在Chrome浏览器中,开发者工具是一个非常强大的工具,可以帮助我们查看和修复网页的图片加载问题。以下是使用开发者工具查看和修复图片加载问题的步骤:

1.打开Chrome浏览器并访问你想要检查的网页。
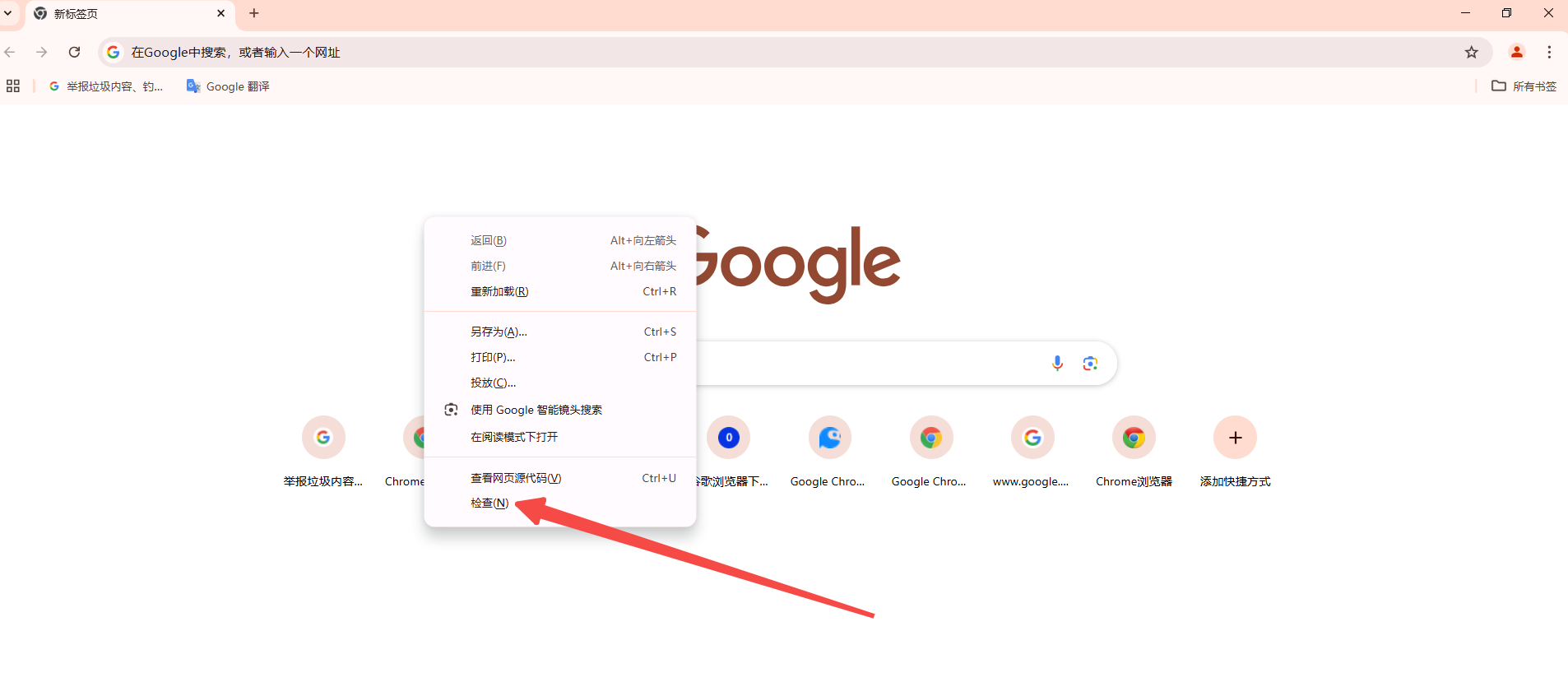
2.按下F12键或者右键点击页面空白处,然后选择“检查”来打开开发者工具。

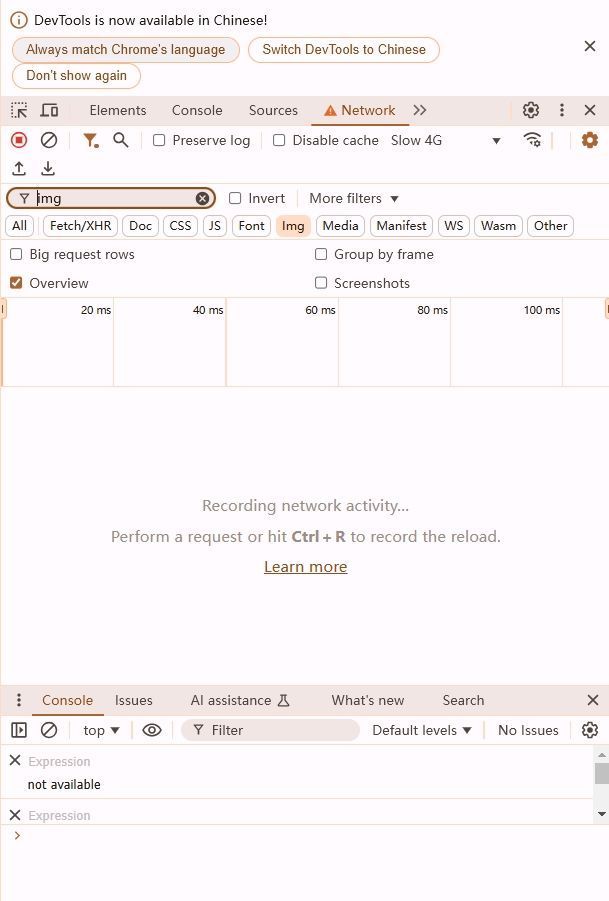
3.在开发者工具中,切换到“网络”(Network)选项卡。这将显示网页上所有资源的加载情况,包括图片。

4.刷新页面(可以按F5键或点击浏览器的刷新按钮),这样你可以实时看到所有资源的加载过程。
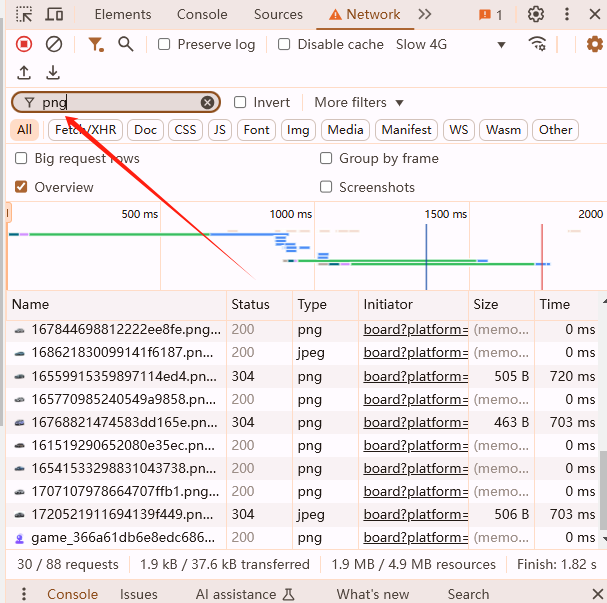
5.在“网络”选项卡中,找到你关心的图片资源。你可以通过滚动列表或使用过滤器(例如文件类型为jpg,png等)来快速找到图片资源。

6.选中一个图片资源,你可以看到它的请求头、响应头、预览等信息。如果图片没有正确加载,你可能会看到状态码不是200(如404表示未找到,500表示服务器错误等)。
7.如果发现图片加载有问题,可以尝试以下方法进行修复:
-确认图片URL是否正确无误。
-检查服务器是否正常运行,以及是否有权限访问该图片。
-如果是因为跨域问题导致图片无法加载,需要在服务器端设置适当的CORS策略。
-如果图片过大或格式不支持,考虑优化图片大小或更换图片格式。
8.修改完成后,再次刷新页面并观察图片是否成功加载。
通过以上步骤,你可以使用Chrome开发者工具有效地查看和修复网页的图片加载问题。希望这个教程对你有所帮助!
