JavaScript性能日志对于开发者来说非常重要,可以帮助识别和解决网页的性能瓶颈。Chrome浏览器提供了强大的开发者工具,可以方便地记录和分析JavaScript的性能表现。本文将详细介绍如何使用Chrome浏览器查看网页的JavaScript性能日志。

要查看JavaScript性能日志,首先需要打开Chrome开发者工具。你可以通过以下几种方式打开:
1.快捷键:
-Windows:`F12`或`Ctrl+Shift+I`
-macOS:`Cmd+Option+I`
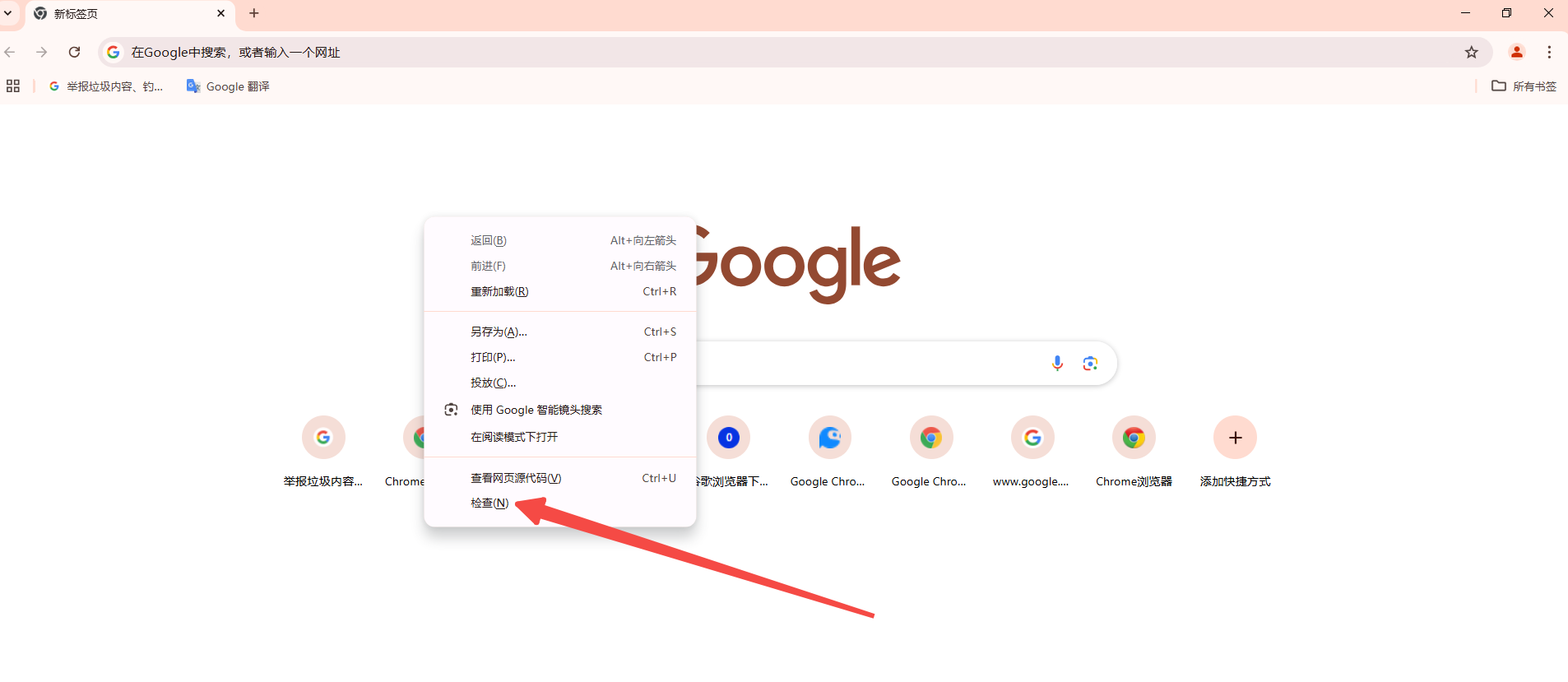
2.右键菜单:
-在网页上点击右键,选择“检查”或“Inspect”。

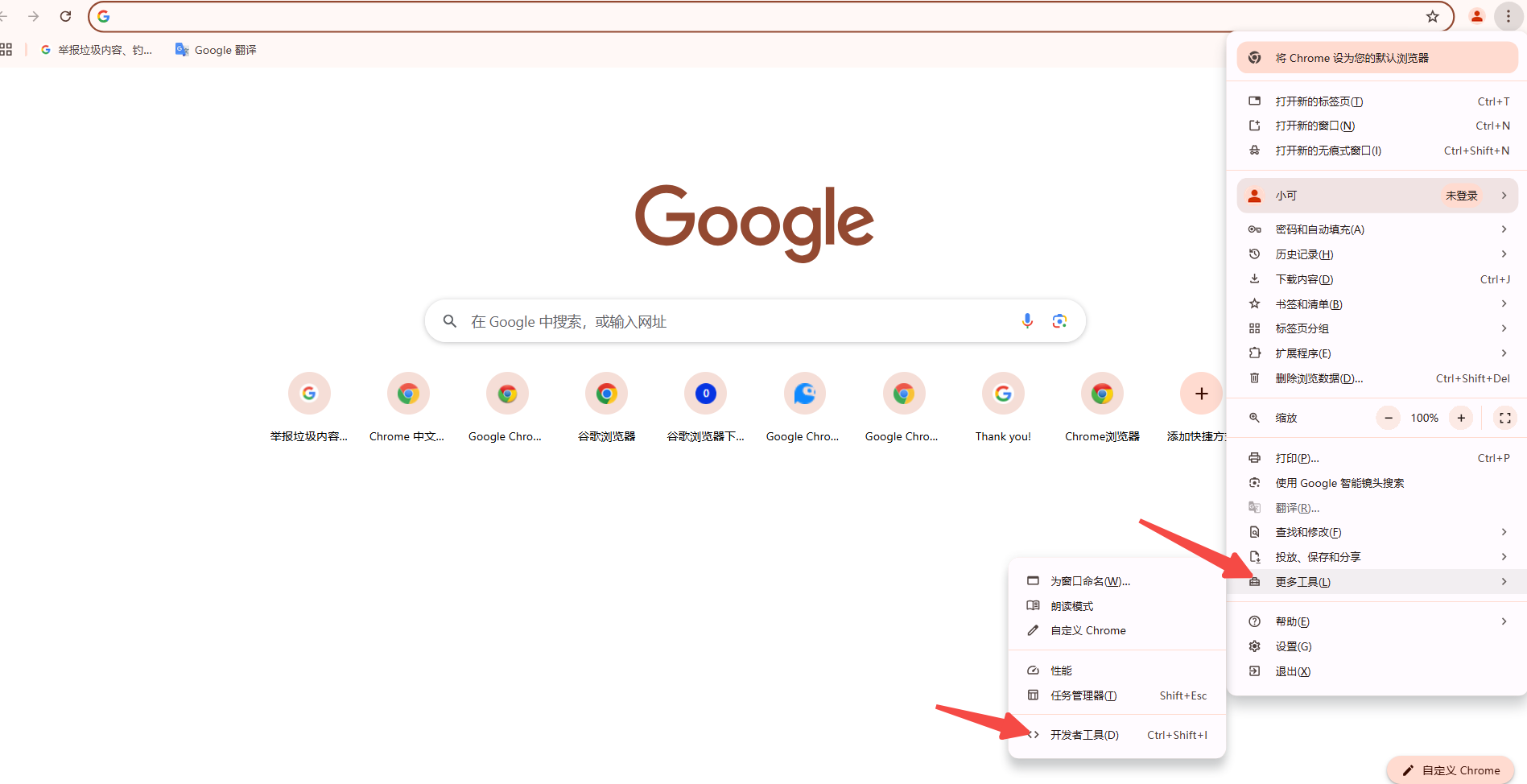
3.菜单选项:
-点击右上角的三个点(更多选项),然后选择“更多工具”-“开发者工具”。

Chrome开发者工具中的Performance面板是查看JavaScript性能日志的主要工具。以下是详细步骤:
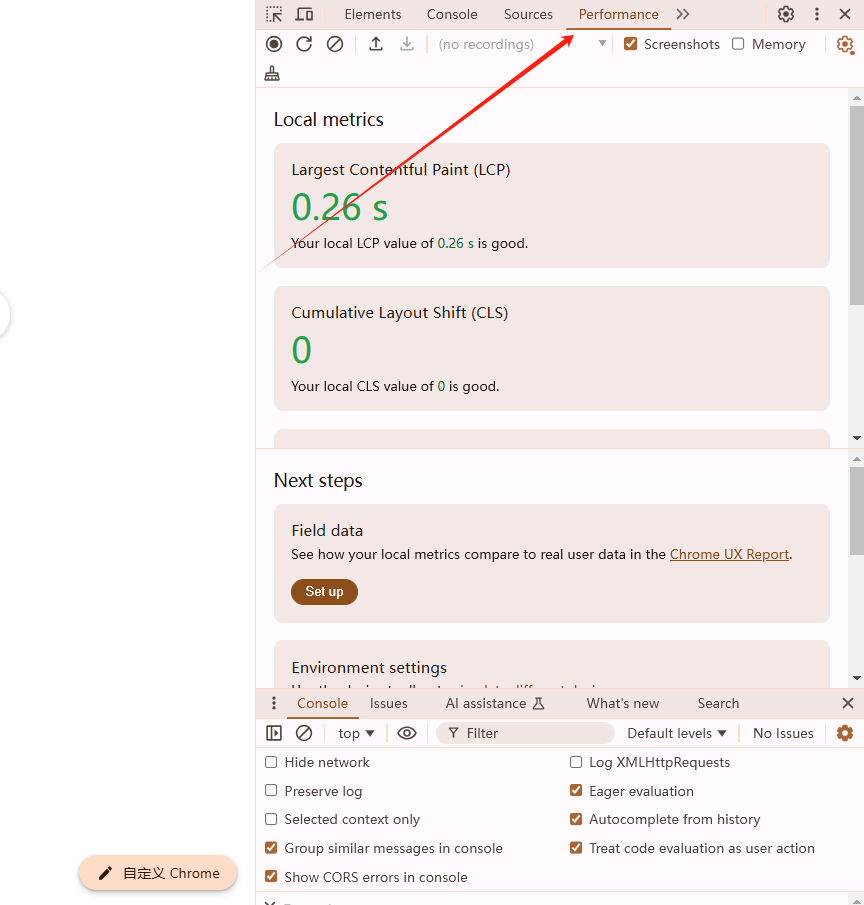
1.打开Performance面板
在Chrome开发者工具中,点击顶部的“Performance”标签,打开Performance面板。

2.开始记录性能日志
点击面板左上角的红色圆形按钮(“Record”按钮)开始记录性能日志。记录过程中,你可以像平常一样操作网页,进行各种交互。
3.停止记录
完成操作后,再次点击红色按钮停止记录。此时,面板上会显示一条时间线,包含你在操作期间的所有性能数据。
4.分析性能数据
在Performance面板的时间线上,你可以看到不同类型的性能数据,包括:
-FPS(Frames Per Second):每秒帧数,用于衡量动画流畅度。绿色柱状图表示页面刷新的频率,红色柱状图表示长时间未刷新。
-CPU:各事件占用的CPU时间,颜色块的跨越时长表示消耗的时间长短。
-NET:网络请求的类型和持续时间,不同颜色条表示不同类型的请求。
-Heap:堆内存的使用情况,通过勾选上方的Menory可以控制显示或隐藏。
-Screenshots:屏幕截图,勾选后会在时间线上显示缩略图。
5.深入分析具体事件
点击时间线上的任何条目,可以在底部看到更详细的信息:
-Summary:概要信息,包括函数调用栈、事件类型、耗时等。
-Call Tree:调用树,显示函数调用关系和耗时。
-Bottom-Up:自底向上视图,列出所有事件的耗时列表。
-Event Log:事件日志,记录所有事件及其时间戳。
除了Performance面板,Chrome开发者工具还有其他一些面板可以帮助你更好地分析和优化性能:
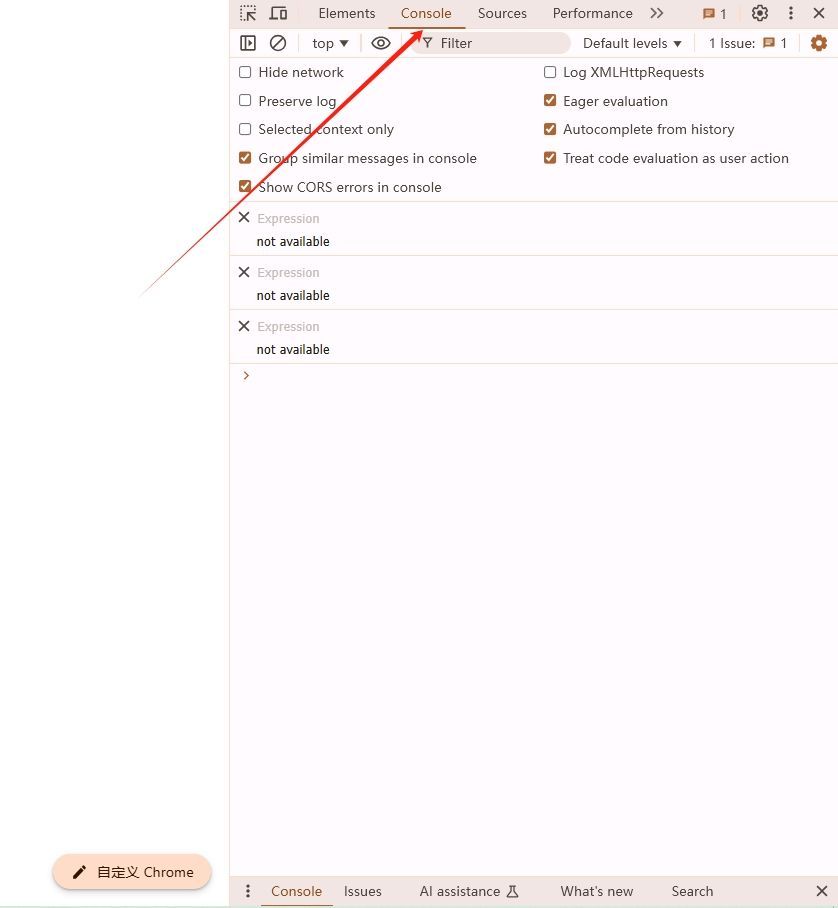
1.Console面板
Console面板可以显示JavaScript代码中的日志、警告和错误信息。你可以通过`console.log`、`console.warn`、`console.error`等方法输出信息。

2.Network面板
Network面板可以监控网页的所有网络请求,帮助识别加载缓慢的资源。你可以看到每个请求的类型、状态码、大小、耗时等信息。

3.Memory面板
Memory面板可以记录和分析网页的内存使用情况,帮助你找到内存泄漏等问题。你可以手动添加快照,比较不同时间段的内存使用情况。
4.Profiles面板
Profiles面板可以对JavaScript代码进行性能分析,找出耗时较多的函数。你可以启动和停止记录,查看详细的性能报告。
通过Chrome开发者工具中的Performance面板和其他相关面板,你可以全面了解网页的JavaScript性能表现。根据分析结果,你可以进行以下优化:
1.减少重绘和回流:合并DOM操作,避免频繁的样式修改。
2.优化JavaScript代码:避免长时间运行的脚本,使用异步操作如`setTimeout`或`requestAnimationFrame`。
3.缓存资源:利用浏览器缓存和CDN加速资源加载。
4.压缩和合并文件:减少HTTP请求次数,提高加载速度。
5.优化图片和多媒体资源:使用合适的格式和分辨率,减少加载时间。
通过以上方法和工具,你可以有效地提升网页的JavaScript性能,提供更好的用户体验。
