在Chrome浏览器中启用或禁用CSP(内容安全策略)主要涉及到修改网页的HTTP头部信息,因为CSP是通过HTTP头部进行设置的。以下是详细的步骤和解释:

CSP(Content Security Policy,内容安全策略)是一种额外的安全层,它帮助检测和减轻某些类型的攻击,包括数据注入和XSS(跨站脚本)。通过规定允许加载的资源类型和来源,CSP可以帮助防止恶意脚本的执行。
虽然Chrome本身不直接提供启用或禁用CSP的选项,但你可以通过以下方式来查看和测试网站的CSP设置:
1.查看CSP设置:
-打开你想要检查的网页。
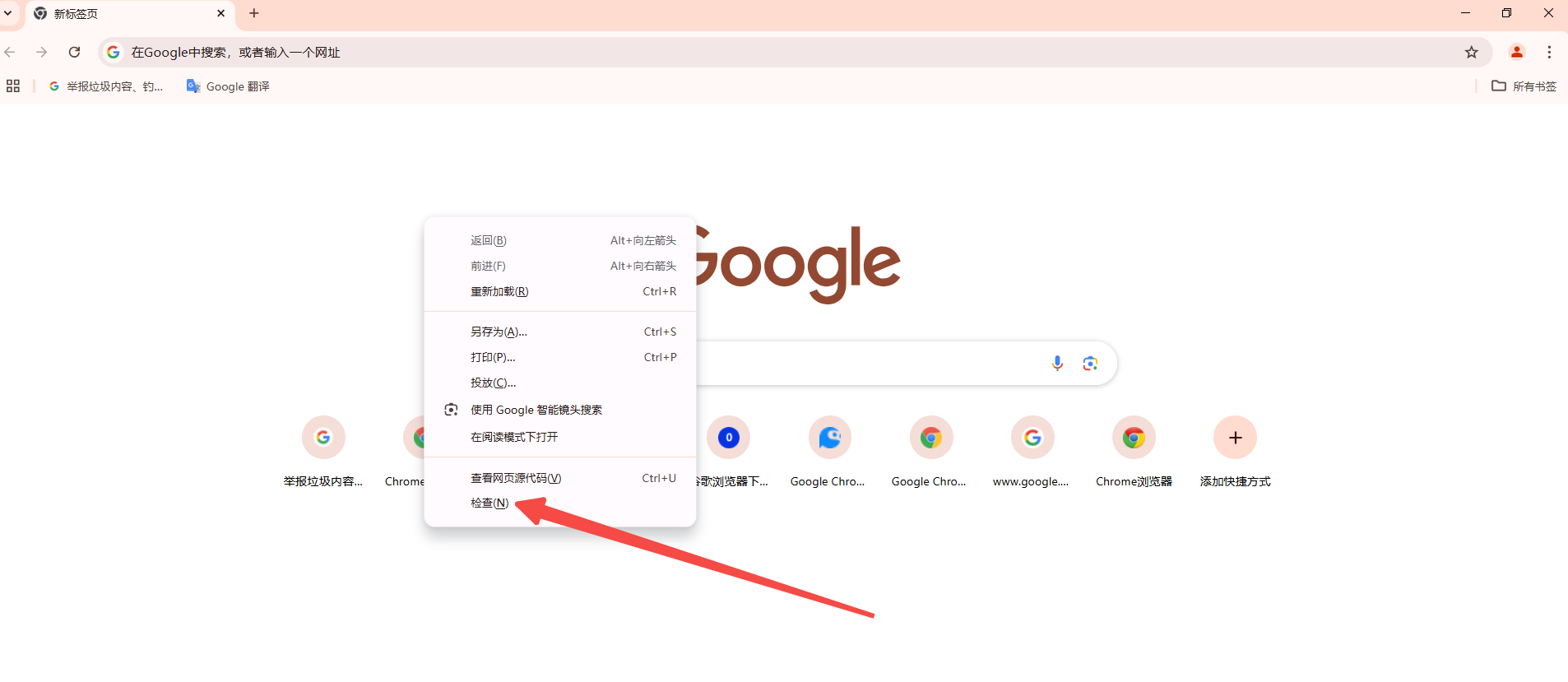
-右键点击页面,选择“检查”或使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)打开开发者工具。

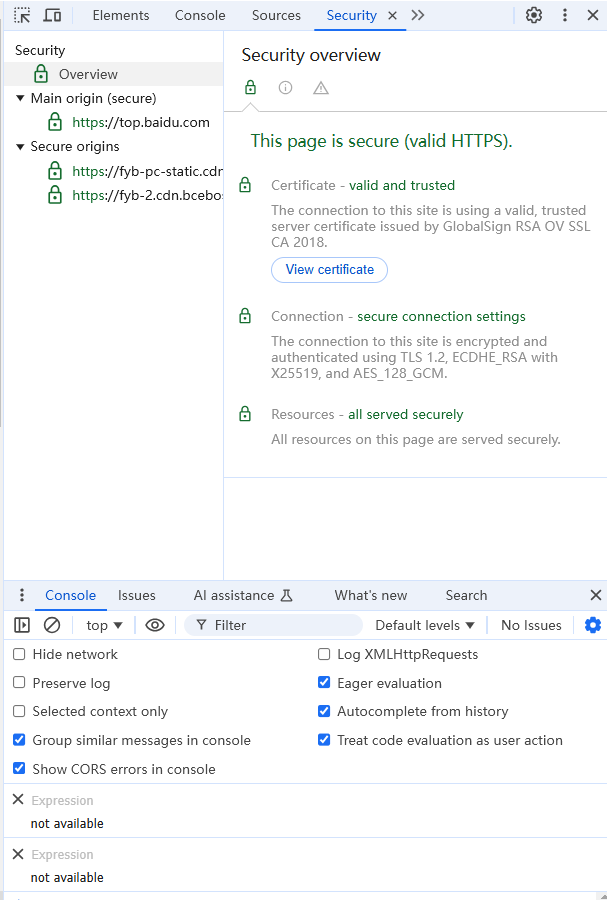
-转到“安全”标签页。

-在“查看器”部分,你可以看到该页面的CSP设置。
2.测试CSP规则:
-你可以手动修改网页的CSP设置来测试其效果。这通常涉及到编辑HTML文件的头部信息,添加或修改`Content-Security-Policy`标头。
如果你有对网站的控制权,可以通过以下步骤为网站启用CSP:
1.编辑Web服务器配置:
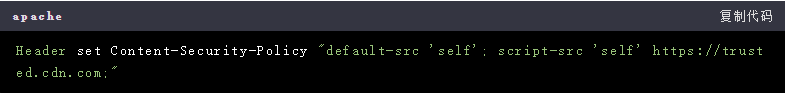
-根据你使用的服务器类型(如Apache,Nginx等),你需要在配置文件中添加CSP规则。例如,在Apache中,你可以在`.htaccess`文件中添加如下行:

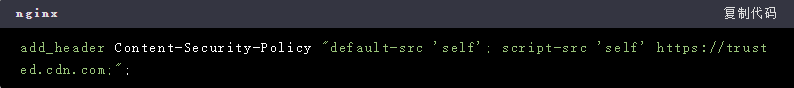
-对于Nginx,可以在配置文件中添加:

2.测试和调整:
-在应用更改后,重新加载你的网站并使用Chrome开发者工具中的“安全”标签页检查CSP是否按预期工作。
-根据需要调整CSP规则,确保它们既安全又不影响用户体验。
虽然Chrome浏览器本身不提供直接启用或禁用CSP的选项,但作为网站管理员或开发者,你可以通过修改服务器配置来实现这一点。始终记得在实施任何安全措施时都要进行充分的测试,以确保它们不会对网站的正常运行造成影响。
