在当今的数字化时代,地理位置信息在许多在线服务中扮演着关键角色。无论是为了测试网站或应用在不同地区的性能,还是出于隐私保护的需求,有时我们需要模拟不同的地理位置。Chrome浏览器作为一款广泛使用的浏览器,提供了强大的开发者工具,使得模拟地理位置变得相对简单。本文将详细介绍如何使用Chrome浏览器模拟不同的地理位置。

在开始之前,请确保你已经满足了以下前提条件:
1.Chrome浏览器:确保你使用的是Chrome浏览器,因为其他浏览器可能不支持本文介绍的方法。
2.开发者工具:熟悉Chrome开发者工具的基本使用方法,尤其是“Sensors”面板的使用。
3.经纬度坐标:确定你想要模拟的目标地点的经纬度坐标。你可以使用搜索引擎查找特定地点的经纬度。
1.打开Chrome浏览器并启用位置服务
首先,确保你的Chrome浏览器已经启用了位置服务。如果尚未启用,请按照以下步骤操作:
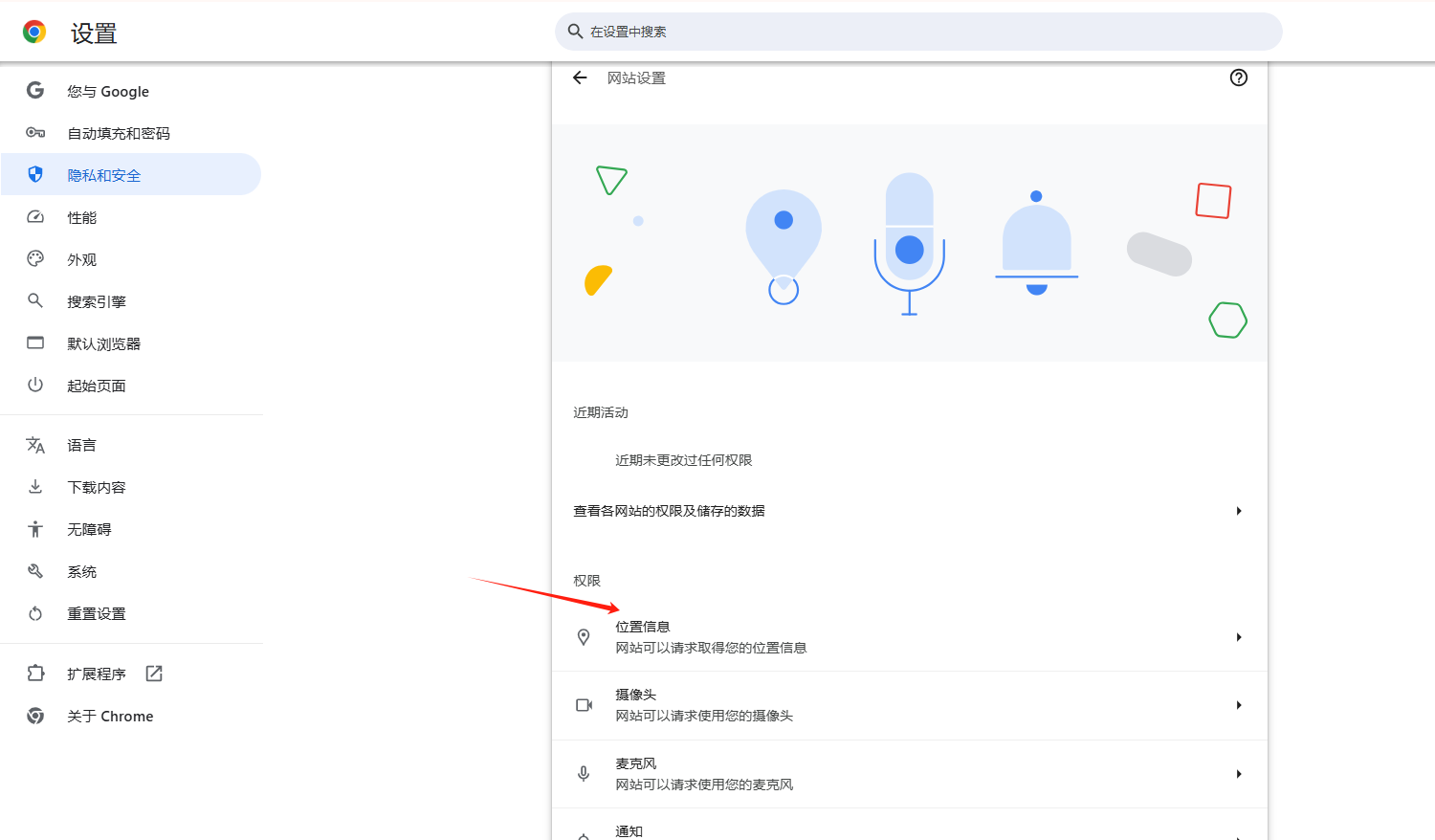
-打开Chrome浏览器,在地址栏输入`chrome://settings/privacy`,然后按Enter键。
-在隐私设置和安全性页面上,找到“位置”部分,并点击它。

-确保位置服务已开启。如果它被关闭,请点击开关以启用它。
2.打开需要模拟定位的网页或应用
接下来,打开你想要测试或使用的网页或应用。这些网页或应用通常会请求访问你的位置信息。
3.打开Chrome开发者工具并切换到“Sensors”面板
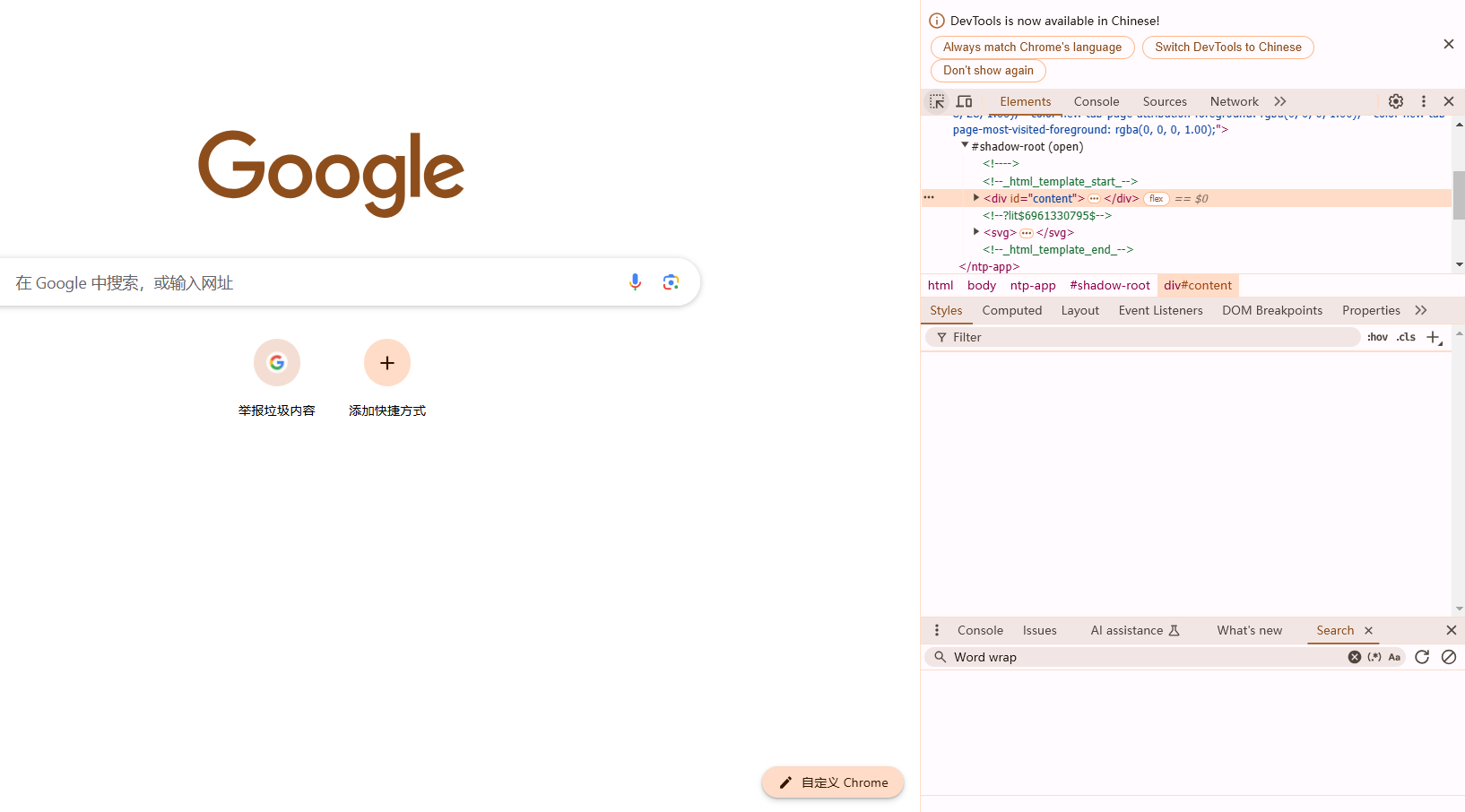
-按下F12键或右键点击页面并选择“检查”,以打开Chrome开发者工具。

-在开发者工具的顶部标签栏中,找到并点击“...”(三个点的图标),然后选择“更多工具”-“传感器”。
4.模拟地理位置
-在“传感器”面板中,你会看到“Geolocation”(地理定位)选项。
-点击“Geolocation”下拉菜单,选择“自定义位置...”(Custom location...)。
-在弹出的对话框中,输入你想要模拟的经纬度坐标。例如,如果你想模拟纽约市的时代广场,可以输入经度-74.0060和纬度40.7589。
-点击“Emulate”(模拟)按钮,此时你的Chrome浏览器就会模拟你位于指定的经纬度坐标。
5.验证模拟效果
返回到你的网页或应用,刷新页面(如果需要),然后观察地理位置相关的功能是否按照你模拟的位置进行了响应。例如,一个天气应用可能会显示你模拟位置的天气情况,而不是你实际所在的位置。
-清除模拟位置:如果你想要停止模拟位置并恢复到实际位置,可以在“传感器”面板中将“Geolocation”设置为“无覆盖”(No override),然后关闭并重新打开Chrome浏览器。
-隐私与安全:虽然模拟地理位置很方便,但请注意,这可能会影响某些应用的功能,特别是那些依赖于真实地理位置信息的应用。此外,不要滥用此功能进行任何违法或不道德的活动。
-结合其他开发者工具:Chrome开发者工具还提供了许多其他有用的功能,如网络请求监控、断点调试等。你可以结合这些工具来更全面地测试和优化你的网页或应用。
-移动设备模拟:除了地理位置模拟外,你还可以使用Chrome开发者工具中的“设备模式”(Device Mode)来模拟不同移动设备的用户代理和屏幕尺寸。这对于测试响应式设计非常有用。
通过Chrome浏览器模拟不同的地理位置是一个强大而实用的功能,可以帮助你在开发、测试和隐私保护等多个方面获得更好的体验。通过遵循上述步骤和注意事项,你可以轻松地模拟任何你想要的地理位置,并验证你的网页或应用在不同位置下的表现。无论你是开发者、测试人员还是普通用户,掌握这一技能都将为你带来便利和优势。
