Chrome扩展程序提供了丰富的API和功能,使开发者能够创建功能强大的浏览器扩展。在某些情况下,您可能需要根据用户的选择或特定的条件来动态地请求或撤销权限。本文将介绍如何为Chrome扩展添加动态权限。

动态权限是指在Chrome扩展运行时,根据需要动态地请求或撤销特定权限的能力。这种机制允许用户在安装扩展时不必授予所有可能的权限,而是在使用时根据实际需求进行授权。这有助于提高用户体验,减少用户对扩展安全性的担忧。
开发环境:确保您已经安装了最新版本的Chrome浏览器和相关开发工具。
扩展项目:创建一个Chrome扩展项目,包含manifest.json文件和其他必要的资源文件。
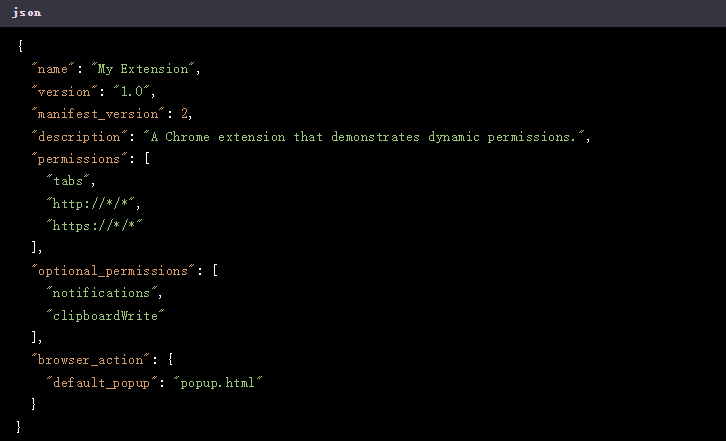
在manifest.json文件中,您需要声明扩展所需的权限。对于需要动态请求的权限,您可以使用optional_permissions字段。

在上面的例子中,notifications和clipboardWrite权限被声明为可选权限。这意味着在用户安装扩展时,不会立即请求这些权限。
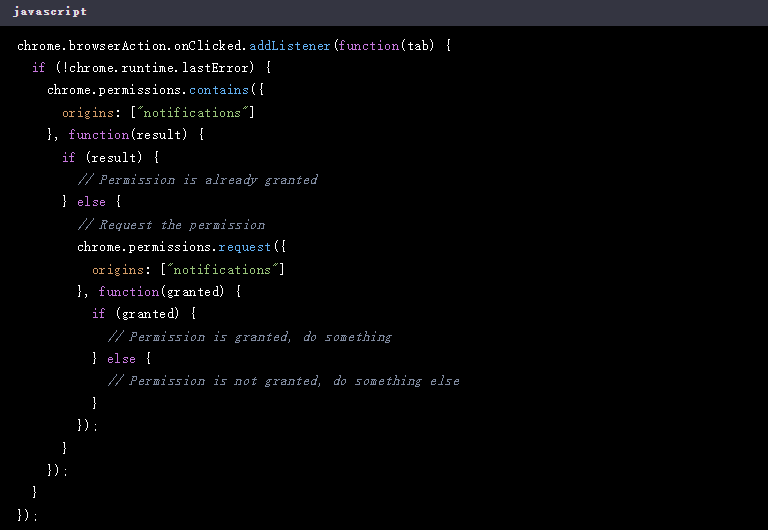
要在扩展中动态请求权限,您可以使用chrome.permissions.request()方法。以下是一个示例,演示如何在用户点击浏览器按钮时请求notifications权限:

在这个示例中,当用户点击浏览器按钮时,会检查notifications权限是否已经被授予。如果没有,则会请求该权限。
用户体验:在请求权限时,请确保提供清晰的说明,告知用户为什么需要这个权限以及如何使用它。
错误处理:始终检查chrome.runtime.lastError以确保在发生错误时能够正确处理。
兼容性:不是所有的权限都支持动态请求。请参考Chrome扩展API文档以了解哪些权限支持动态请求。
通过遵循上述步骤,您可以为Chrome扩展添加动态权限,从而提高用户体验并增强扩展的功能。
