在使用Chrome浏览器的过程中,有不少用户都不知道如何在Chrome浏览器中查看网页的执行顺序?于是,本文整理了详细的操作方法,一起来看看吧,要在Chrome浏览器中查看网页的执行顺序,可以通过以下几种方法来实现:

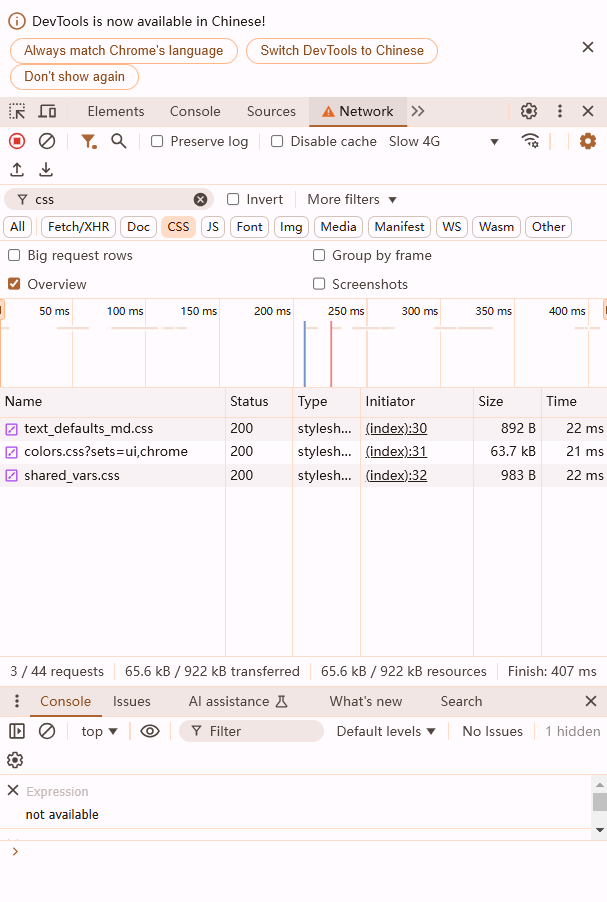
1.打开开发者工具:按下F12键或右键点击页面选择“检查”,然后切换到“网络”选项卡。
2.刷新页面:在开发者工具打开的情况下,刷新页面。此时,所有资源的加载情况都会显示在网络面板中。

3.筛选JS文件:通过筛选功能,只显示JS文件。这样,你就可以清晰地看到每个JavaScript文件的加载顺序和时间。
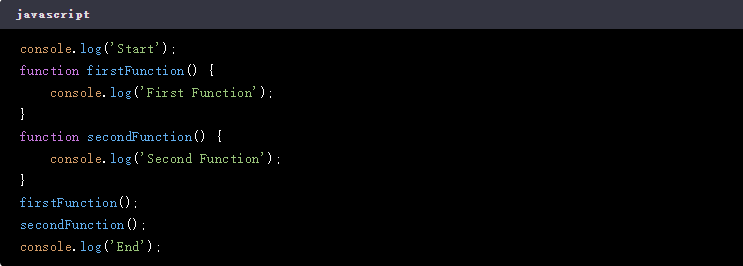
在JavaScript代码的关键位置添加`console.log()`语句,以记录代码的执行顺序。例如:

通过查看控制台输出的日志信息,可以了解函数的执行顺序。
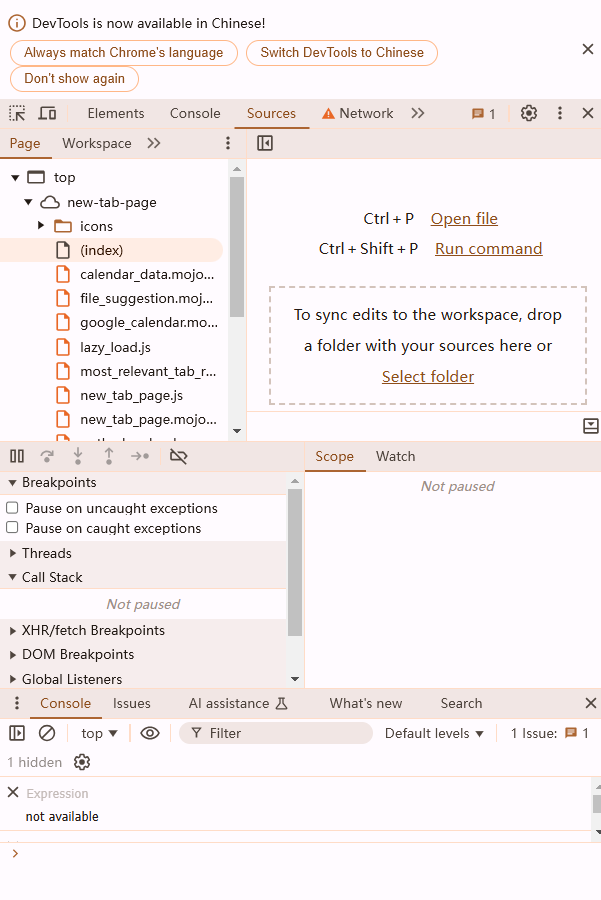
1.打开开发者工具并切换到“源代码”选项卡。

2.找到需要调试的JavaScript文件并打开。
3.设置断点:点击代码行号设置断点。
4.刷新页面或触发相关事件:当代码执行到断点处时,会自动暂停。此时,你可以逐步执行代码,观察变量的值和函数的调用顺序。
理解JavaScript的事件循环机制有助于掌握代码的执行顺序。事件循环会先执行所有的微任务(如Promise的回调),然后执行一个宏任务(如setTimeout的回调)。通过编写包含异步操作的代码并观察其执行顺序,可以加深对事件循环的理解。
以上方法可以帮助你在Chrome浏览器中查看网页的执行顺序。具体使用哪种方法取决于你的需求和实际情况。如果你需要深入了解代码的执行过程和变量的变化,建议使用断点调试和控制台日志;如果你只需要了解资源的加载顺序,网络面板将是一个不错的选择。同时,理解事件循环对于掌握JavaScript的执行顺序也非常重要。
