在Chrome浏览器中查看网页的执行顺序和优先级,通常涉及到开发者工具的使用。以下是详细的步骤和解释:

1.打开开发者工具
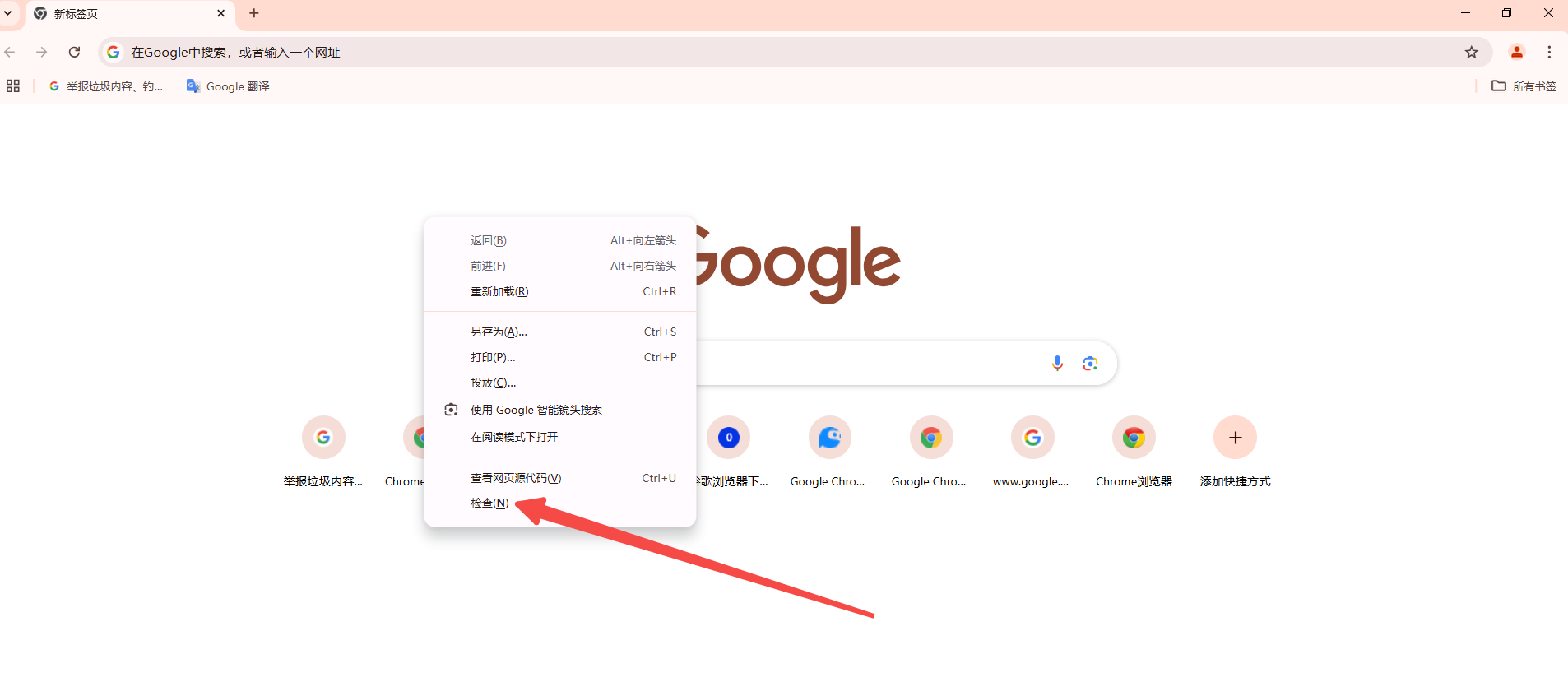
首先,你需要打开Chrome浏览器并加载你想要检查的网页。然后,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)来打开开发者工具。你也可以右键点击页面,然后选择“检查”来打开开发者工具。

2.导航到“性能”面板
在开发者工具中,你会看到几个不同的面板,如“元素”、“控制台”、“源代码”等。为了查看网页的执行顺序和优先级,你需要切换到“性能”面板。

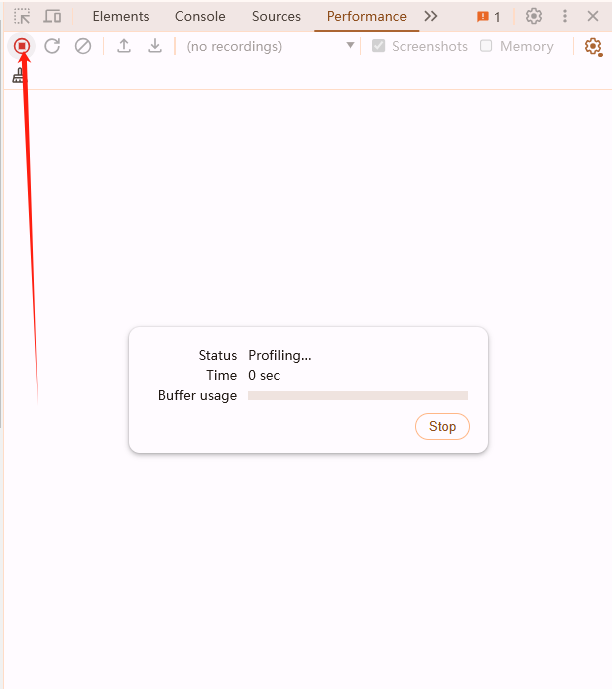
3.录制性能分析
在“性能”面板中,有一个圆形的红色按钮,这是录制按钮。点击它开始录制网页的性能数据。然后,你可以在网页上进行一些操作,比如点击按钮、填写表单、滚动页面等。完成操作后,再次点击红色按钮停止录制。

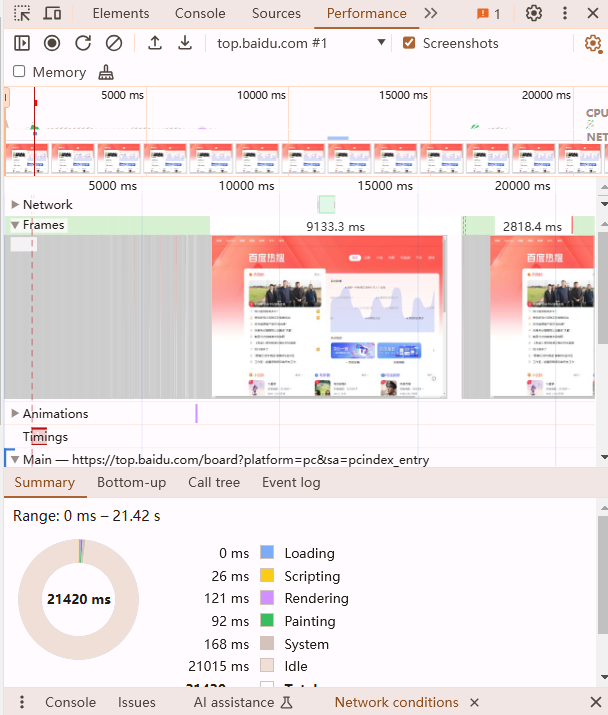
4.分析性能数据
录制完成后,你将看到一个时间轴,显示了网页在录制期间的所有活动。这个时间轴分为几个部分,包括“Frame Timing”(帧时间)、“Layout”(布局)、“Paint”(绘制)等。你可以点击这些部分来查看更详细的信息。

-Frame Timing:显示了每一帧的渲染时间,包括JavaScript执行时间、样式计算时间和布局时间等。这可以帮助你了解哪些操作可能阻塞了主线程,导致页面响应变慢。
-Layout:显示了页面布局的变化,包括添加、删除或移动元素等。这可以帮助你了解页面结构是如何变化的。
-Paint:显示了页面的绘制过程,包括合成层和重绘等。这可以帮助你了解页面是如何被渲染出来的。
5.查看调用堆栈和事件日志
如果你想深入了解某个特定操作的细节,可以点击时间轴上的相应条目,查看调用堆栈和事件日志。这将显示执行该操作时调用的所有函数和触发的所有事件。
6.优化建议
根据性能分析的结果,你可以找出性能瓶颈并进行优化。例如,如果发现某个JavaScript函数执行时间过长,可以考虑优化该函数或将其拆分为多个小任务以避免阻塞主线程。
通过以上步骤,你可以详细了解Chrome浏览器中网页的执行顺序和优先级,并根据需要进行调整和优化。希望这个教程对你有所帮助!
