本文要介绍的是如何通过Chrome浏览器查看和修改网页的源代码,将从查看网页源代码、修改网页源代码、注意事项、高级技巧等几个方面进行介绍。

1.打开Chrome浏览器:
首先,确保您的Chrome浏览器已经安装并运行。
2.访问目标网页:
在地址栏中输入您想要查看源代码的网页URL,然后按下回车键。
3.打开开发者工具:
-快捷键方式:按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
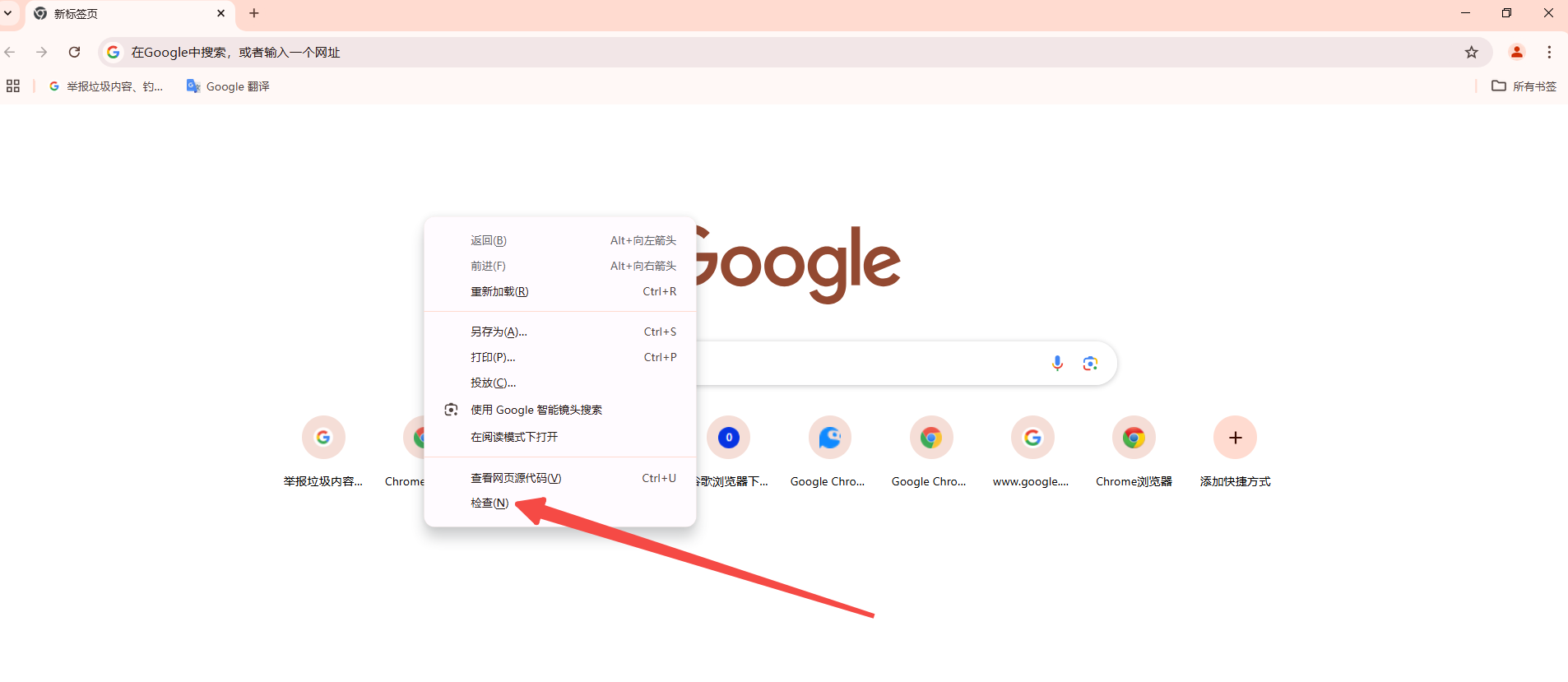
-右键菜单方式:在网页上右键点击,选择“检查”(Inspect),或者“审查元素”(Inspect Element)。

4.查看源代码:
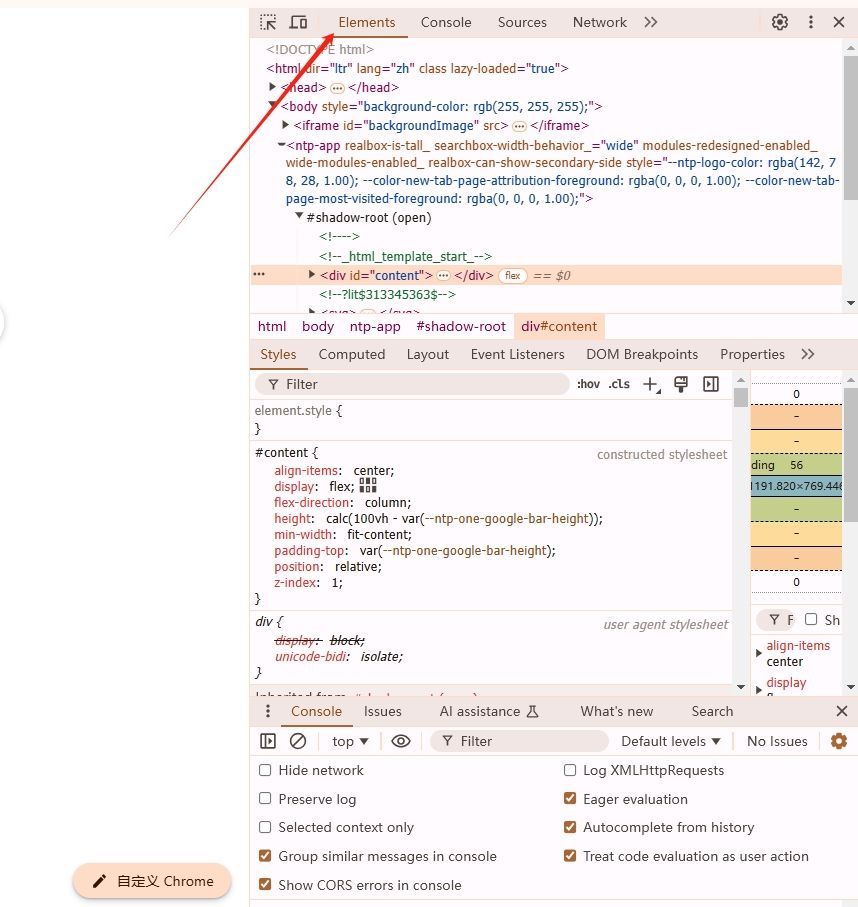
在开发者工具窗口中,默认会显示“Elements”标签页,这里展示了网页的HTML结构。您可以在这里看到网页的源代码。

1.进入编辑模式:
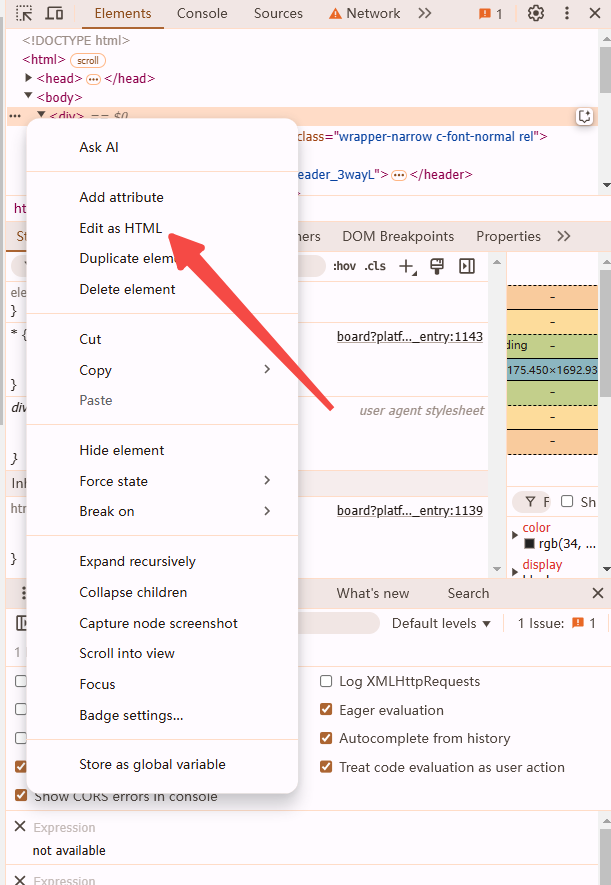
在“Elements”标签页中,找到您想要修改的元素,右键点击该元素,然后选择“Edit as HTML”。

2.进行修改:
在弹出的编辑器中,直接对HTML代码进行修改。例如,您可以更改文本内容、添加属性或删除元素等。
3.保存修改:
完成修改后,按下`Ctrl+Enter`(Windows/Linux)或`Cmd+Enter`(Mac)来保存更改。
4.实时预览:
修改后的代码会立即反映在浏览器窗口中,您可以实时预览修改效果。
-临时修改:使用开发者工具进行的修改是临时的,刷新页面后修改将丢失。如果需要永久修改网页内容,建议使用浏览器扩展程序如Tampermonkey或Greasemonkey。
-安全性:不要随意修改网页的JavaScript代码,因为这可能会影响网页的正常功能或带来安全风险。
-备份:在进行重要修改前,建议先备份原始代码,以防出现意外情况。
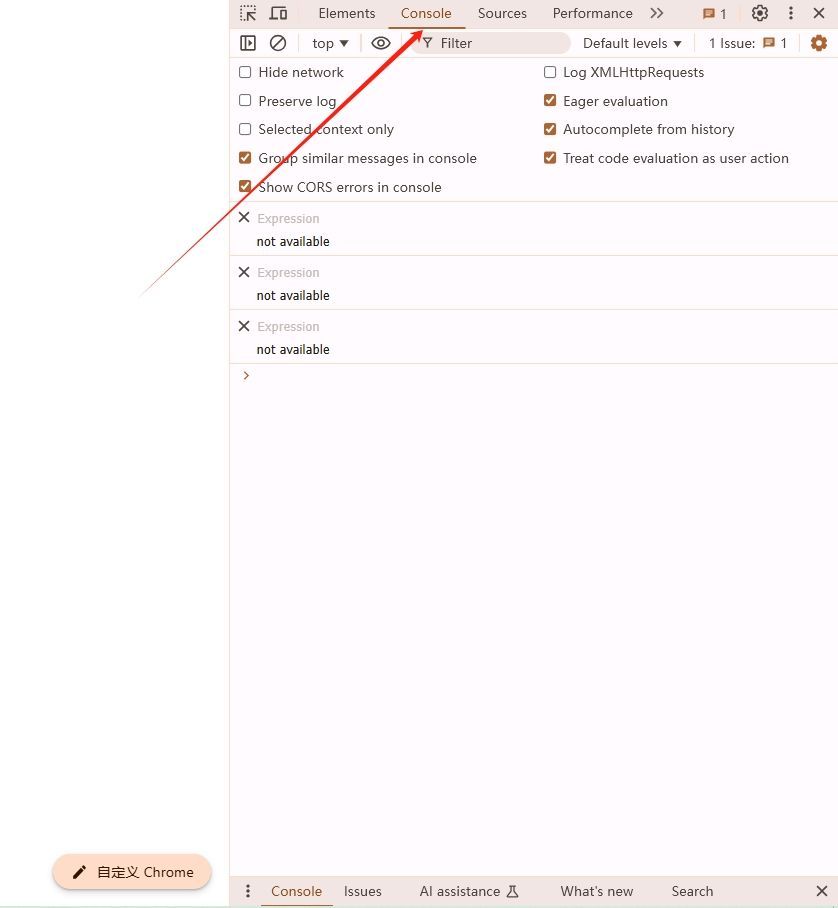
1.使用控制台(Console):
在开发者工具中,切换到“Console”标签页,可以执行JavaScript代码,查看日志信息,调试脚本等。

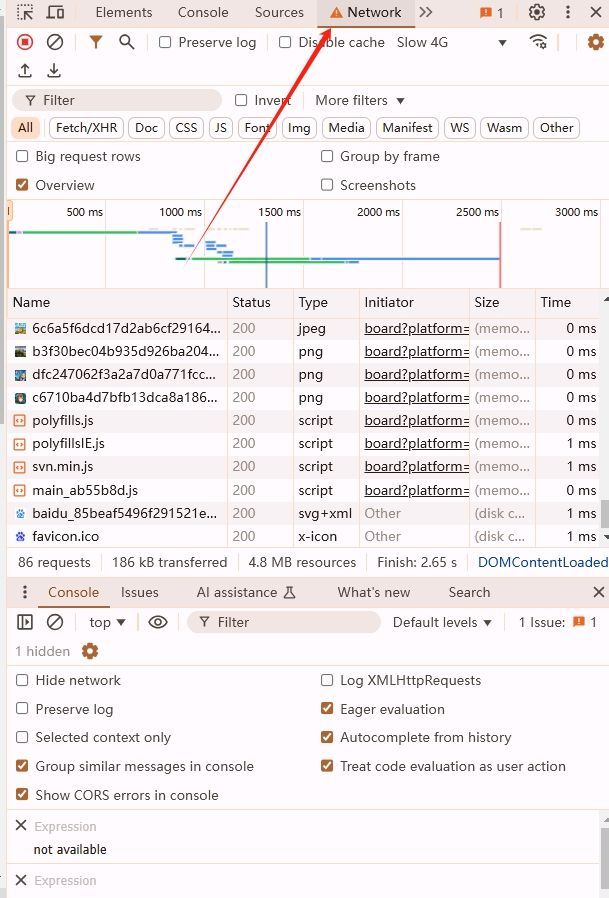
2.网络请求监控:
切换到“Network”标签页,可以查看网页加载过程中的所有网络请求,包括资源文件、API调用等。这对于调试和优化网页性能非常有帮助。

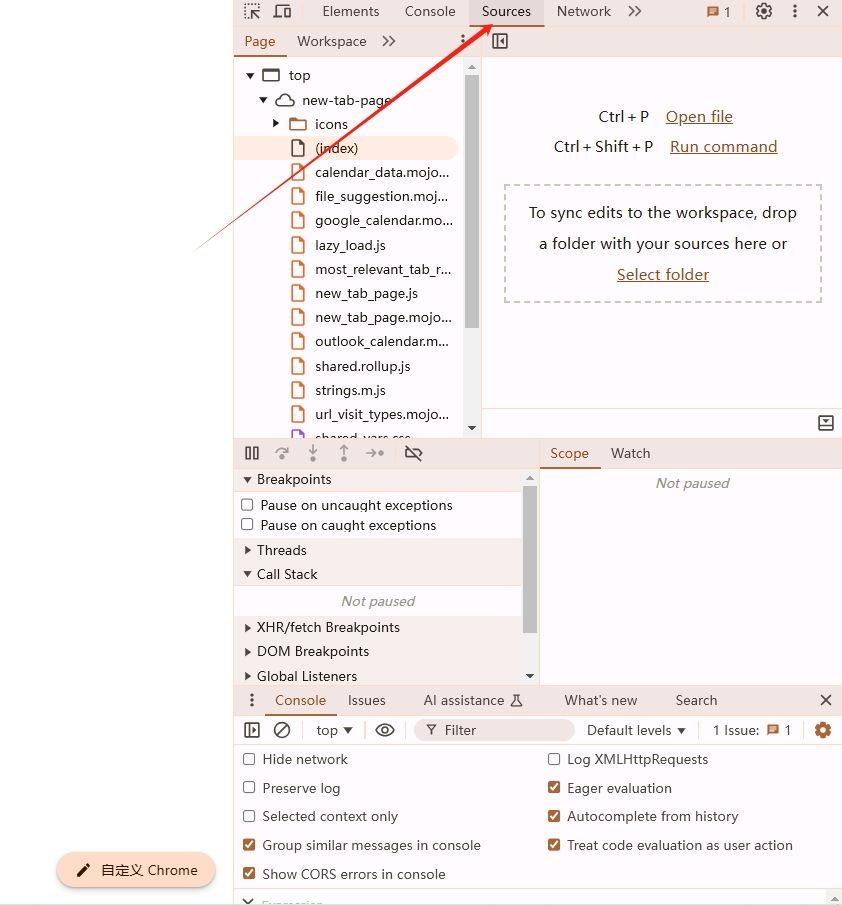
3.断点调试:
在“Sources”标签页中,可以设置断点,逐步执行JavaScript代码,查看变量值和执行流程,帮助定位问题。

希望这个教程能帮助您更好地理解和使用Chrome浏览器的查看和修改网页源代码的功能。
