各个阶段(如DNS查询、连接建立、发送请求、等待响应、接收数据等),帮助你分析性能瓶颈。
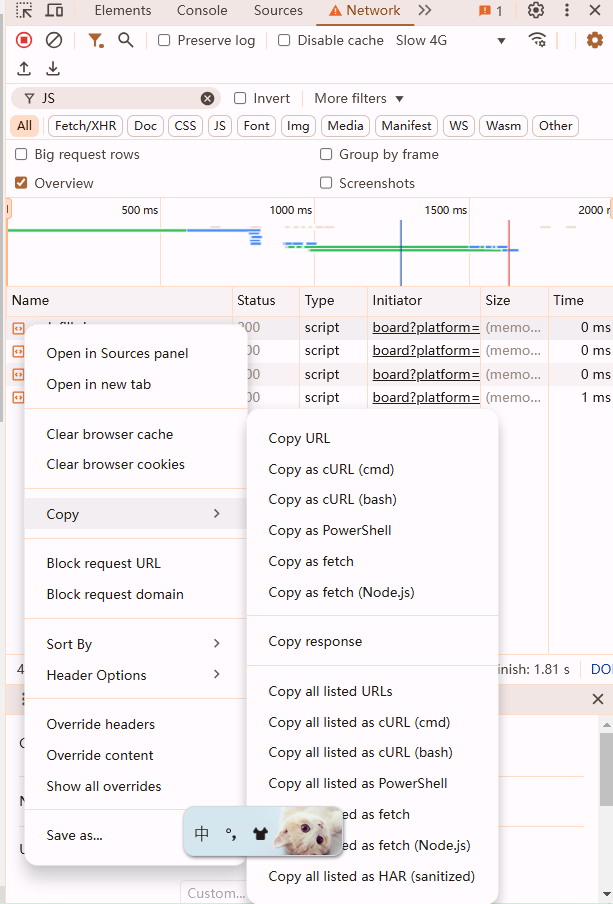
1.右键菜单:
-右键点击任意一个请求,可以选择“Copy”(复制)、“Save as HAR with content”(另存为HAR文件)等操作。HAR文件是一种常见的网络请求记录格式,便于分享和进一步分析。

通过以上步骤,你可以在Chrome浏览器中查看和分析所有网络请求。
