要查看Chrome浏览器中网页的请求队列和加载顺序,你可以使用Chrome开发者工具中的“Network”面板。以下是详细的步骤:

1.快捷键:你可以使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)来快速打开开发者工具。
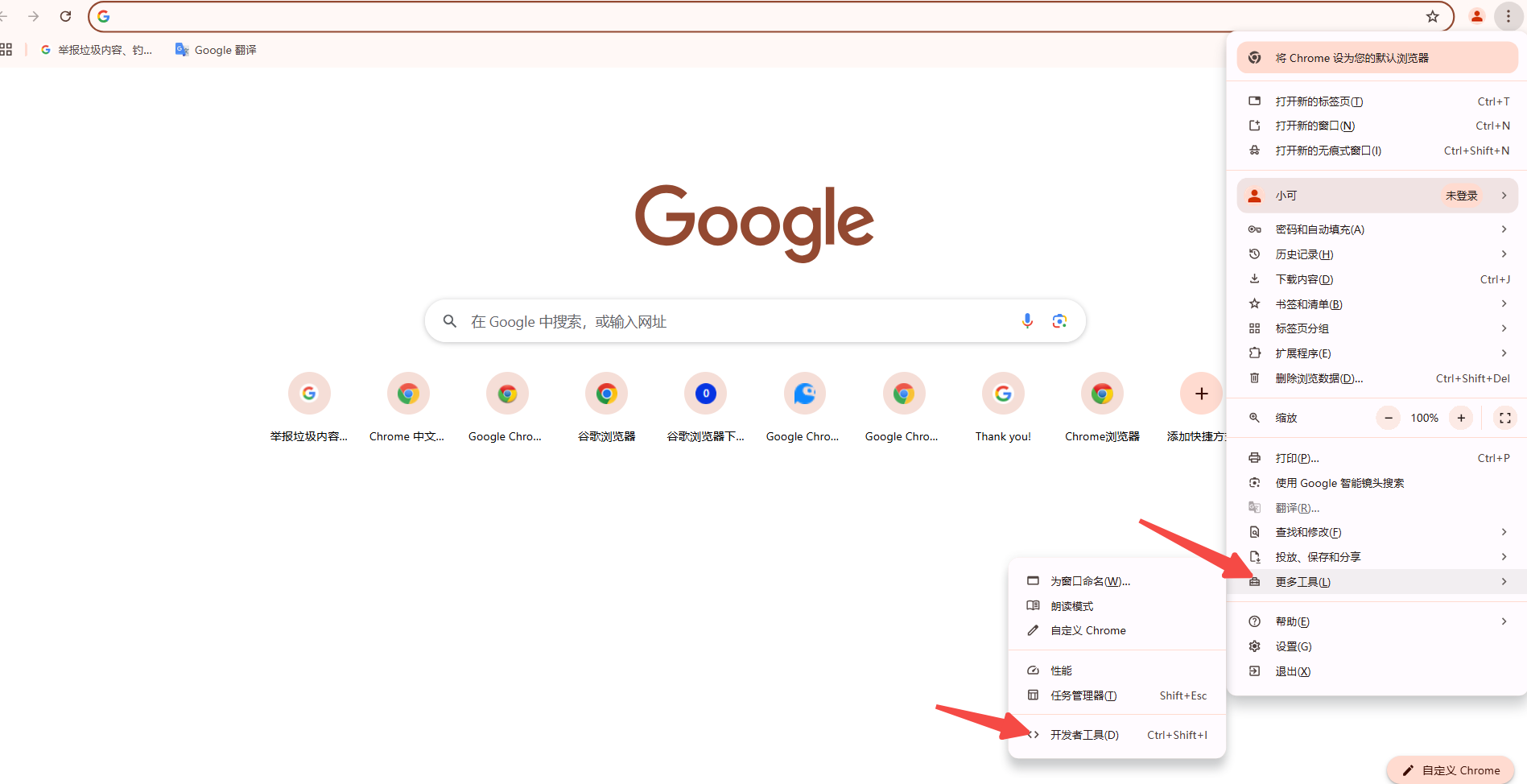
2.菜单选项:也可以点击页面右上角的三个垂直点(更多操作按钮),选择“更多工具”--“开发者工具”。

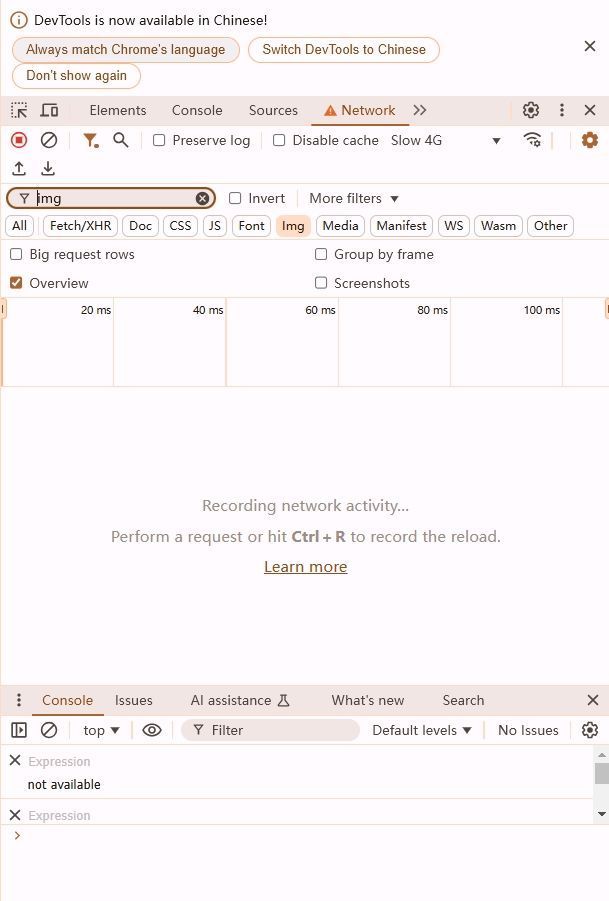
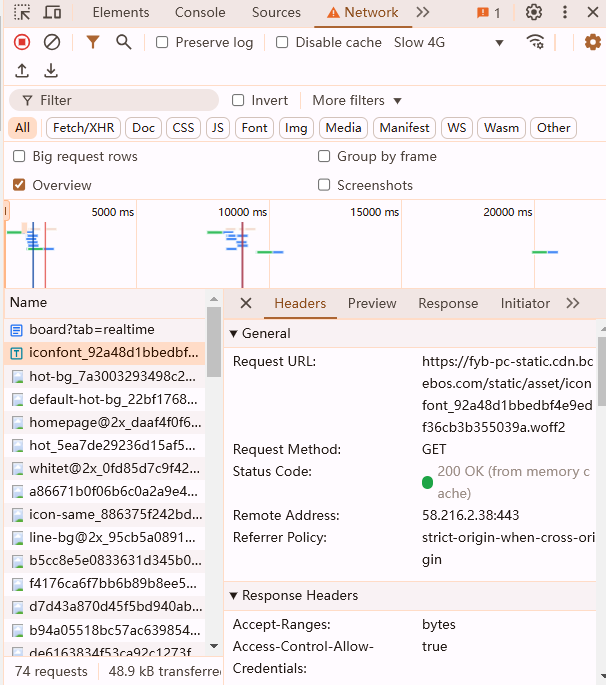
1、打开开发者工具后,点击顶部的“Network”标签,这将打开网络监控面板。

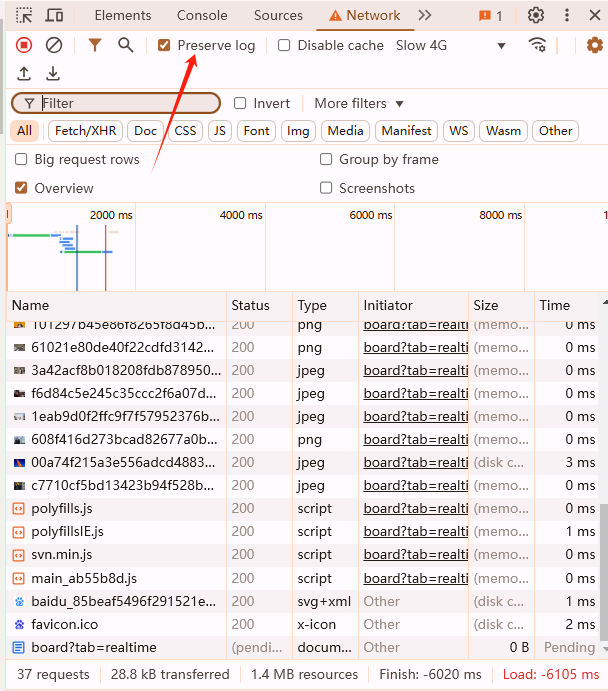
1.确保“Preserve log”(保留日志)选项被勾选,这样在页面刷新后仍能看到之前的所有网络请求。

2.如果需要,你可以通过点击“Clear”按钮清除之前的网络请求记录。
1.按下`F5`键或点击浏览器地址栏中的刷新按钮重新加载页面。
2.在“Network”面板中,你将看到所有的网络请求按时间顺序列出。每个请求都会显示其状态、类型、启动时间、持续时间以及数据大小等信息。
-请求类型:通过请求的类型(如JS,CSS,Image,XHR等),你可以了解哪些资源正在被加载。
-时间线:每个请求旁边都有一条时间线,显示了请求的开始时间和结束时间,这有助于你理解各个资源的加载顺序和耗时。
-依赖关系:通常,CSS文件会在HTML文档之后加载,而JavaScript文件可能会因为依赖关系而在某些CSS文件之后加载。
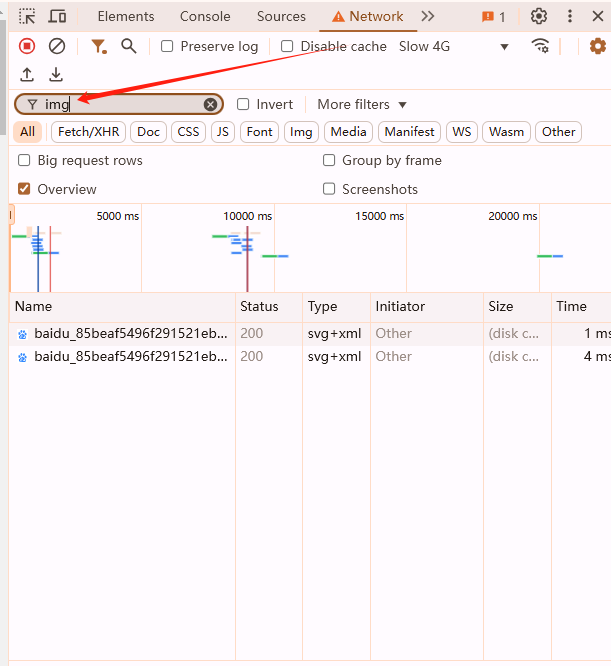
-过滤请求:使用过滤器可以只显示特定类型的请求,例如只显示XHR请求或只显示图片请求。

-查看详细信息:点击任何一个请求,你可以在右侧面板中查看更多详细信息,包括响应头、响应体、cookies等。

通过以上步骤,你可以清晰地看到Chrome浏览器中网页的请求队列和加载顺序,这对于优化网页性能和调试网络问题非常有帮助。
